Salve, vorrei riuscire a colorare ogni singolo elemento di una vista (blocco).
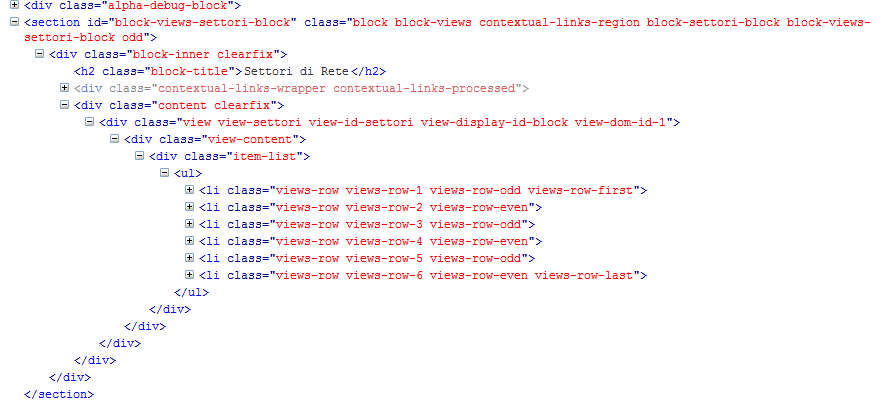
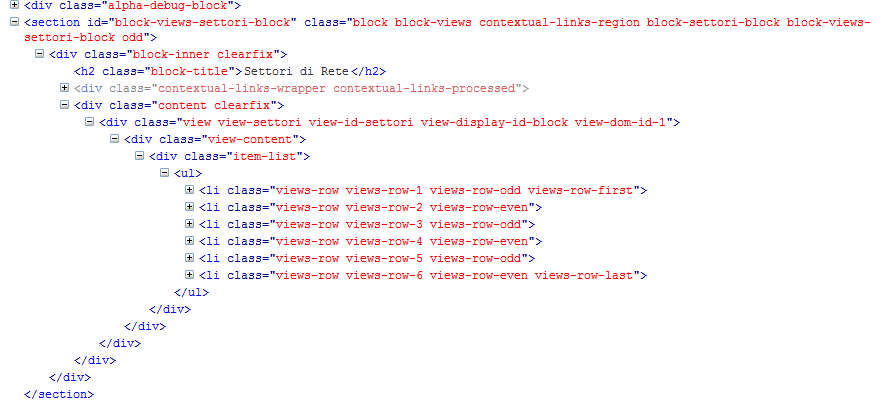
In html la vista viene prodotta con questo html...vorrei colorare ogni singola riga con un colore di sfondo differente.

Salve, vorrei riuscire a colorare ogni singolo elemento di una vista (blocco).
In html la vista viene prodotta con questo html...vorrei colorare ogni singola riga con un colore di sfondo differente.

E dove ti blocchi, non hai visto il views-row-numero che identifica la riga?
Una bella guida base di css farebbe solo bene.
http://www.chromeos.eu
.view-settori ul li a:hover, .view-settori ul li a:focus{
background: #93c5e4;
}
.views-row-1 ul li a:hover, .views-row-1 ul li a:focus
{
background: #ffdab9;
}
Stavo provando questo codice, ma non mi funziona. Sono sicuro che una guida base farebbe bene, ma a volte basta un piccolo input per aprire un mondo, invece che sentenziare senza aiutare.
Studia css, quando passi sopra all'a mette il backgorund che poi deve essere backgorund-color e dovrebbe andare nel li
http://www.chromeos.eu
Bravo, fino a li' ci arrivo anche io.
Nessuno ti obbliga a rispondere (inutilmente) a tutti i post che le persone lasciano sul forum. Se il tuo intento non e' quello di aiutare il prossimo, lascia stare.
Buone cose e magari per il futuro evita (con me) di postare soluzioni ovvie, meglio nulla.
ciao
n@1
Se ci arrivavi spiegami il senso della tua domanda, hai fatto una domanda a cui sapevi la risposta, allora perché l'hai fatta.
http://www.chromeos.eu