| Allegato | Dimensione |
|---|---|
| 55.19 KB | |
| 10.23 KB | |
| 30.3 KB | |
| 16.82 KB | |
| 63.3 KB | |
| 42.37 KB | |
| 24.16 KB | |
| 33.23 KB | |
| 105.61 KB | |
| 81.67 KB | |
| 115.42 KB | |
| 136.44 KB |
[Risolto] Almeno 'va bene così'. Vedi il discorso al commento #10.
Ho deciso di essere più gentile ai miei clienti - iniziando con node/xxx/edit. Vi spiego come voglio essere più gentile così vediamo se l'intelligenza collettivo ci porti buoni frutti.
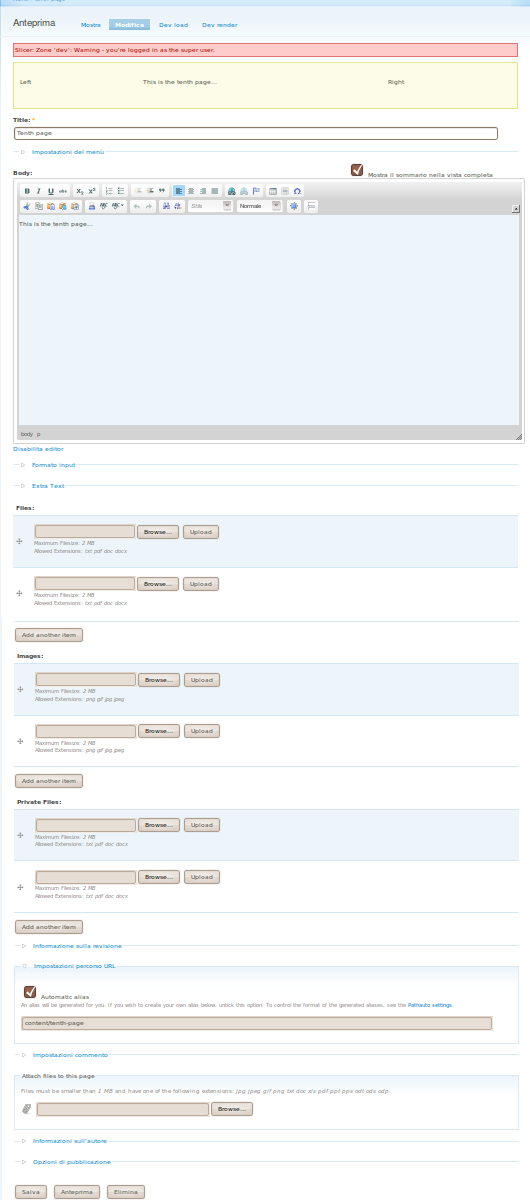
Questo è una mia pagina node/xxx/edit:

Spaventa anche me, figurati i miei clienti. Scrolla su, scrolla giù, naaah. Un vero e proprio WTF.
Voglio ridurre questo brodo in qualcosa più umane. Penso di usare dei tabs per l'informazione importante e quello meno importante. Vediamo se riesco fare un mockup. Ahhh, Gimp, facciamo amicizia?
Sto pensando a tre tab, uno per l'antiprima, uno per l'editing, e infine uno per impostare le proprietà (che in realtà vengono cambiato molto raramente):
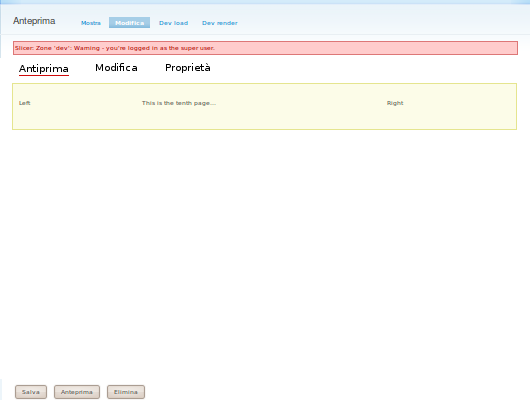
Primo tab 'antiprima' (esiste solo se l'utente ha chiesto un antiprima):

Visuallizza solo l'antiprima, possono salvare se il contenuto è accettabile, o cliccare su modifica per continuare editare.
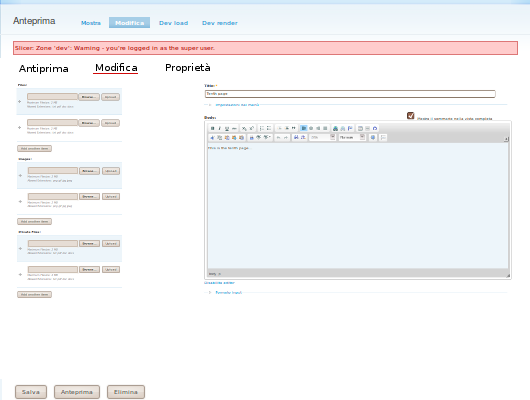
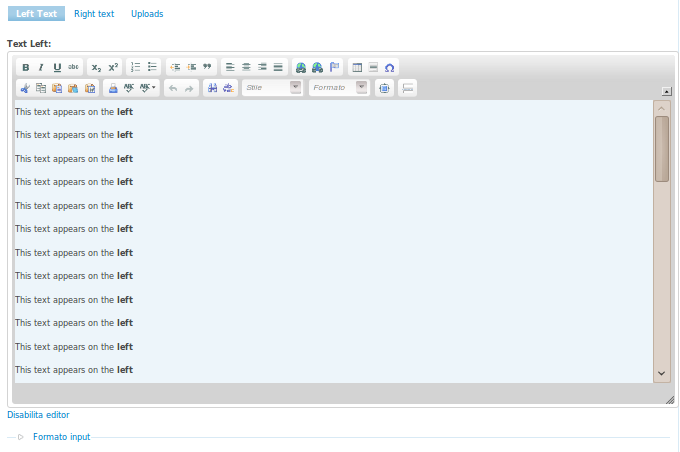
Secondo tab 'modifica', solo per editare il testo, aggiungere files, ed inserire links nel testo (con Insert non visibile nel immagine):

Okay, devi fare finta che non c'è la riga 'menu' sopra l'editor wysiwyg, e poi non sono riuscito a scalare i pezzi molto bene. Sigh. Ma credo che il concetto è chiaro.
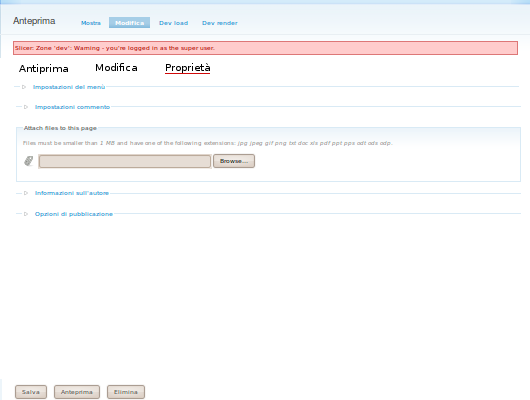
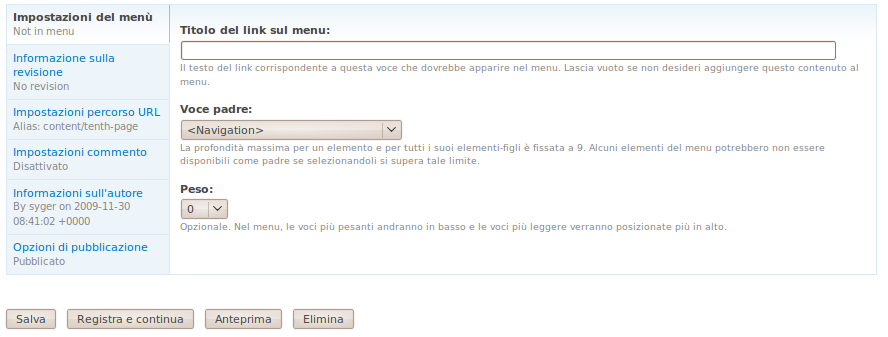
Terzo tab 'proprietà', per tutto il resto, cioè menu link, autore, data, pubblicato, ecc, ecc, ecc.

Probabilmente eliminerò attachments, e sarebbe meglio che i groups forse espanso, ma credo che ci siamo capiti.
Allora, cosa pensi di quest'approccio per migliorare l'UI? Si può fare di meglio? Avete già fatto qualcosa così o anche meglio che siete disposto a condividere?
E se va bene così, come implementarlo? Sto pensando ad un massicchio 'massaggio' del HTML usando jQuery e CSS...
A buon rendere,
John
[Edit 14/12/2009]
Ho fatto un pò di sperimentazione con CCK fields (admin/content/node-type/page/fields) per riodinare i varie pezzi. Volevo avvolgere in un fieldset anche i campi Drupal (es. Title e Body) ma questo non è possibile. Vedrò se si può fare qualcosa programmaticamente più avanti...

Ho anche tolto attachments, e raggruppato i campi di 'proprietà' in fondo alla lista.



Ciao John,
Molto interessante.
Mi piace l'idea delle tabs...pensi ad un modulo?
Nel mio piccolo sto lavorando ad una soluzione analoga, anche se limitata ad un singolo progetto.
Visto che sono incapace di scrivere codice in tempi non biblici, mi sono limitato ad usare i seguenti moduli (non necessariamente tutti insieme):
http://drupal.org/project/nodeformcols per redistribuire i campi in body/sidebar/footer
http://drupal.org/project/fasttoggle per quicklinks alle attività di base (sto pensando di patcharlo per aprire/chiudere commenti con un solo click)
http://drupal.org/project/nodeformsettings per ulteriore semplificazione dell'UI
in più vorrei controllare se l'ultima release di http://drupal.org/project/vertical_tabs fosse un po' più elastica e permettesse la separazione delle vertical tabs in più regioni di node/edit o almeno di poterle riordinare.
L'idea generale è di avere il tuo tab "modifica" con un layout simile, arricchito da qualche fast link (promote, publish, etc) e spostare nel footer (del node, non della page) il contenuto del tuo tab "proprietà" con i fieldgroups raggruppati in vertical tabs.
Appena riesco, posto uno screenshot anche io!
Certified to Rock
Ciao Carlo,
Come al solito mi fornisci (giusto in tempo) dei link preziosi. Fino a questo momento stavo pensando ad usare jQuery Tabs (ma non avevo ancora capito come), ma sicuramente serve un pò di codice PHP - da mettere in un modulo. Dato che è sempre più semplice piegare codice già scritto, che partire da zero, penso che posso usare una combinazione di codice da
node form columnseVertical Tabs.Per fortuna sono moduli piccoli e molto mirati. Vedrò nei prossimi giorni di mettere qualcosa insieme.
Per il momento, un piccolo 'successo' è di aggiungere un bottone 'Salva e continua' (rubato da
uc_product) perchè serve salvare un nodo (o i suoi files/attributi) per poi continuare ad editare - mentre 'Salva' ti porta alla vista del nodo.Penso ad un modulo, ma non da pubblicare su drupal.org - richiederebbe un notevole UI, ma comunque spero di arrivare a qualcosa che funziona, e fornire adeguato documentazione (anche per i 'non programmatori')...
John
Più imparo, più dubito.
Piccolo riassunto del lavoro in progresso...
Ho guardato i tre moduli suggerito da Carlo, è posso dire che
Vertical Tabsè un splendido esempio di soluzione 'Drupalesque', per tre motivi:copiareemulareNon che sono un bravo programmatore (e forse non so neanche contare, sono 4 motivi), ma almeno sono capace di riconoscere buon codice quando lo vedo. E posso anche capire perchè è entrato nel codice core di D7.
Un esempio del risultato:

Di
node form columns, credo che è una soluzione un pò troppo ristretto, per un problema un pò troppo grande. Ma è solo un mio opinione, e si - ho guardato il codice, ma preferisco l'approccio di CCK stesso, per esempio (content.node_form.inc).Invece
node form settingsrisolve il problema di togliere 'sotto elementi' ai campi 'standard' senza ricorrere a codice PHP e unhook_form_alter. Quindi ha un suo validità, e non ha dipendenze.Il risultato di questo analisi è che, praticamente, sto tentando di affrontare un problema un pò troppo grande, con il rischio di creare una soluzione un pò troppo stretto (cioè un altro
node form columns). Questo perchè non tutti i campi CCK conforme a quelli standard, per esempio fornendo un<div>wrapper per tutti gli elementi. Un esempio è un campo Text/text area:<div class="form-item" id="edit-field-text-right-0-value-wrapper"><label for="edit-field-text-right-0-value">Text Right: </label>
<textarea cols="60" rows="5" id="edit-field-text-right-0-value" class="form-textarea">...</textarea>
</div>
<fieldset class=" collapsible collapsed">
<legend>Formato input</legend>
...
<p><a href="/filter/tips">Ulteriori informazioni sulle opzioni di formattazione</a></p>
</fieldset>
Cioè un
<div>con id, seguito da un anonimo<fieldset>. Questo poss'essere corretto con unhook_form_alter, aggiungendo il wrapper, ma è sintomo di un problema che si può solo affrontare 'uno ad uno'. Quindi credo che sarà un quasi permanente 'work in progress', dato il numero notevoli di campi CCK disponibile oggi, senza pensare a quelli che vengono fuori domani.Detto questo,
Vertical Tabsmi dà molto materiale su la quale basare questo 'pseudo' modulo.L'ultimo problema è di configurazione. Presumendo che (per un piccolo quantità di campi CCK) riesco a creare un script JavaScript che 'accende' e 'spegne' i blocchi di HTML nello stesso modo di
Vertical Tabs- ma in orrizontale, devo 'dire' al modulo quale blocco di HTML appartiene a quale tab, e nel mio caso che un gruppo di blocchi (dei file upload) devono aparire in più di un tab. Non riesco a visualizzare un UI in grado di rappresentare questo concetto, quindi per il momento resto con l'idea di usare un semplice strutture dati PHP come configurazione. Vedremo...Ovviamente può influire (in modo negativo) la tema usato. Ho visto che VT ha un meccanismo per Garland, ma che anche crea altri file 'al volo' per altri temi. Hmmm, "viviamo in tempi interessante" (we live in interesting times)...
John
Più imparo, più dubito.
Mentre cerco di digerire tutte le info che hai postato, potresti conoscere l'autore di vertical tabs (oltre che core developer): http://google-opensource.blogspot.com/2009/03/drupalcon-dc.html
...tanto per sentirsi giovani...
Certified to Rock
Una mezza giornata di ricerca...
Forse ha avuto un aiutino dal papà ;-) Comunque, giovane è dire poco... Si è iscritto a drupal.org quando aveva 10 anni!
But we digress...
Sembra che qualcosa c'è già (sorpresa, sorpresa). Dopo un pò di sperimentazione, sono riuscito a:
Attenzione al stato 'dev' di certi di questi moduli. Io non ho visto strani comportamenti, ma meglio testare bene...
Può sembrare che VT default fa poco, ma in un certo senso 'chiude il cerchio' così che quasi tutti i campi sono rinchiusi in un

<fieldset>- che non è poco. Qui l'esempio (dentro un fieldset di nome Default):Più importante comunque è CCK fieldgroup tabs, che permette di mettere n

<fieldset>sotto una serie di tab (orrizontale). L'esempio:Quattro moduli (VT, VT default, Tabs e CCK fieldgroup tabs) ma ci siamo quasi. Forse è sufficiente per te, Carlo?
Intanto ho altro codice ancora da studiare per completare il mio cerchio - projetto "user friendly" - se magari qualcuno non ha già usato il nome...
John
Oops, quasi dimenticavo - per chi non ha ancora guardato D7 dal vivo: http://www.d7ux.org/
Più imparo, più dubito.
Direi che è molto interessante!
molto meglio le tabs di nodeformcols.
Ora purtroppo vado di corsa, hai custom code o hai fatto tutto solo con la configurazione dei 4 moduli?
Se funziona vorrei proprio usare la tua soluzione...
a presto
[edit]pensavo... se riesci (riusciamo) a metter su una configurazione robusta per questi moduli, si potrebbe provare ad implementare una feature che potremmo mettere a disposizione della community.
Non so se le features si adattino a tutti i content types o se sia invece necessario che nel sito di installazione sia già presente un preciso content type o ancora se la feature lo crei automaticamente.
In the latter cases...niente feature.
Certified to Rock
Non mi sono sporcato le mani...
Niente codice, solo quattro moduli:
http://drupal.org/project/vertical_tabs
http://drupal.org/project/vt_default
http://drupal.org/project/tabs
http://drupal.org/project/cck_fieldgroup_tabs
In realtà non so praticamente niente di Features, oltre che il talk di Mavimo mi ha stuzzicato molto. Credo che sia un API o protocollo se preferisci. Tipo "io so come salvare o ripristinare i miei valori". O forse stai usando la parola features con il suo consueto significato - "that's not a bug, that's a feature"? In ogni caso, questo combinazione non è particolarmente adatto a tutti i content types (sto pensando a Webform e Ubercart product).
Comunque, il problema per me è che non sono troppo contento di usare quattro moduli per tutto questo 'miglioramento'. Mentre VT e VT default seguono una strada CCK fieldset tabs e Tabs seguono un altro. Sigh. La prima coppia sono un tutto o niente soluzione (così come sono) mentre la seconda coppia sono un pò più configurabile.
Devo crearmi una specifica, calcolare il costo (in tempo) ed aggiungere un fattore Murphy (di solito 2.0) per capire se vale la pena completare il cerchio con la rotondità che voglio io...
John
Più imparo, più dubito.
Ciao, John e Carlo, e ben ritrovati dopo il mio "hiatus" post-drupalcamp!
Note veloci:
- John, il tuo spaventoso screenshot iniziale si può già alleggerire parecchio se non dai ai tuoi clienti il permesso "Administer nodes" :)
- Carlo: Features (almeno nella sua versione attuale, beta molto in divenire) permette di inserire in una feature anche un content-type e/o campi in esso contenuti. Che io sappia, non è possibile dare campi aggiuntivi a TUTTI i content-type esistenti, non dalla UI di Features, almeno. Ma non dovrebbe essere complicato mettere qualcosa in nomefeature.module che vada ad aggiungere campi in modo recursivo.
Occhio che Features, senza una patch, non supporta i fieldgroup.
Riprendo a mordere l'osso...
Mi era rimasto con due 'compitini' da completare. Il primo era semplificare (o rimuovere) pezzi del form. Per esempio, se hai un tipo di nodo che non deve mai apparire nel menù, o se non visualizza l'informazione sull'autore, non serve quei elementi nel form node edit, giusto?. Ed il secondo problemino era di riuscire a spostare un sezione del form a destra del contenuto.
Per il primo problema, la soluzione 'tradizionale' è Override Node Options, ma ha il svantaggio di aggiungere un altro panello ai permessi - una pagina che già per conto suo fa paura. Io invece ho optato per qualcos'altro: Formfilter, che permette di nascondere qualunque elemento di un form - e anche qualunque form. Un pò pericoloso, ma tremendamente utile.
Altro problema: se nascondi 'Formatto input' del textarea, sparisce l'editore WysiWyg. Questo è dovuto al meccanismo del modulo WYSIWYG che usa quei elementi per trovare i textarea da plasmare in Wysiwyg. Ma se installi Better Formats - già un ottimo modulo per conto suo - puoi avere la torta e mangiarlo - editor Wysiwyg, niente 'Formatto input'.
Per il secondo problema, alla fine ho dovuto rinunciare ad un modulo, e scrivere un pò di codice. Ho provato Panels, ma (solo per questo esercizio) mi ha deluso, perchè non interroga il form, quindi non sa niente dei campi CCK aggiunto, ecc. Ho anche provato interface, che mi sembra molto interessante dal punto di vista archittetturale, ma non era in grado di dare risultati soddisfaccente - probabilmente perchè c'è già troppo CSS e Javascript operando su questo form.
Allora, ho semplicemente martellato gli elementi dentro una tabella (lo so, lo so, ma almeno funziona). Il codice:
// rimosso perchè sbagliato, vedi qui sottoEd eco i risultati:
Non vincerà premi per bellezza, ma è stato un interessante banco di prova. Adesso credo che posso fornire un UI per editori che non fa troppa paura.
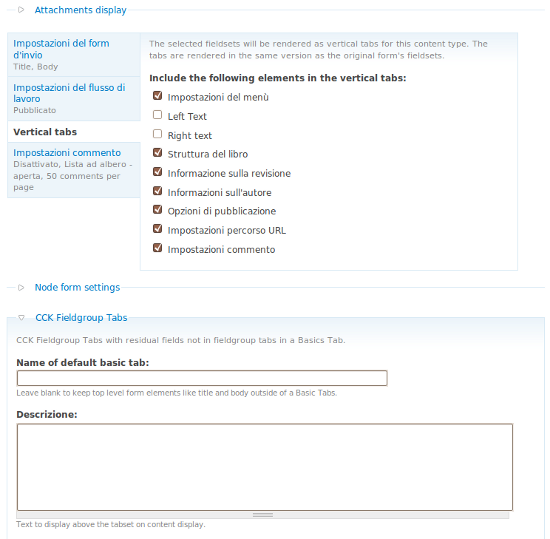
Sembra anche che Vertical tabs è stato aggiornato - adesso puoi decidere cosa mettere (sempre trattandosi di fieldsets) nei VTs. Inoltre CCK Fieldgroup Tabs può raggruppare gli elementi residui, quindi probabilmente si può usare questo invece di VT default.

Screenshot (tipo di contenuto), dove puoi definire i default, e cosa va nei vertical tabs:
HTH
John
Più imparo, più dubito.
Capitolo #10 -

launa soluzione...Bene, sono andato a modificare un sito in fase di realizzazione, dove mi sono imbattuto in un problemino...
E dopo anche in un altro (vedi sotto)...
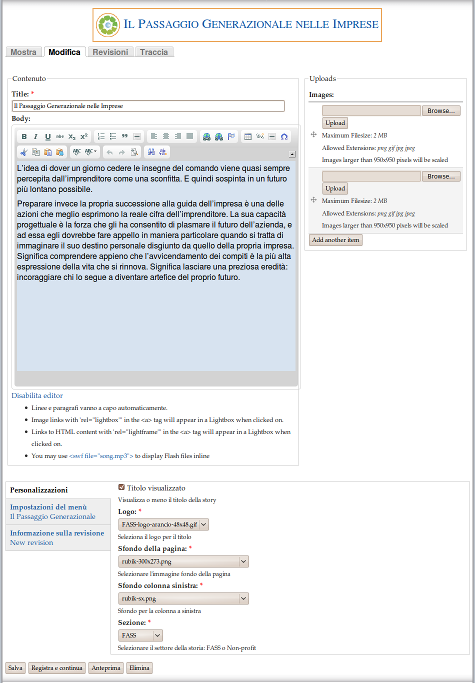
Prima, però una pagina 'semplice' un pò più bello di quanto sopra (tema Zen modificato fixed-width 950px):
Da notare che il VT 'Personalizzazioni' è un fieldgroup CCK. Voce del form eliminati con Formfilter.
Poi il problemino. Ho una pagina più complesso, e vuolevo aggiungere il titolo e corpo ai fieldgroup tabs già presente. Questo richiedeva un piccolo trucco e un pò più codice. Ho provato prima creando un Basic CCK fieldgroup tab - ma in realtà questo è un pattumiere, e raccoglie tutti i fieldset - inclusi quelli già assegnati a vertical tabs! (Questo perchè CCK fgT è ignaro di VT).
Ok, quindi facciamo un trucco. Creo un CCK fieldgroup (l'ho chiamato contenuto, ed è vuoto), poi in codice aggiungo titolo e corpo a questo fieldgroup:
$fieldset = &$form['group_contenuto'];$fieldset['title'] = $form['title'];
$fieldset['body_field'] = $form['body_field'];
unset($fieldset['#access']); // must be removed for cck_fieldgroup_tabs
unset($form['title']);
unset($form['body_field']);
// Register a process callback.
$form['#pre_render'][] = 'nome-del-modulo_fieldgroup_tabs_pre_render';
Ma come vedi c'è anche un secondo fase, tramite una chiamata 'pre_render', ed è qui che creo la solita tabella, solo che sposto dentro i 'fieldgroup_tabs' - creati in un altro 'pre_render' da CCK fieldgroup Tabs (attenzione ai pesi dei moduli in questo caso, bisogna stare sopra il peso di CCK fgT):
/** Page edit form pre-render callback.
*
* Convert fieldset elements to tabs.
*/
function nome-del-modulo_fieldgroup_tabs_pre_render($form) {
if (!isset($form['node_main_table'])) { // gets called more than once
$form['node_main_table'] = array(
'#type' => 'markup',
'#weight' => 0,
'#prefix' => '<table class="node-edit-table"><tr>',
'#suffix' => '</tr></table>',
'left_col' => array(
'#type' => 'markup',
'#weight' => 1,
'#prefix' => '<td class="node-edit-left">',
'#suffix' => '</td>',
'left_col_item' => $form['fieldgroup_tabs'],
),
'right_col' => array(
'#type' => 'markup',
'#weight' => 2,
'#prefix' => '<td class="node-edit-right">',
'#suffix' => '</td>',
'right_col_item' => $form['group_uploads'],
),
);
unset($form['fieldgroup_tabs']);
unset($form['group_uploads']);
}
return $form;
}
Il risultato viene fuori cosi (questa volta con qualche immagine già caricato):
HTH
John
Più imparo, più dubito.
Riassumendo un pò. Non credo che quest'ultimo problemino sarà di grande aiuto per molti (io avevo una pagina, con tre textarea, che usa Gpanels per presentare landing pages un pò più soffisticati).
Ma c'è un altro motivo perchè bisogna usare #pre_render...
Allora il codice precedente (che ho adesso rimosso per evitare che altri seguisse una pista sbagliato) sistemava il UI del form, ma 'rompeva' il codice AHAH del upload di files. Questo succede quando non testi tutto fino in fondo. Ho trovato l'errore (mio, direi) quindi per completezza lo spiego di seguito...
Ma per il resto:
Moduli usati:
E se hai bisogno di affiancare fieldsets (io lo volevo perchè così è più facile usare Insert):
Puoi usare l'esempio dato in commento #9. Bisogna creare un modulo, aggiungere codice per il hook form alter, e 'catturare' i form dei tipi di contenuto che ti interessa:
// di nuovo rimosso, perchè di nuovo sbagliatoPiù imparo, più dubito.
Questo thread è una miniera di informazioni utilissime.
Grazie John!
Certified to Rock
Una miniere con un fallo, purtroppo...
Stavo inserendo qualche immagine, su page (quella complesso con tre tab) tutto bene. Poi scrivo un pò di documentazione (altro tipo di contenuto - story - semplice) ed trovo che il processo AHAH di upload va a farsi frigere. Invece di AHAH mi trovo OH! OH! o meglio SNAFU.
Allora perchè page funziona, ma story no? La risposta sta nel utilizzo di #pre_render - ma anche in come funzione quel AHAH lato server. Ho guardato in modules/all/filefield/filefield.module riga 479 function filefield_js($type_name, $field_name, $delta) - e lui che risponde alla richiesta AHA, e guarda guarda, lui riutilizza sia il form originale (usando il cache), sia il fieldgroup:
// Update the cached form with the new element at the right place in the form.if (module_exists('fieldgroup') && ($group_name = _fieldgroup_field_get_group($type_name, $field_name))) {
if (isset($form['#multigroups']) && isset($form['#multigroups'][$group_name][$field_name])) {
$form_element = $form[$group_name][$delta][$field_name];
}
else {
$form_element = $form[$group_name][$field_name][$delta];
}
}
else {
$form_element = $form[$field_name][$delta];
}
L'unico problema era che per story l'avevo spostato l'elemento $form[$field_name] dentro mia tabella, quindi non c'era più!
Ma per page avevo usato #pre_render per spostarlo, e tutto funzionava. Forse ho scoperto l'acqua calda (ma almeno è mia acqua) perchè non solo che #pre_render viene eseguito dopo tutti gli form_alter(), ma anche dopo il caching del form stesso.
Morale della favola - usa #pre_render per modificare il posizionamento di elementi della form (per la visualizzazione) così il form originale rimane intatto nello cache. Non ho trovato documentazione a proposito in Internet, ma se possiedi "Pro Drupal Development", vai alla pagina 222, dove ho trovato una bella schema di come funziona tutto.
Quindi il codice corretto (se vuoi che il form sia bello, ma anche funzionante ;-), è il seguente:
/*** Modifica gli form di Drupal.
* Docs: http://api.drupal.org/api/function/hook_form_alter/6
*
* @param &$form the form to be modified.
* @param $form_state not used.
* @param $form_id the form identifier (usually the function name which builds the form).
*/
function MIOMODULO_form_alter(&$form, $form_state, $form_id) {
switch ($form_id) {
case 'story_node_form':
$form['buttons']['save_continue'] = array(
'#type' => 'submit',
'#value' => t('Save and continue'),
'#weight' => 7,
'#submit' => array('node_form_submit', 'fass_save_continue_submit'),
);
// Register a process callback.
$form['#pre_render'][] = 'MIOMODULO_story_fieldgroup_tabs_pre_render';
return;
case 'page_node_form':
$form['buttons']['save_continue'] = array(
'#type' => 'submit',
'#value' => t('Save and continue'),
'#weight' => 7,
'#submit' => array('node_form_submit', 'fass_save_continue_submit'),
);
$fieldset = &$form['group_contenuto'];
$fieldset['title'] = $form['title'];
$fieldset['body_field'] = $form['body_field'];
unset($fieldset['#access']); // must be removed for cck_fieldgroup_tabs
unset($form['title']);
unset($form['body_field']);
// Register a process callback.
$form['#pre_render'][] = 'MIOMODULO_page_fieldgroup_tabs_pre_render';
return;
}
}
/*
* Story edit form pre-render callback.
*
* Convert fieldset elements to tabs.
*/
function MIOMODULO_story_fieldgroup_tabs_pre_render($form) {
if (!isset($form['node_main_table'])) { // gets called more than once
$form['node_main_table'] = array(
'#type' => 'markup',
'#weight' => 0,
'#prefix' => '<table class="node-edit-table"><tr>',
'#suffix' => '</tr></table>',
'left_col' => array(
'#type' => 'markup',
'#weight' => 1,
'#prefix' => '<td class="node-edit-left">',
'#suffix' => '</td>',
'left_col_item' => array(
'#type' => 'fieldset',
'#title' => t('Content'),
'#collapsed' => FALSE,
'#collapsible' => FALSE,
'#weight' => 0,
'#attributes' => array('class' => 'node-edit-content'),
'title' => $form['title'],
'body_field' => $form['body_field'],
),
),
'right_col' => array(
'#type' => 'markup',
'#weight' => 2,
'#prefix' => '<td class="node-edit-right">',
'#suffix' => '</td>',
'right_col_item' => $form['group_uploads'],
),
);
unset($form['title']);
unset($form['body_field']);
unset($form['group_uploads']);
}
return $form;
}
/*
* Page edit form pre-render callback.
*
* Convert fieldset elements to tabs.
*/
function MIOMODULO_page_fieldgroup_tabs_pre_render($form) {
if (!isset($form['node_main_table'])) { // gets called more than once
$form['node_main_table'] = array(
'#type' => 'markup',
'#weight' => 0,
'#prefix' => '<table class="node-edit-table"><tr>',
'#suffix' => '</tr></table>',
'left_col' => array(
'#type' => 'markup',
'#weight' => 1,
'#prefix' => '<td class="node-edit-left">',
'#suffix' => '</td>',
'left_col_item' => $form['fieldgroup_tabs'],
),
'right_col' => array(
'#type' => 'markup',
'#weight' => 2,
'#prefix' => '<td class="node-edit-right">',
'#suffix' => '</td>',
'right_col_item' => $form['group_uploads'],
),
);
unset($form['fieldgroup_tabs']);
unset($form['group_uploads']);
}
return $form;
}
HTH
John
Più imparo, più dubito.
Segnato questo thread come super-preferito, nonché raro esempio di stream of programmer's consciousness ;)
Grazie John!
Ciao ragazzi,
scusate...
sto usando vertical tabs in un sito.
Ma quando creo un contenuto e allego un attachments in modifica il contenuto si sformatta e i vertical tabs vanno a quel paese.
Avete mai avuto questo problema?
e come l'avete risolto?
Benvenuto al club, mavdiablo.
Ti siggerisco di aprire un nuovo thread per questo problema. Magari aggiungi un snapshot dello sformattatione...
Più imparo, più dubito.