Documentazione
Qui sotto sono disponibili alcuni documenti che ti possono aiutare ad orientarti nell'affascinante mondo di drupal.
- Accedi o registrati per inserire commenti.
Argomenti:
Utenti: documentazione
Questa raccolta di documenti sono rivolti a chi si avvicina al mondo di drupal per la prima volta e vuole iniziare ad usarlo
- Accedi o registrati per inserire commenti.
Argomenti:
Introduzione
Drupal è un CMS, ovvero un gestore di contenuti e di siti Web dinamici realizzato in PHP. Con Drupal è possibile realizzare diversi tipi di siti Web o intranet, per pubblicare articoli, insiemi di messaggi/commenti, forum di discussione, blog, raccolte di immagini etc.
Drupal consente agli utenti di registrarsi e autenticarsi in modo da tenere traccia di chi è autore di ogni singolo contenuto, e permettere agli amministratori di consentire livelli di accesso differenziati a seconda dei ruoli (utente, moderatore, amministratore, etc.).
Drupal consente di organizzare i contenuti in base alla tipologia (pagina, messaggio del forum, immagine, etc) e alla categoria assegnata dall'amministratore: una singola pagina può essere per esempio classificata come articolo, documentazione, descrizione prodotto, etc. Questo consente di dividere i contenuti in modo estremamente flessibile, rendendone semplice l'inserimento e la visualizzazione, e consentendo di realizzare uno schema di navigazione del sito estremamente funzionale
Drupal è Open Source, e può essere liberamente scaricato, distribuito e installato. Gli amministratori con esperienza di programmazione PHP possono liberamente accedere al codice sorgente per modificare l'applicativo in base alle loro esperienze.
Punti di forza di Drupal sono sicuramente l'ampia flessibilità e configurabilità, la robustezza e la gestione della sicurezza. Drupal è realizzato in modo modulare, consentendo di aggiungere numerose funzionalità aggiuntive al sistema di base.
PRINCIPI DI BASE
Drupal è un applicazione Web. Questo significa che i contenuti vengono inseriti e visualizzati attraverso un Web browser (Internet Explorer, Mozilla Firefox, Opera etc.). E' possibile realizzare siti Web pubblici o locali (intranet). I componenti richiesti per l'installazione di Drupal sono fondamentalmente tre:
- Web server: ovvero un server in grado di pubblicare pagine Web. Il Web server predefinito è Apache, ma anche IIS è previsto. La maggior parte degli Internet Provider mette a disposizione l'uno o l'altro Web server. Per realizzare un'installazione locale, è invece necessario installare localmente un Web server.
- Interprete PHP: Drupal è un insieme di moduli di codice PHP: le pagine Web vengono generate dinamicamente in base alle richieste ricevute, a partire dal codice PHP. Il sistema che converte il codice PHP in pagine Web fruibili dall'utente è chiamato, appunto, interprete PHP. Per un'installazione Web, verificare che il proprio provider supporti PHP, per un'installazione locale, scaricare (liberamente) l'interprete dal sito php.net.
- Database SQL: i dati di configurazione e i contenuti inseriti dagli utenti vengono archiviati in un database SQL. Il database predefinito è MySQL, ma praticamente qualsiasi database supportato da PHP è utilizzabile. Per un'installazione Web, verificare che il proprio provider supporti MySQL, per un installazione locale, scaricare (liberamente) MySQL dal sito mysql.com.
Argomenti:
Guida base di Drupal 6.x.chm
Drupal è un sistema di gestione di contenuti (content management system) modulare adatto a numerosi utilizzi, pensato per essere impiegato da chi non ha necessariamente una formazione tecnica o di programmazione alle spalle. Tuttavia la realizzazione di un sito Drupal richiede preparazione e conoscenze tecniche (css, xhtml, php) e la sua gestione finale richiede una certa familiarizzazione con alcuni concetti base.
Sono così lieta di allegare una guida base scaricabile in .chm, l'help classico di Windows.
Avviso:
Le traduzioni sono fatte in modo automatico e le pagine scritte grazie alla documentazione trovata sul web, pertanto qualsiasi aiuto e "dritta" è ben accetta.
La guida rispetta la struttura tipica del menu navigazione di Drupal 6. Buona lettura!
| Allegato | Dimensione |
|---|---|
| 294.5 KB |
- Accedi o registrati per inserire commenti.
Argomenti:
Prerequisiti all'installazione
Argomenti:
Cos'è Drupal
Piattaforma dinamica per la realizzazione di siti web, Drupal consente a un individuo o a una communità di utenti di pubblicare, gestire e organizzare una varità di contenuti, integrando in un unico pacchetto pronto all'uso molte apprezzate funzionalità di gestione contenuti, weblog, strumenti di collaborazione e software per comunità di discussione.
Progetto di software open source gestito e sviluppato da una comunità, Drupal è gratuito da scaricare ed utilizzare. Se trovi utile quello che hai imparato qui, lavora con noi per espandere e rifinire Drupal perché soddisfi le tue esigenze.
Un ampia gamma di configurazioni siti
Attivando e configurando i singoli moduli, un amministratore può disegnare un sito unico, che può essere utilizzato per una combinazione di gestione della conoscenza, per funzioni di pubblicazione sul web e interazione di una community. Per una migliore comprensione delle molte possibilità, la seguente lista di funzionalità è stata organizzata per caratteristiche comuni alle piattaforme web:
- Gestione dei Contenuti. Attraverso un'interfaccia semplice e fruibile via browser, i membri possono pubblicare contenuti nei diversi moduli disponibili: storie, blog, sondaggi, immagini, forum, scaricamenti, etc. Gli amministratori possono scegliere tra diversi template di temi o crearne uno essi stessi per dare al sito un look and feel unico. Il sistema di classificazione flessibile consente una classificazione gerarchica, indici incrociati di messaggi e diversi insiemi di categorie per la maggior parte dei tipi ci contenuti. L'accesso al contenuto è controllato attraverso ruoli di permessi utenti definiti dall'amministratore. Le pagine del sito possono mostrare messaggi per tipo di modulo o per categorizzazione del contenuto, con fonti RSS separate disponibili per ogni tipo pubblicato. Gli utenti possono anche cercare per parola chiave all'interno dell'intero sito.
- Weblog. Una singola installazione può essere configurata come sito weblog personale indivituale o per diversi individui. Drupal supporta le API Blogger, fornisce fonti RSS per ogni blog individuale e può essere impostato per lanciare un ping alle directory di weblog come blo.gs e weblog.com quando un nuovo contenuto è inserito nella home page.
- Comunità basate sulla discussione. Un sito drupal può comportarsi come un sito di notizie alla Slashdot e/o fare uso di un forum di discussione tradizionale. Degli spazi per i commenti, collegati alla maggior parte dei tipi ci contenuto, rendono semplice per i membri discutere nuovi messaggi. Gli amministratori possono determinare se il contenuto e i commenti possono essere inseriti senza approvazione, con l'approvazione di un amministratore o per moderazione della comunità. Grazie all'aggregatore di notizie interno, le comunità possono registrarsi su altri siti e discutere contenuti provenienti da essi.
- Collaborazione. Utilizzato per gestire la realizzazione di Drupal, il modulo progetto si presta per supportare altri progetti di software open source. Il modulo tipo wiki libro in collaborazione include il controllo di versione, rendendo semplice per un gruppo creare, revisionare e aggiornare documentazione o altri tipi di testo
Nota: Per maggiori informazioni consulta il Manuale Drupal sul sito ufficiale (in lingua inglese).
- Accedi o registrati per inserire commenti.
Cosa sono le categorie
Argomenti:
Introduzione all'uso - Taxonomy Drupal
La Tassonomia nell'ambiente di Drupal
Cos'è? Cosa fa? Come si usa? ...
Una delle caratteristiche migliori di Drupal è senza dubbio la "Taxonomy" (o Tassonomia), spesso però gli utenti che si avvicinano la prima volta a Drupal trovano non poche difficoltà a capire il funzionamento di questa importante e potente caratteristica. Tra le domande più diffuse che troviamo sono “Sto cercando di capire la storia della tassonomia, e cosa c'entrano i nodi e le categorie...”, “Sono abbastanza confuso sulla differenza, e su quello di cui ho bisogno. ..” e via dicendo. Consiglio quindi la lettura di questa piccola guida a tutti coloro che vogliono "capire con ordine" questa funzionalità.
Andremo avanti compiendo piccoli passi, affrontando tutti gli aspetti di base del modulo “taxonomy” (tassonomia), al fine di fornire i concetti di base per comprendere l'uso più corretto della tassonomia e allo stesso tempo poter avere bene a mente quello di cui siamo in grado di fare con la tassonomia, in fine per completare la guida vi darò anche qualche link di moduli per la gestione "avanzata" della taxonomy.
Taxonomy in Drupal
Ogni CMS applica metodi differenti per la gestione di questa funzionalità, ma Drupal ha scelto la via più generale che rende questa funzionalità utilizzabile in infinite modalità. La Taxonomy di Drupal è composta da Vocabolari e Termini:
- Vocabolario: un vocabolario è una collezione di termini, un'insieme di termini identificabile con un nome e un ID (o meglio TID), mentre alcune altre opzioni aggiuntive gli danno caratteristiche;
- Termine: il termine è un parola singola identificabile con un ID (o meglio TID), ed un nome user-friendly;
Gergo “Taxonomy” in ambiente Drupal
La tassonomia, ed il gergo ad essa associato, sono una delle cause più comuni di confusione per i nuovi utenti Drupal , per questo motivo ho deciso di fare una piccola panoramica sulla terminologia usata:
Tassonomia:
In inglese “Taxonomy”, è un modulo di Drupal che ti permette di organizzare i tuoi nodi, secondo uno schema di classificazione da te definito, và attivato in Drupal 5.x mentre in Drupal 6.x è di default già attivo nella prima installazione.
- Categorie:
- Essenzialmente, un'altra parola per tassonomia. Anche se il modulo si chiama tassonomia, le voci del menù che definiscono il tuo schema di tassonomia sono etichettate categorie. Ironicamente, questo era stato fatto in origine perché nessuno sapeva cosa volesse dire 'tassonomia', quindi pensarono che dando alle voci del menù un nome più semplice, si sarebbe ridotta la confusione. Secondo il parere di molti, l'effetto è stato l'opposto.
- Vocabolario:
- Rappresenta uno schema di classificazione che puoi applicare ai tuoi nodi. Puoi avere tutti i vocabolari che vuoi, e per ciascuno di essi, puoi settare alcune impostazioni messe a disposizione dal modulo come a quali nodi applicarlo, se essere obbligatorio o meno, la sua selezione ecc. Tipici vocabolari ad esempio potrebbero essere: sezioni, topic, genere, importanza...
- Termine:
- Rappresenta l'unità della taxonomy, l'elemento centrale del modulo stesso. In altre parole è una “categoria” (o meglio termine) che puoi applicare al tuo nodo. Ogni termine appartiene a un vocabolario. Per ogni vocabolario, puoi specificare se i termini possono avere sotto-termini, se più termini (dello stesso vocabolario) possono essere assegnati a un nodo, se tutti i nodi devono avere un termine applicato ad essi (da questo vocabolario), ecc. Esempi di termini potrebbero essere: 'notizie' e 'articoli' (per il vocabolario sezioni); 'minore' e 'urgente' (per il vocabolario livelli di importanza); 'arrabbiato' o 'calmo' (per il vocabolario umore).
Sia i Vocabolari che i Termini possono essere modificati in qualsiasi momento, eliminati e/o spostati, il tutto senza avere ricadute sui contenuti. Al massimo avremo contenuti senza termini quando in precedenza li avevano, oppure contenuti con una sfilza di termini in più, ma in generale se eliminiamo un termine o un vocabolario collegato ad un contenuto, a quest'ultimo non accadrà nulla di estremamente dannoso. [...]
La guida completa in PDF è possibile scaricarla cliccando qui.
Argomenti:
Installare Drupal 6.x in locale.
Questo piccolo HowTo è un esempio di come sia possibile avere un drupal per fare le prove in meno di 5 Minuti!!
Metodo 1: XAMPP
Con l'avvento delle memorie flash si è visto il proliferare di applicazioni che girano direttamente dalla memoria USB di turno senza la necessita di installazione; una delle tante è XAMPP, un web server completo di tutto il necessario per far girare drupal.
XAMPP è un progetto open basato su Apache ed incorpora PHP e Mysql.
La procedura per ottenere un sistema performante e perfettamente configurato è velocissima:
- andare su http://www.apachefriends.org/en/xampp.html e prelevare XAMPP lite per la propria piattaforma (ha tutto ciò che serve ai nostri scopi). Seguire la guida per l'installazione sul proprio sistema operativo:
- Avviare XAMPP con i relativi servizi, apache e mysql
- Copiare drupal 6.x decompresso nella cartella X:\xampplite\htdocs\Drupal6.x
- andare su http://127.0.0.1/phpmyadmin/ e creare un db vuoto
- Avviare il browser andando su http://127.0.0.1/Drupal6.x e configurare Drupal!!
Il sistema è pronto e non ci resta che fare tutte le prove che vogliamo con il nostro drupal nuovo!!
Accorgimenti/Problemi noti:
- APACHE non parte!!! Qualche volta la porta 80 è occupata da altre applicazioni Server come IIS, Skype, MSN chiudetele o cercate nelle relative configurazioni la maniera di cambiar loro la porta
- Problemi all'avio di ApacheSe all'avvio apache segnala anomalie controllate di aver messo XAMPP nella root del disco e non dentro una sottocartella
- Ho cambiato la password di root in Phpmyadmin e non riesco a rientrare Dentro la cartella di phpmyadmin c'è un file di nome config.inc.php dentro vi è la password utilizzata per il login di phpmyadmin
Metodo 2: Bitnami
Per chi volesse avvicinarsi a drupal per la prima volta e non volesse installare e configurare programmi come XAMPP o EasyPhp per poi configurare le utenze DB e Drupal esiste una soluzione ad-hoc. dal sito: http://bitnami.org/
scaricatevi il pacchetto per drupal:
http://bitnami.org/stack/drupal
presente in diverse versioni in funzione del SO su cui deve girare il tutto e la versione di Drupal che volete testare.
Drupal è installato in /cartella-installazione/apps/drupal/htdocs.
Per accedere al server appena installato andare in http://127.0.0.1:8080/
In Linux per avviare il servizio o fermarlo bisogna prima di tutto dare i permessi di esecuzione allo script ctlscript.sh e poi in una shell scrivere:
./ctlscript.sh start
./ctlscript.sh stopIn Windows semplicemente aprire il menu dei programmi ed entrare nella voce "BitNami Drupal x Stack", li troverete sotto "BitNami Drupal x Stack Services" i collegamenti per poter eseguire (Start) o fermare (Stop) il server BitNami. Per vedere la propria pagina drupal, cliccare su "Launch BitNami" sempre dalla stessa voce del menu programmi.
Per accedere a phpmyadmin bisogna usare come nome utente "administrator" con la password che avete inserito nella fase di installazione.
- Accedi o registrati per inserire commenti.
Argomenti:
Installare Drupal 6 con il WebPlatformInstaller
In questo post vedremo il modo più rapido e raccomandato di installare Drupal 6 su Windows. Per fare questo usiamo il Web Platform Installer (WebPI), un tool gratuito che serve per configurare Windows, installando tutto il necessario al funzionamento di molte applicazioni Open Source PHP e ASP.NET. Questo tool può essere usato su macchine con diversi sistemi operativi Microsoft come Windows 7, Windows Vista, Windows Vista SP1, Windows XP SP2+, Windows Server 2003 SP1+, Windows Server 2008, Windows Server 2008 R2.
Potete usare il WebPI anche per “preparare” le macchine con Windows installando e configurando IIS, MySQL, SQL Server ed il runtime di PHP e quindi poi installare manualmente altre versioni di Drupal o di altre applicazioni non contenute direttamente nel WebPI.
Per lanciare l’installazione di Drupal seguire questo link, premendo sul tasto per l’installazione potrete scaricare l’eseguibile per il Web Platform Installer e tra le applicazioni disponibili vedrete Drupal con l’ultima versione testata e inserita nella gallery delle applicazioni a cui il Web PI punta.

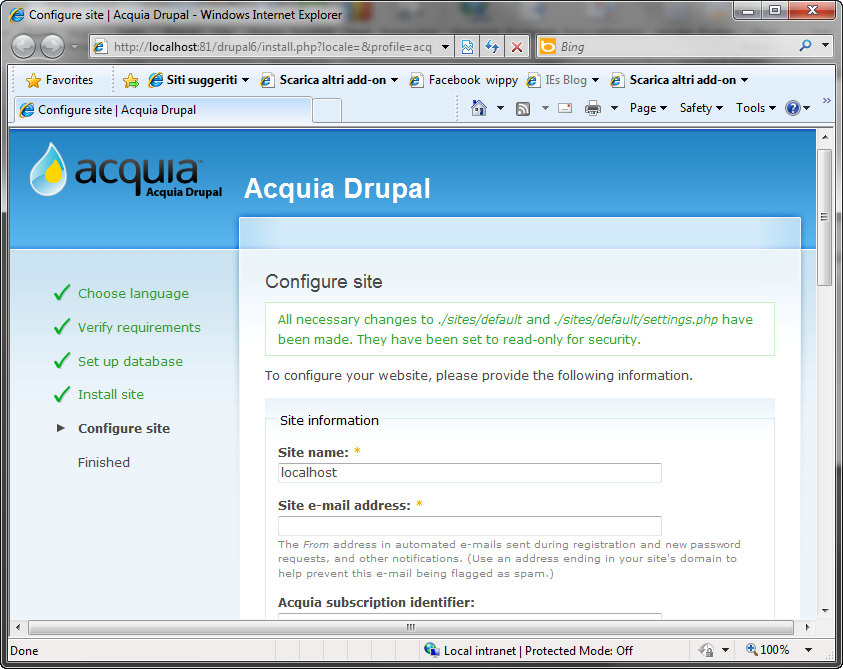
Nella schermata vedete come si presenta la pagina iniziale.
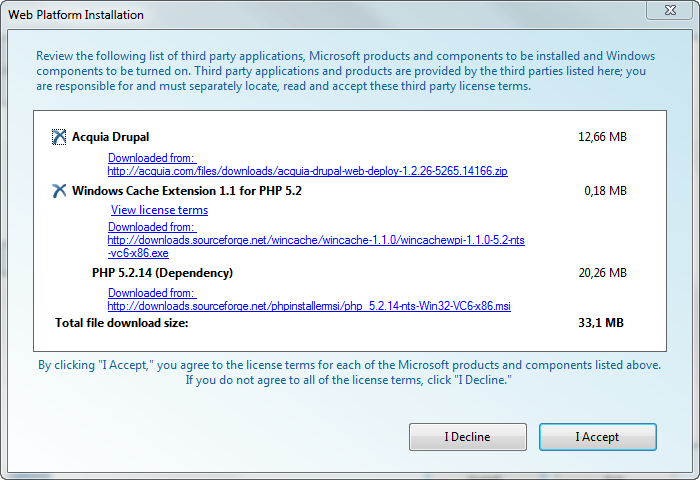
Se premete il tasto per l’installazione il tool si occupa di controllare tutte le dipendenze necessarie all’installazione, installare quelle mancanti e la migliore configurazione per far girare questa versione. Installa l'ultima versione del runtime PHP, configura il server web che trovate già nativamente su Windows: Internet Information Server (IIS) nella versione di Windows che usate: IIS 5.1 per Windows XP, IIS 6 per Windows Server 2003, IIS 7.x per Windows Server 2008 e R2, Vista e Windows 7. Se avete installato la beta del tool gratuito Microsoft WebMatrix potete anche scegliere d’ installare Drupal 6 su IIS Express, una versione di IIS 7 appositamente pensata per lo sviluppatore e installabile anche su macchine con Windows XP.
Inoltre viene installato FastCGI, un modulo di IIS progettato da Microsoft per far girare PHP in modo performante e affidabile su IIS. Tra le componenti più utili trovate poi il modulo di URL Rewrite, disponibile gratuitamente per le ultime versioni di IIS e che consente di avere url facilmente comprensibili e facilmente indirizzabili dai motori di ricerca su Internet e quindi consentirà l’abilitazione dei clean url di Drupal.
La versione 6 di Drupal richiede l’uso di MySQL come unico DBMS da usare, se non l’avete già installato il WebPI lo installerà per voi. In un prossimo post vedremo come installare Drupal 7 con SQL Server in alternativa a MySQL.

Nella figura precedente vedete la maschera di ricapitolazione sulla mia macchina che è già in parte configurata, ma che, come vedete, oltre al package di installazione di Drupal installa anche la Windows Cache per PHP versione 1.1 e PHP 5.2.14, versione più recente di quella che ho precedentemente installato.
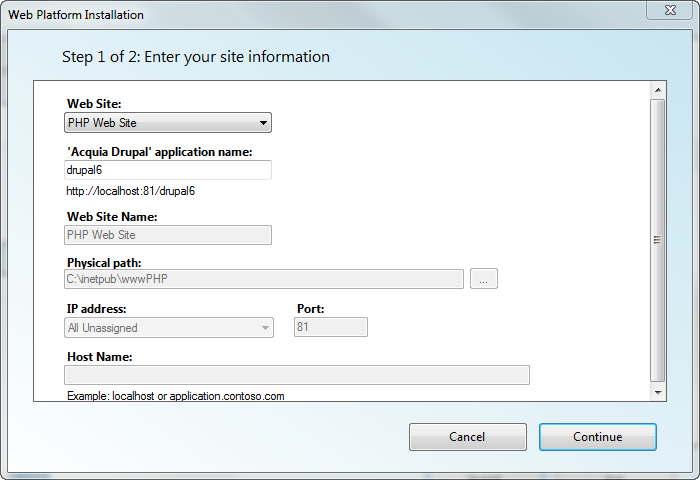
Dopo il download verrete guidati alla configurazione scegliendo la porta, la directory virtuale etc. Alcune impostazioni sono già pre-configurate e potete lasciarle così, altre sono obbligatorie come vedremo a breve. Non vi preoccupate nel caso non le inseriate, verrete notificati e potrete inserirle prima di proseguire.

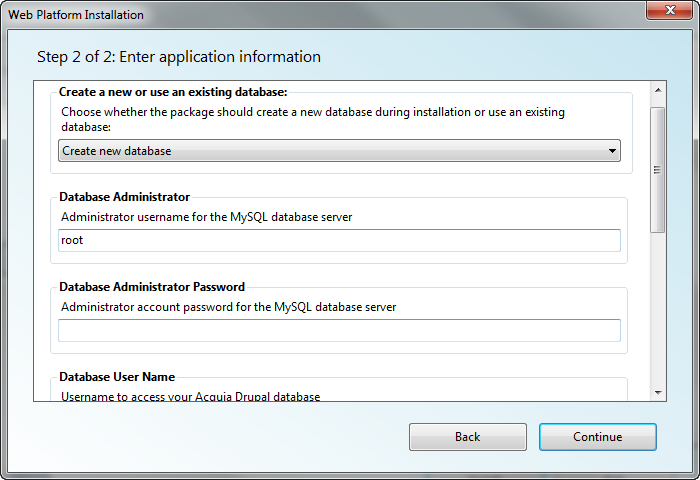
Nel secondo step per l'installazione di Drupal ecco che dovete inserire le informazioni obbligatorie per la creazione del database

Da ora in poi sarà possibile accedere a Drupal nel modo usuale e procedere alla configurazione finale.
L’uso del WebPI è il modo più rapido per la configurazione di Drupal, se volete maggior controllo sulla configurazione potete comunque procedere ad un’istallazione manuale.

Miglioriamo le performance: usiamo la Windows Cache
Un’altra delle componenti sviluppate da Microsoft per migliorare le performance di PHP e Drupal è un modulo per IIS noto come Windows Cache, detta WinCache 1.1, che avete visto essere installato come dipendenza.
Tra le funzionalità di questa Cache ci sono le seguenti, che possono essere abilitate e disabilitate in modo opportuno.
- Viene creata una cache del codice bytecode PHP in memoria condivisa. Il codice di Drupal verrà compilato una volta, memorizzato nella cache e quindi riutilizzato prendendolo dalla memoria condivisa. Questa tecnica porta ad un naturale aumento delle performance riducendo/eliminando i tempi di compilazione e riducendo il carico di lavoro della CPU. Va da sè che viene utilizzata più memoria per la cache e quindi questa soluzione non sia raccomandata in caso di scarsa memoria sul server in cui girà Drupal.
- Viene fatto il cache del mapping che PHP fa tra i percorsi relativi negli include nei corrispettivi percorsi assoluti.
- Se i file di Drupal vengono presi da una share di rete, questi possono essere mappati in memoria riducendo i tempi di accesso alle operazioni di lettura e scrittura su disco.
Queste opzioni che trovate documentate a questo link possono essere abilitabili/disabilitabili nel file PHP.ini.
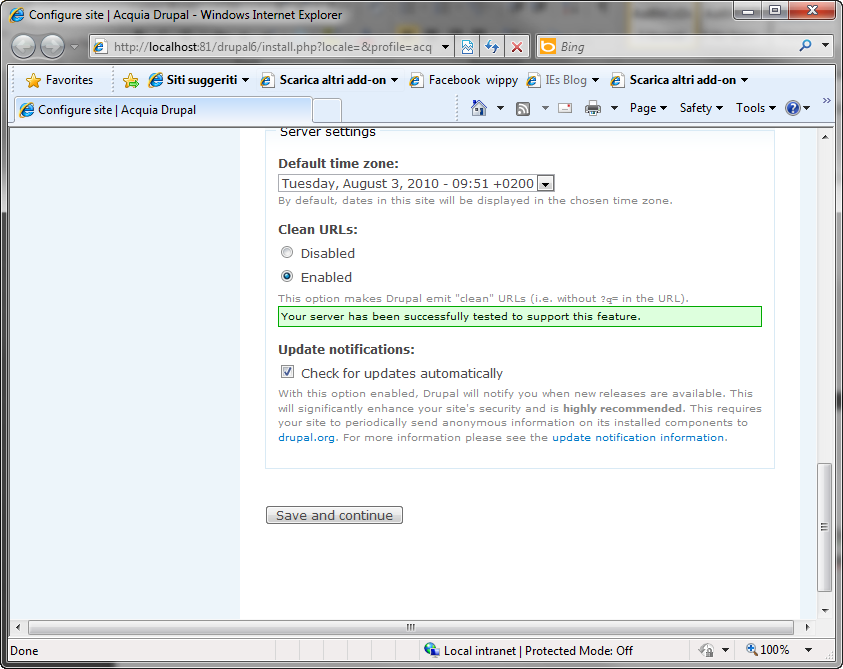
URL semplici e facilmente indicizzabili: configurazione dei Clean URL
La configurazione vista in precedenza ha già configurato il modulo di URL Rewrite di IIS 7 (le versioni precedenti non lo supportano) per l’uso dei Clean URL. La versione Express di IIS7, che al momento non è ancora stata rilasciata, supporterà questo modulo e potrà essere installata anche su versioni di Windows come Windows XP.
Nella prima pagina di configurazione di Drupal troverete infatti già abilitati i Clean URL, come risulta dalla figura seguente:

Le informazioni relative ai Clean URL ed in linea più generale alle regole di routing le trovate scritte nel file XML Web.config nella directory root dell’installazione di Drupal.
Conclusione
In questo articolo avete visto come configurare Drupal su Windows con IIS e la WinCache, che è parte del lavoro che Microsoft sta facendo per far girare al meglio applicazioni PHP su Windows con IIS. In senso più generale potete usare il Web Platform Installer per “preparare” la macchina Windows ad una qualsiasi installazione di Drupal che preferiate nel caso non vogliate usare la versione presente nel WebPI.
Se avete domande contattatemi pure tramite il mio blog e... al prossimo articolo.
- Accedi o registrati per inserire commenti.
Argomenti:
Moduli: installazione, attivazione, aggiornamento, disattivazione
Come posso installare un nuovo modulo in una versione funzionante di Drupal?
Il consiglio è di leggere sempre il file README e/o INSTALL, quasi sempre presenti nel pacchetto che si scarica da Drupal.org.
La procedura generica è comunque elencabile facilmente:
- Scompattare il file tar.gz
- Copiare la cartella [nomemodulo] (es. se state installando il modulo video copiate la cartella "video") dentro la directory di istallazione di Drupal /sites/all/modules (createla se non esiste): questo permetterà di avere il modulo disponibile per tutti i siti di un'installazione multisito; in alternativa, è possibile installare il modulo in una cartella "modules" specifica per il sito (es. /sites/miosito.dom/modules - la cartella miosito.dom è quella che contiene il file settings.php del sito).
- Autenticarsi in Drupal e andare in Amministra > Struttura del sito > Moduli e attivare il modulo che è stato appena installato.
- Configurare il modulo, se necessario: solitamente (ma non sempre) le impostazioni sono in Amministra > Configurazione del sito > [nomemodulo]
Come posso disattivare e rimuovere un modulo che sto utilizzando?
Ci sono 3 operazioni legate alla disattivazione/rimozione di un modulo:
- Disattivare il modulo dall'elenco moduli (il modulo a questo punto non fornisce più le funzionalità per cui è fatto): admin/build/modules
- Disinstallare il modulo (vengono eventualmente tolte tabelle e altri dati - variabili - utilizzati dal modulo): admin/build/modules/uninstall
- Rimuovere via FTP il modulo e i suoi file collegati
In generale, questa dovrebbe essere la sequenza, anche se il passo 2 non è indispensabile e a volte non è nemmeno richiesto (se il modulo non ha aggiunto tabelle o variabili al db) o disponibile (se lo sviluppatore non ha previsto le procedure di disinstallazione).
- Accedi o registrati per inserire commenti.
Argomenti:
Moduli aggiuntivi - dove iniziare?
Stato documento: Alfa
Una (volutamente) breve lista di moduli disponibile su http://drupal.org/modules importante per quasi tutti i siti Drupal.
Non è detto che serve proprio ogni modulo in questa lista. Dipende molto del scopo del sito che state costruendo.
Caldamente consigliato ai nuovi Drupalisti.
Amministrazione
Admin menu - irrispettivo della tema di amministrazione scelta, questo modulo aggunge un menù "drop-down" gerarchico con tutti i principale sezioni e sotto sezioni di amministrazione, e con qualche funzione proprio. Un grande risparmiatore di tempo.
Aiuto
Advanced Help - utilizzato da altri moduli, aggiunge documentazione e aiuto locale nel utilizzo di essi. Puoi utilizzarlo per produrre documentazione del proprio sito (tipo HTML statico), senza aggiungere codice PHP. Abbiamo bisogno di tutto l'aiuto che possiamo trovare.
Estensioni per i tipi di contenuto
Content Construction Kit - ormai il metodo "de facto" per aggiungere campi ai tipi di contenuto. Oltre ai campi forniti da CCK, ci sono tanti altri forniti da altri moduli. Vedi la sua categoria. Il coltello svizzero per i tipi di contenuto.
Gestione di immagini già caricati (uploaded)
ImageCache - semplice meccanismo per generare "al volo" immagine di diverse dimensioni dai file immagine originale. Risolve il problema di creare thumbnails, o immagini di dimensioni tutti uguali, e cosi via.
Salvataggio e ripristinazione del database
Backup and Migrate - permette di filtrare le tabelle da salvare, e di comprimere il risultante SQL. Riprisitinazione di database precedentendìmente salvati. Ottimo per migrare database di piccole/medie dimensioni fra server di produzione e sviluppo. Aiuta dormire meglio sapendo che i dati sono salvi.
Sviluppo di codice e teme (anche per non programmatori)
Devel - un tool utile sia per lo sviluppo di codice (moduli custom, ecc), insieme a Theme Developer per lo sviluppo di teme (template, ecc). Utile anche per analizzare sezioni del template, strutture dati di contenuto, tempi di esecuzione SQL, anche dai non programmatori. Una macchina a raggi-X per il tuo sito Drupal.
Visualizzazione di dati di contenuto
Views - altro metodo "de facto" per costruire liste di contenuti ed oltre. Un generatore di query SQL senza la necessità di conoscere SQL. Disponibile anche altri moduli che estendono Views, vedi la sua categoria. Il coltello svizzero per la visualizzazione di dati di contenuto.
Vedi anche:
- [Edit: aggiungi links a FAQ/guide più specifiche per cck, views, jQuery, menù, utenti, ricerca, SEO, gruppi, forum, blog, newsletter, ecc]
- [Edit: aggiungi links a FAQ/guide più specifiche per cck, views, jQuery, menù, utenti, ricerca, SEO, gruppi, forum, blog, newsletter, ecc]
Note per altri editori:
Aggiungi pure links ad articoli in italiano per questi moduli, o FAQ/Guide specifiche.
Questa lista è deliberatamente corto, è per rispetto ai nuovi Drupalisti sarebbe meglio se rimane corto. Non è l'intenzione di creare una lista "c'è un modulo per quello" qui - con migliaia di moduli a disposizione sarebbe fin troppo facile farlo. Meglio la tecnica di Antoine de Saint-Exupéry - "La perfezione (nel design) si ottiene non quando non c'è nient'altro da aggiungere, bensì quando non c'è più niente da togliere."
- Accedi o registrati per inserire commenti.
Argomenti:
Temi: installazione e aggiornamento
E' probabile che il tema predefinito dell'installazione di drupal non soddisfi le tue esigenze in fatto di grafica, stili e tipografia.
Se non sai come crearti un tema, il consiglio è quello (per ora) di scaricarne uno e di installarlo sul tuo sito web.
Ecco in breve i passi da seguire:
- Scarica da questo url: http://drupal.org/project/Themes un tema che sia compatibile con la tua versione di drupal. Per sapere quale versione di drupal stai utilizzando apri il file CHANGELOG.txt che trovi nella root della tua installazione di drupal. Troverai scritto una cosa di questo tipo all'inizio del file:
// $Id: CHANGELOG.txt,v 1.173.2.3 2007/01/29 21:51:53 drumm Exp $
Drupal 5.1, 2007-01-29
In questo caso si tratta di drupal 5.1
Nota importante: i temi sviluppati per una versione di drupal potrebbero presentare dei problemi con altre versioni di drupal. Leggi quindi il README e l'INSTALL del tema prima di installarlo. - Controlla, prima di installare il tema, di avere a disposizione il motore
di tema richiesto. Questo controllo consiste nel verificare che sia presente
in themes/engines il motore di tema.
Se non lo possiedi, scaricalo da qui: http://drupal.org/project/Theme%20engines - Carica tutti i files del tema nella cartella remota dei temi del tuo
sito web.- Se possiedi drupal 4.x carica il tema in:
/themes/ - Se possiedi drupal 5.x carica il tema in:
/sites/all/themes/
Nota che questa nuova struttura di directory dalla versione 5 è
stata appositamente studiata per ridurre il rischio di potenziali errori
durante eventuali aggiornamenti ai files che formano il core di drupal.
- Se possiedi drupal 4.x carica il tema in:
- Clicca su amministra -> temi dove dovresti vedere elencato il tema
che hai appena caricato.
Se sotto l'etichetta “Anteprima” visualizzi la dicitura “nessun'anteprima”
non ti spaventare, è solo perchè manca il file screenshot.png.
Creane uno e caricalo nella cartella del tema. - Ora attiva il tema e se vuoi che sia il tema predefinito per tutti gli
utenti, seleziona anche la casella “Predefinito”. - Cliccando su configura puoi eseguire alcune personalizzazioni basilari
al tuo tema. Cliccando su configura si apre una pagina che si spiega da
sola. Nota che tutte queste opzioni presenti in questa pagina devono essere
previste dal tema. Per cui se ad esempio selezioni “Logo”
o “Descrizione della missione” ma poi nelle pagine del sito
non vedi né il logo né la descrizione della missione, vuol
dire che il tema non prevede queste possibilità, e a questo punto
devi eseguire delle aggiunte manuali. - Una domanda che si incontra spesso sul forum è di sapere come
nascondere la dicitura “Inserito da user il data”. Si tratta
di un'impostazione globale del tema, che trovi al link:
Home » Amministra » Struttura del sito » Temi »
Impostazioni globali sotto l'etichetta:
“Mostra le informazioni del contenuto su”.
Ecco alcuni siti interessanti dove trovare temi grafici per Drupal:
- Risorsa ufficiale su Drupal.org
- Drupal Theme Garden
- All Drupal themes
- +230 Drupal templates
- Langmi - Wordpress Themes (leggi qui come usarli)
- Theme Drupaler
- Negen Themes
- Psicomante Themes and Templates
Temi singoli
- BlueFX (4.7.x)
- Gluie (4.7.x)
- BlueKitsch 1.0 (4.6.x/4.7.x)
- Drupal Theme Generator [Excel] (4.6.x/4.7.x)
- Accedi o registrati per inserire commenti.
Argomenti:
I componenti della pagina web
Stato documento: Alfa
Il prodotto finale degli sforzi nostri e di Drupal è una pagina web (documento HTML) che vediamo nel nostro browser. Ma cos'è la composizione di questa pagina in termine Drupalesque?
Pagina - Page
Al livello più alto abbiamo la pagina web (documento HTML), composto da tre elementi:
- Gli headers: informazione spedito al browser (ma non direttamente visibile all'utente) che definisce il tipo di documento, lunghezza, ecc.
- L'intestazione (
<head>) che contiene links a file aggiuntivi (di solito CSS e JavaScript) ed informazione simantiche - Il corpo (
<body>) il testo insieme al markup HTML del documento stesso - il contenuto completo.
Il resto di questo documento fa riferimento esclusivamente al corpo del documento.
Regioni - Regions
Al primo livello la pagina viene suddiviso in rettangoli chiamati regioni (regions). Un classico disposizione di pagina ha una striscia a piena larghezza in alto e un altro in basso della pagina (detto intestazione e pié di pagina) e due striscie verticale fra questi, un po come pilastri, uno a sinistra e uno a destra (detto barra laterale sinistra e barra laterale destra). Il rimanente bucco in centro è riservato per il contenuto.
Esempio:
+--------------------------------------------------------------------------------+
| |
| intestazione |
| |
+--------------------------------------------------------------------------------+
| | | |
| | | |
| | | |
| barra | | barra |
| laterale | contenuto | laterale |
| sinistra | | destra |
| | | |
| | | |
| | | |
+--------------------------------------------------------------------------------+
| |
| pié di pagina |
| |
+--------------------------------------------------------------------------------+Ovviamante è possibile avere molti altri regioni, il numero e nomi di questi regioni è di solito dettato dalla tema usato. Quindi, possiamo trovare teme costruiti per specifici composizione, come un blog, giornale, revista, e cosi via. Ogniuno ha regioni diverse, per i diverse scopi.
Ma non siamo obbligati ad usarli tutti. Se non mettiamo qualcosa dentro una regione, esso non apaia sulla nostra pagina.
Impostazioni globali
In admin/build/themes/settings troviamo una serie di parametri che possiamo settare a piacimento, e che modificano il comportamanto della tema. Inoltra una tema specifica può aggiungere altri parametri in più, vedi i tab in alto con i nomi delle teme attivi, a fianco al tab "Impostazioni globali".
Possiamo impostare un logo, un nome del sito, slogan, e descrizione della missione del sito, l'icone (detto favicon), e i links primario e secondario. Inoltre per ogni tipo di contenuto puoi attivare o non la visualizzazione d'informazione sull'autore, e data di pubblicazione.
Blocchi - Blocks
Al secondo livello ci sono i blocchi. Sono questi che vengono usati per riempire i regioni. Possiamo scegliere fra blocchi forniti dai moduli core e contrib, oppure creare dei nuovi.
In admin/build/block/list/tema (dove tema è uno delle teme attivi) possiamo vedere l'elenco dei blocchi, e predisporli in una regione. Possiamo mettere più blocchi in ogni regione, specificando un peso in modo che uno appare sotto l'altro.
Il trimvurate HTML, CSS, e JavaScript
I regioni e blocchi vengono delimitati con elementi HTML <div> ed hanno numerosi classi CSS. Questo rende possibile dei notevole modifiche tramite proprietà di CSS. Modifiche più consistente (per esempio dei tabs) possono essere raggiunto utilizzando JavaScript, o più specifichemente, con jQuery il framework JavaScript usato da Drupal.
[Edit: ha forse bisogna di ulteriori spiegazioni . è un ancora pò 'magro']
- Accedi o registrati per inserire commenti.
Argomenti:
Installazione multisite di Drupal
In questa guida vediamo come effettuare una installazione multisite di Drupal, ovvero come, sfruttando un unica copia dei file PHP e due (o più) database realizzare due (o più) siti.
Come prima cosa è necessario configurare Apache per far si che due indirizzi differenti puntino alla stessa cartella (la cartella contenente i file di Drupal), per fare questo utilizzeremo i VirtualHost, quindi dopo averli attivati inseriamo nel file di configurazione il seguente codice:
<VirtualHost *:80>
DocumentRoot "/var/xampp/htdocs/sito_prova/"
ServerName sito1.prova
</VirtualHost>
<VirtualHost *:80>
DocumentRoot "/var/xampp/htdocs/sito_prova/"
ServerName sito2.prova
</VirtualHost>Settiamo il file hosts per reindirizzare le chiamate agli indirizzi sito1.prova e sito2.prova all'indirizzo di loopback (127.0.0.1). Il procedimento differisce da sistemi operativi *nix, per cui c'è da modificare il file /etc/hosts dai sistemi operativi Windows, in cui il file da editare è C:\WINDOWS\system32\drivers\etc\hosts e aggiungiamo le seguenti righe:
127.0.0.1 sito1.prova
127.0.0.1 sito2.provaOvviamente se vogliamo avere più siti andranno aggiunti sia nel VirtualHost di Apache che nel file hosts del sistema operativo.
Procediamo a creare due database MySQL (da noi chiamati db1 e db2) possibilmente assegnando ad ognuno di essi utenze e password differenti.
Nella cartella /sites di Drupal creiamo due sottocartelle cartelle, che chiameremo
- sito1.prova
- sito2.prova
Per ognuna di queste cartelle creiamo un file settings.php, ognuno dei quali punta a diversi db e precisamente
$db_url = 'mysql://username1:psw1@localhost/db1';
$db_prefix = ''$db_url = 'mysql://username2:psw2@localhost/db2';
$db_prefix = ''
dove, chiaramente, andremo a inserire i parametri corretti per le connessioni ai due diversi database.
Richiamiamo le diverse pagine di installazione dei diversi siti, per permettere di accedere e costruire le tabelle nel database
Ora possiamo accedere e configurare i sue siti in maniera differente, pur mantenendo lo stesso core, con tutti i vantaggi che ne conseguono nei confronti dell'amministrazione e gestione.
I moduli che devono essere disponibili ad entrambi i siti devono essere posizionati all'interno della cartella /sites/all/modules, mentre i temi andranno posizionati nella cartella /sites/all/themes.
- Accedi o registrati per inserire commenti.
Argomenti:
Configurare un sito multilingua -vuoto-
Configurare un sito multilingua -vuoto-
Argomenti:
Traduzione: tradurre Drupal in italiano
Aggiornamenti:
17.11.04 guida originale di maxdanno
10.10.08 aggiunte le sezioni per importare la traduzione con drupal5 e drupal6
23.12.08 aggiornato la guida per essere conforme con i file scaricati dal server l10n
17.09.09 aggiunta nota per problema permessi traduzione scompattata su Mac/Linux
Introduzione:
In questo paragrafo, destinato agli amministratori di siti Drupal, verrà descritto come ottenere ed inserire il file di traduzione per ottenere un sito Drupal con interfaccia in lingua italiana. Grazie ad un potente modulo (l10n_server) è stato possibile centralizzare gran parte delle traduzioni dai vari moduli in un unico luogo. Noi di Drupalitalia.org usiamo il nostro sito di traduzione, raggiungibile all'indirizzo: http://localize.drupal.org.
Questo metodo fa si che l'utente può trovare ad ogni momento l'ultima versione della traduzione di drupal o del modulo richiesto semplificando il lavoro sia il traduttore che l'utente comune.
Come ottenere la traduzione
Come scaricare la nuova traduzione di drupal:
Questo processo è semplicissimo, si può cliccare sul blocco "Drupal latest releases" dove contiene un link alla traduzione o seguendo questi link:
Traduzione Drupal 6.x - Pacchetto di traduzioni, diviso per moduli
Traduzione Drupal 6.x - File po unico
Nota: sia dal blocco che da questi link state scaricando l'ultimissima versione disponibile.
Come scaricare la nuova traduzione di un modulo:
Come accennato nell'introduzione tutti i moduli tradotti si trovano in una pagina dove sono raggruppati.
- Per accedere a questo "server" copiate/scrivete questo indirizzo nel vostro browser:
http://localize.drupal.org/translate/languages/it/export - per trovare la traduzione del modulo usare il campo di ricerca inserendo il nome del modulo da tradurre. Appena cominciate a scrivere vi verranno mostrate la lista dei moduli che iniziano con quelle lettere. Cliccare su "Scegli Progetto" per confermare
- selezionare la versione desiderata del pacchetto
- tipo di esportazione: Traduzione
- format used: selezionare "Tutti in un unico file" (genera un solo file .po)
- premere su "Esporta"
- salvare il file in locale
- scompattare il file tar (per utenti windows potete usare il programma 7zip per aprire i file tar)
Come tradurre Drupal in italiano:
Per avere drupal in italiano esistono due sistemi, uno leggermente elaborato ma che ottimizza meglio l'uso dei file di traduzione e l'altro più veloce ma non molto corretto dal punto di vista della filosofia di drupal. (Con Drupal5 installare ed abilitare il modulo autolocale)
1° Metodo (consigliato, anche per nuove installazioni)
I vantaggi usando questo metodo è che la traduzione viene caricata su richiesta, questo permette di non caricre inutilmente stringhe tradotte nel database.
ecco i passi da seguire:
- scaricare come spiegato sopra questo pacchetto Traduzione Drupal 6.16 - Pacchetto di traduzioni, diviso per moduli
- scompattare l'archivio; attenzione: a causa di un difetto nel processo di packaging della traduzione, chi usa Linux o Mac potrebbe trovarsi con i file e le cartelle inutilizzabili a causa di problemi di permessi; per risolverli, eseguire da terminale/shell il comando
chmod -R a+rX /percorso/cartella/traduzioni, in cui /percorso/cartella/traduzioni è dove si trova la cartella scompattata dall'archivio scaricato da l10n - caricare il tutto nella root del vostro sito usando FTP. Ad esempio se avete installato drupal in /www/example.com/httpdocs/ dovete copiare i file contenuti nel zip in quella cartella.
- se siete nella fase di installazione potete selezionare la lingua italiana e continuare il processo, altrimenti continuare a leggere
- aggiungere una nuova lingua, in questo caso l'italiano. Entrare nella pagina admin/settings/language/add e poi dall'elenco selezionare "italiano".
- salvare ed automaticamente partirà un processo per il caricamento delle stringhe tradotte.
2° Metodo (non per nuove installazioni)
Questo metodo importa indistintamente dai moduli attivi tutte le stringhe tradotte in un colpo solo.
- aggiungere la lingua italiana dalle impostazioni in "admin/settings/language/add"
- entrare nella pagina di importazione (admin/build/translate/import) ed aggiungere il file .po scaricato in precedenza dal link: Traduzione Drupal 6.16 - File po unico e selezionare "italiano" per aggiungere la traduzione in quella lingua
- dopo aver aggiunto le stringhe occorre impostare come predefinita la nostra lingua, in admin/settings/language semplicemente selezionare la lingua dalla colonna "Predefinito"
Eliminare la traduzione
in admin/settings/language è sufficiente selezionare la lingua che si vuole eliminare (non può essere quella di default) e poi cliccare sulla scritta elimina. Questo processo elimina completamente tutte le stringhe tradotte dal database senza lasciare alcuna traccia.
Come importare la nuova traduzione di un modulo:
Drupal5 e il modulo autolocale
Prima di continuare dovete avere abilitato il modulo autolocale nel vostro sito.
Per importare la traduzione in drupal basta seguire questi semplici passi:
- per far riconoscere a drupal che le nuove traduzioni sono presenti andare nel pannello di amministrazione -> Localizzazione -> Automatic import
- selezionare la lingua "italiano" (se non ci dovrebbe essere cliccare sull'etichetta "Aggiungi lingua" e selezionare "italiano" nella sezione "Elenco lingue" e "aggiungi lingua" per confermare)
- lasciare attivo la funzione "rimuovi traduzioni esistenti"
- confermare

Drupal6
Con drupal6 le cose si semplificano ulteriormente. Abilitare il modulo di base locale, poi entrare nella pagina principale di gestione delle lingue (admin/settings/language)
- accedere alla pagina admin/build/translate/import e selezionare il nuovo pacchetto .po della traduzione e come prima scegliere la lingua di destinazione
- nella sezione "Modalità" selezionare "Le stringhe ... sostituiscono quelle esisti..." per sovrascrivere le stringhe esistenti
Argomenti:
Messa in produzione
Per spostare drupal dal locale sul server definitivo è consigliato usare la procedura:
- crea un backup del db locale
- svuota la tabella cache del db locale!
- crea un nuovo backup di tutto il db
- Copia tutti i file locali sul server
- Ripristina il backup del punto 3 sul server finale
- modifica il file della configurazione di drupal (DB/passwd/user/IPserver)
- Usa drupal
I passaggi 1 e 2 sono caldamente consigliati ma non indispensabili, spesso la tabella cache contiene dati che nella migrazione danno problemi.
Se incontri problemi al punto 5 prova a dividere il db in più pezzi ripristinando la cosa per gradi.
- Accedi o registrati per inserire commenti.
Argomenti:
Aiuto! Il mio sito non va più! Problemi comuni.
Stato documento: Alpha
Drupal è un applicativo web, e dipende su un'infrastruttura (Web server, interprete PHP, RDBMS) per funzionare correttamente. Spesso sui forum incontriamo problemi dove il disperato utente "non ha fatto niente", o è stato trasferito l'applicativo su un altro server. Cerchiamo qui di spiegare i problemi (e anche le loro soluzioni) a questi comportamenti "anomali".
La prima regola (cioè regola #1) è: "Non fatevi prendere dal panico", e la seconda regola (cioè regola #2) è: leggi sotto...
N.B: Quando ci riferiamo ai vari URL di Drupal, mettiamo solo il percorso. Bisogna quindi prefissare questo con il dominio del tuo sito - per esempio http://localhost/, http://localhost/drupal, o http://www.drupalitalia.org/
Quando ci riferiamo all'indirizzo del sito sul server usiamo ~drupal per indicare l'indirizzo root dell'applicativo.
Si presume sempre un sito singolo, per siti multisito, sostituisci ~drupal/sites/default con ~drupal/sites/[dominio-del-sito]
Vedi anche: Problemi ricorrenti.
Non riesco più a fare il login!
Drupal (di default) fornisce un blocco per il login 'Accesso utente'. Se questo viene disabilitato come si fa?
Usando ?=user
Ho fatto, ma non mi ricordo più il mio password!
(Vedi anche Ho perso la password dell'amministrazione) Oops. Non si può ricuperare il password, perchè criptato - ma si può sempre creare una nuova, accedendo direttamente alla basedati.
- Entriamo in phpMyAdmin
- Scelgiamo il db giusto, se hai più di uno (dev'essere quello usato in
settings.php) - Troviamo una luuuunga lista di tabelle
- Scrolli giù finchè arrivi a quella chiamato
users - Clicca sulla prima icone a destra del nome (Browse)
- Se non hai aggiunto altri utenti, ci saranno solo 2 righe
- L'utente amministratore è quello col valore uid = 1
- Controlla che il valore di status è anche 1
A questo punto hai due possibilità: nella riga con uid = 1, clicca sulla matita (Edit) per editare la riga, e per il campo 'pass' seleziona la funzione MD5 e scrivi il nuovo password, infine clicca su 'Go'.
Altrimenti clicca sul tab 'SQL' ed inserire:
UPDATE users SET pass = MD5( 'NUOVAPASSWORD' ) WHERE uid=1;
sostituendo NUOVAPASSWORD con il tuo password.
Ho fatto anche questo, ma non c'è una riga con uid = 1!
Oops, sembra che hai cancellato l'utente amministratore. Niente panico - puoi sempre ricostruirlo. Hai sempre due opzioni: il primo è di cliccare sul tab 'Insert' poi metti 1 come valore del campo 'uid', scrivi il nome come valore del campo 'name', metti 1 come valore del campo 'status', per il campo 'pass' seleziona la funzione MD5 e scrivi il nuovo password, infine clicca su 'Go'.
Altrimenti clicca sul tab 'SQL' ed inserire:
INSERT INTO users (uid, name, pass, status) VALUES ('1', 'NOMEUTENTE', MD5( 'NUOVAPASSWORD' ), 1);
sempre sostituendo NOMEUTENTE e NUOVAPASSWORD con il tuo nome e password.
Ho caricato i miei immagini ma non si vedono nelle pagine!
Se non riesci a vedere un immagine neanche specificando l'URL direttamente: sites/default/files/test.png, il problema sta nel file .htaccess o i permessi del indirizo.
In ~drupal/sites/default/files controlla il file .htaccess - è molto breve:
SetHandler Drupal_Security_Do_Not_Remove_See_SA_2006_006
Options None
Options +FollowSymLinksControlla anche i permessi per il percorso indirizzo:
~drupal 755
sites 755
default 555
files 775
ecc... 775Per i curiosi, bisogna settare 'execute' su un indirizzo (folder) per rendere il suo contenuto accessibile...
[en] http://en.wikipedia.org/wiki/File_system_permissions#Permissions
[it] http://it.wikipedia.org/wiki/Permessi_%28Unix%29#Permessi_di_base
Tutti i links mi portano al "home page"!
Prova a prendere il percorso di uno di quei link e prefissare ?q=, per esempio user/register in ?q=user/register. Se funziona, allora hai Clean URLs abilitato, ma il server non lo sta gestendo.
Ci sono due soluzione: disabilitare Clean URLs ;-), o controllare il file ~drupal/.htaccess (simile al originale: http://drupalcode.org/viewvc/drupal/drupal/.htaccess?revision=1.90.2.5&v...) e che il web server ha il modulo rewrite: ?q=admin/reports/status/php voce apache2handler, nella casella Loaded modules ci dovrebb'essere mod_rewrite.
E' possibile che devi settare $base_url (anche a "/") tipo: $base_url = "/"; in ~drupal/sites/default/settings.php
Se stai gestendo il web server tu (cioè non hai shared hosting, o sei in locale) allora bisogna controllare il file di configurazione in Apache: /etc/apache2/sites-available/default dove ci sarà un commando tipo:
<Directory /var/www/>
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
allow from all
</Directory>Bisogna controllare che
AllowOverride ha il valore di All e non None.
Sfortunatamente, potrebbe anche essere un problema di un database corrotto. Basta caricare uno degli ultimi backup del database per vedere.
Non si vede bene lo stile della pagine, manca del testo qui e là, non c'è affatto uno stile!
Questo può capitare quando usiamo qualche ottimizzazione di Drupal. In ?q=admin/settings/performance si può abilitare ottimizzazioni per CSS e JavaScript. Questi ottimizzazioni creano dei file di CSS e JavaScript in ~drupal/sites/default/files, ma se vengono persi - niente CSS e JavaScript. E sufficiente disailitare questi ottimizzazioni per ripristinare i CSS e JavaScript originale. A questo punto si può riabilitarli, perchè hanno rigenerati i file mancante.
Non ci sono caratteri accentati, ma solo "�"!
Drupal e PHP utilizzano una libreria chiamato mbstring per codificazione di carattere UTF8, per esempio i caratteri accentati in italiano. Se questa librerie non è installato, Drupal e PHP funzionano lo stesso, ma non hanno la 'capacità' di visualizzare caratteri di questo genere.
Puoi controllare la presenza di questa libreria in ?q=admin/reports/status dove, alla voce "Libreria Unicode" dovrebb'essere scritto "Estensione Mbstring per PHP", oppure in ?q=admin/reports/status/php, semplicamente cercando per la voce mbstring.
La soluzione se manca è di installare la libreria. Qui trovi qualche guide:
[en] http://php.net/manual/en/mbstring.installation.php
[Edit: Manca indicazioni per Windows]
- Accedi o registrati per inserire commenti.
Argomenti:
Che succede 'sotto il cofano' di Drupal per visualizzare una pagina web?
Stato documento: Alfa
Drupal tecnicamente usa il Front Controller Pattern [Edit: link in italiano?], cioè tutte le richieste passano per un punto centrale - index.php. E' anche uno degli file PHP più piccoli di Drupal (perchè delega il lavoro all'infrastruttura), ma segue tre operazioni importanti:
- Inizializzazione: Caricamento (bootstrapping) del minimo codice necessario per completare il processo
- Temizzare il contenuto: Conversione (theming) del contenuto salvato nel db in un documento parziale di HTML
- Temizzaze la pagina: Conversione (theming) del resto della pagina (HTML completo, blocchi e contenuto)
Vedi anche I componenti della pagina web.
Bootstrapping.
Il bootstrapping (inizializzazione) e' uno dei compiti più importanti nel sistema, dove Drupal tenta di caricare la minima quantità di codice possibile per completare l'operazione richiesta. Il codice di bootstrapping si trova in includes/bootstrap.inc. Questo processo segue delle fasi distinte:
- Configurazione: Carica codice contenente la configurazione specificata nel file
settings.php. - Caching immediato: Sostituendo (nella configurazione) il normale immagazzinamento delle pagine (caching) è possibile restituire pagine già costruite precedentemente, con un minimo costo di tempo di elaborazione, utilizzando strumenti al di fuori di Drupal. Se la pagina viene trovata, l'esecuzione di Drupal termina qui.
- Database: Carica codice per comunicare con il database, compreso la connessione ad esso.
- Accesso: Carica codice per controllare se l'utente (o meglio il host o suo IP) può accedere alla pagina.
- Sessione: Carica codice per gestire la sessione dell'utente (usando un cookie). Simile per caching immediato, il codice 'standard' di Drupal può essere sostituito in modo di farlo funzionare con un sistema di load balancing, per esempio. L'oggetto
$userviene creato durante questa fase. - Caching normale: Carica codice per controllare l'immagazzinamento della pagina (caching). Drupal ha vari meccanismi per salvare pagine, o pezzi di esse, sempre per ridurre il costo in tempo di elaborazione. Se la pagine vengono trovate, l'esecuzione di Drupal termina qui, altrimenti codice per tutti gli moduli aggiunti abilitati viene caricato.
- Linguaggio: Carica codice (anche per siti non multi-lingua) per calcolare la lingua preferita dell'utente.
- Percorso: Carica codice per convertire il percorso ricevuto in uno 'normalizzato', per esempio da
/drupal/projectsanode/123. Vedi anche Il sistema di menù - dal URI alla pagina web, per ulteriori dettagli. - Completo: Carica codice rimanente per completare l'operazione. Chiama il
hook_initdi ogni modulo abilitato che ha fornito questo hook.
Dopo il bootstrap, Drupal converte il percorso ricevuto in una funzione da chiamare tramite il menu router. Questa funzione è conosciuto come 'gestore' (handler).
Temizzare il contenuto.
Il gestore (handler) ha il compito di caricare i dati del contenuto e convertirlo in un documento parziale di HTML. Prima di procedere con quest'operazione però, il gestore controlla se l'utente ha i necessarie permessi per vedere il contenuto, e se effettivamente i dati esistono - questo può succedere se un nodo viene cancellato, per esempio. In entrambi i casi non sarà possibile temizzare un contenuto, o perchè non è permesso, o perchè non c'è. In questi casi viene restituito il codice di errore HTTP, 403 o 404.
Se i dati vengono trovati, e l'utente ha i necessari permessi per vederli - singolo nodo o lista che sia - ogni uno viene temizzato - cioè convertito in una stringa di testo HTML. Per ogni nodo viene creato i links (tassonomia, numero commenti, leggi tutto, ecc), e per le liste vengono creati dei links del pager - se specificato, che spezzano una lista in sezioni più piccole.
Temizzare la pagina.
Con il contenuto convertito in HTML, questo viene passato alla fase finale di temizzazione che construisce la pagina finale. Vengono caricati i parametri dei blocchi per ogni regione, e se combacia con i parametri di visualizzazione, allora vengono caricato i dati del blocco che poi viene temizzato.
Ma se la precedente fase (temizzare il contenuto) ha ritornato un codice di errore, allora Drupal taglia corto, evitando di temizzare i blocchi.
Sito in manutenzione
Quando il sito è in manutenzione (maintenance mode on) Drupal visualizza una pagina 'tagliata' come per i precedenti errori, ma con il codice 503 - servizio non disponibile. Con un eccezione - se stai tentando di accedere al sito (log in) o se sei l'utente 'omnipotente' cioè uid == 1, anche conosciuto come 'admin'.
Nota tecnica
Drupal non usa il pattern Model-View-Controller, bensi il pattern Presentation-Abstraction-Control. [Edit: link in italiano?] Questo ha anche il significato che non c'è un netto distinzione fra view e modello - c'è la tendenza di produrre il risultato HTML (cioè view) durante la fase di costruzione del model. Per esempio in una lista di nodi, ogni nodo viene prima caricato poi temizzato, invece di caricare tutti i nodi per poi temizzarli. Quindi troviamo funzioni e template per temizzare 'node', ma non 'nodes' o 'list'.
- Accedi o registrati per inserire commenti.
Argomenti:
Il sistema menù - dall'URI alla pagina web
Stato documento: Beta
Anche se raggruppato sotto il nome "sistema di menù", il sistema si divide in due distinte parti:
- conversione dell'URI: da
/project/drupalin?q=node/121 - router: da
?q=node/121all'esecuzione di codice che gestisce l'URI
Confuso? Vediamo ogni parte un po' più in dettaglio.
Conversione dell'URI.
Ogni pagina del nostro sito ha un URI. Per esempio http://drupal.org/project/drupal[/codefilter_code] che si divide in:
- protocollo:
http - server:
drupal.org - percorso:
/project/drupal
Il server (Apache o IIS per il protocollo http nel nostro caso) viene chiamato e prima controlla se il percorso corrisponde ad un file, e se ha i permessi necessari per accederci. Questo, nel caso di Apache, lo fa anche tramite il famoso file .htaccess. [Edit: aggiungi link a "cos'è .htaccess"]
Se tutto va liscio, il web server restituisce il file - un immagine, o file CSS per esempio. Altrimenti, se il file non esiste, il nostro tenace web server continua il suo tentativo di restituire qualcosa di utile, caminando lungo il percorso all'indietro. Se non trova /project/drupal, controlla /project, e poi /. Nel nostro caso, all'indirizzo / (detto anche root del sito) trova il file index.php di Drupal, che il web server può eseguire.
Nel caso che non trovasse nulla di utile, il povero web server è costretto a restituire il codice 404 - che significa "Oops, non c'è", o nel caso che trovi il file ma non ha i permessi giusti, il codice 403 - che significa "Spiacente, ma non posso".
Ora il web server è pronto a chiamare Drupal eseguendo il file index.php. Drupal tecnicamente usa il Front Controller Pattern [Edit: link in italiano?], cioè tutte le richieste passano per un punto centrale - index.php in questo caso. Un pò come un imbuto.
Ma se tutto passa per index.php, che fine fa il percorso /project/drupal? Viene convertito in un parametro di query (con nome q) come il seguente: http://drupal.org/index.php?q=/project/drupal[/codefilter_code]. Quest'operazione viene fatta dal web server ed è conosciuto come "Clean URLs" in Drupal. [Edit: aggiungi link a "come settare Clean URLs"]
A questo punto Drupal viene eseguito e legge il parametro q per capire il percorso. Nel caso dove Drupal non sta nel indirizzario root del sito, per esempio in /drupal, lui toglie quest'informazione utilizzando il valore del variabile $base_url che si trova in settings.php. [Edit: aggiungi link a "come trovare settings.php"] In più, toglie il primo carattere del percorso così diventa project/drupal.
Ora deve trovare il codice che corrisponde a questo percorso "standardizzato". Prima però controlla se è un alias - uno pseudonimo. Abilitando il modulo Path (core - opzionale) possiamo dare un nome alternativo ad un percorso "standard" di Drupal. [Edit: aggiungi link a "come abilitare un modulo"] Per esempio invece di node/121 possiamo specificare project/drupal. Gli alias sono registrati nella tabella url_alias del database di Drupal. Quindi se lui trova project/drupal, lo converte in node/121.
Router.
Stabilito il percorso "standard", questo viene passato al router - lo smistatore. Lui va a guardare quale codice corrisponde al percorso usando un altra tabella chiamata menu_router. La tabella contiene un bel pò d'informazione, incluso il nome della funzione (page_callback) e in quale file sta (file), ma anche quale permessi sono necessari per visualizzare la pagina (access_callback e access_arguments).
Ma il nostro percorso, node/121, non esiste! Esiste invece node/% che viene usato per tutti i nodi (cioè contenuti). Il simbolo % è chiamato wildcard o jolly. Il valore nella posizione corrispondente al jolly (121 in questo caso) viene passato come parametro alla funzione specificata dalla colonna page_callback. Così un record solo nella tabella può gestire tutti i nodi (forse migliaia) del nostro sito.
In fine, possono succedere tre cose; se il percorso non viene trovato, Drupal restituisce il codice 404 "Oops...", se l'utente non ha i permessi necessario viene restituito il codice 403 "Spiacente...", o il router esegue il codice definito in menu_router, e vediamo il nostro bel contenuto.
Un altro percorso da notare è system/files. Drupal permette che i files caricati (uploaded) possono essere pubblici o privati, o con Drupal 7, entrambi. [Edit: aggiungi link a "come rendere pubblico o privato il file system"] Nel caso pubblico Drupal non c'entra - il lavoro viene svolto dal web server, quindi è anche molto veloce. Nel caso privato, Drupal toglie i permessi al web server, e se i link ai files iniziano con /system/files allora è Drupal stesso a controllare permessi e fornire i contenuti dei files. In questo caso dobbiamo perdere un bel pò di velocità ma guadagniamo tutta la flessibilità di Drupal.
Tips: Quando un percorso non va: Controlla la configurazione del web server, poi per Apache .htaccess, poi Drupal.
Tips: Scegli i tuoi alias con cura. Meglio se iniziano con lo stesso percorso tipo: appunti/... foto/... notizie/... ecc., ed evitare nomi già in uso dal sistema, quale admin/... system/... o user/... Quando si è in dubbio, guardare nella tabella menu_router prima:
SELECT * FROM menu_router ORDER BY path ASC [Edit: link a "come leggere il database Drupal"]
- Accedi o registrati per inserire commenti.
Argomenti:
Impostare una pagina come Home Page
- stub -
Vai in
http://esempio.com/admin/settings/site-information
puoi impostare come home una pagina da te creata (guarda in fondo alla pagina)
- Accedi o registrati per inserire commenti.
Argomenti:
Sviluppatori: documentazione
Questa raccolta di documenti sono rivolti a chi si sviluppa per Drupal.
- Accedi o registrati per inserire commenti.
Argomenti:
Come creare un modulo 'custom' (senza sapere molto di PHP)
Stato documento: Alfa
Vedi anche Creazione di un modulo (incompleto), e Creazione di un modulo Drupal (Tutorial) (più esteso).
Qualche volta vediamo piccoli pezzi di codice utile, con il consiglio di metterlo nel nostro modulo custom. Ma come si fa a creare un modulo custom? E che cos'è un modulo custom?
Un modulo custom è un modulo scritto appositamente per un singolo sito. Non si trova su http://drupal.org, e semplicamente qualcosa che è tutto nostro - e quindi anche di nostra responsibilità.
Moduli esterno al core di Drupal vengono inseriti in sites/all/modules, ma niente ci vieta a mettere un modulo in un sotto indirizzario di questo. Da "Pro Drupal Development", viene suggerito di mettere moduli custom in sites/all/modules/custom, per tenerlo 'distante' dai moduli scaricati da http://drupal.org.
Come minimo dovremo creare due file, ma prima bisogna 'inventare' un nome per il nostro modulo custom. Il nome del sito può andare bene, ma ricorda che il nome può contenere solo lettere non accentati, e che viene usato come prefisso per tanti funzioni - quindi la brevità aiuta. Se il sito forse http://drupalitalia.org, possiamo usare drupalitalia o forse di come nome più breve. Basta che è sufficientemente originale da non fare conflitto con nomi di moduli già esistente.
Metteremo questi due file in un indirizzario sites/all/modules/drupalitalia, per esempio.
Regola #1 A questo punto in poi dove vedi custom in questo documento bisogna sostituire il nome che hai scelto - drupalitalia per esempio.
Il primo file viene letto da Drupal per capire cosa fa il modulo, senza caricare codice, e si chiama custom.info. Il suo contenuto minimo è molto semplice:
name = "Un nome breve: Specifico per drupalitalia"
description = "Una breve descrizione del modulo: Codice specifico per drupalitalia.org."
project = "custom"
core = 6.xRicorda la regola #1! Cambia
custom per il nome del tuo modulo - anche il nome del file!
Il secondo file contiene il codice che aggiungiamo dopo, e si chiama custom.module. Il suo contenuto minimo è ancora più semplice:
<?php
/**
* @file
* Una breve descrizione del modulo: Codice specifico per drupalitalia.org.
*/Si, si, manca un
?> alla fine, non è una distrazione ma il delimitatore di chiusura del linguaggio PHP è stato volutamente omesso.Nella coding standard page vengono elencate le tre motivazioni principali:
- Togliendo il
?>si elimina la possibilità di indesiderati spazi bianchi alla fine dei files che posso causare gli errori di "header already sent", problemi di validazione XHTML/XML, e altri problemi. - Il delimitatore di chiusura alla fine del file è opzionale.
- Lo stesso PHP.net rimuove il delimitatore di chiusura dalla fine dei suoi files (esempio: prepend.inc), questa prassi viene identificata come il modo migliore di scrivere codice PHP per Drupal.
A questo punto possiamo attivarlo. Nota: il modulo si trova sotto 'Altro'. Per il momento non sta faccendo niente. Ma quanto lo fa bene - e senza errori!
Adesso aggiungiamo un pò di codice. Questi pocchi righe fanno che non si può disattivare il modulo dalla pagina admin/build/modules/list - una precauzione che trovo utile. In custom.module, aggiungiamo in fondo:
/**
* Modifica dei form Drupal tramite hook.
* 1. Modificare il form dei moduli per <strong>non</strong> consentire la disattivazione del modulo.
* Docs: http://api.drupal.org/api/function/hook_form_alter/6
*
* @param &$form il form da modificare.
* @param $form_state non usato.
* @param $form_id l'identificatore del form.
*/
function custom_form_alter(&$form, $form_state, $form_id) {
switch ($form_id) {
case 'system_modules': // form della lista dei moduli
// Bloccare la disattivazione
$form['disabled_modules']['#value']['custom'] = true;
$form['status']['#disabled_modules'][] = 'custom';
// Non permette throttling
if (isset($form['throttle']) && isset($form['throttle']['#process'])) {
$form['throttle']['#process'][] = 'custom_throttle_checkbox_disable';
}
return;
}
}
/**
* Funzione di process form 'callback' per disabilitare il check box throttle di questo modulo.
*
* @param $form la struttura del form.
* @param $edit non usato.
* @return la struttura del form modificato.
*/
function custom_throttle_checkbox_disable($form, $edit) {
$form['custom']['#attributes']['disabled'] = 'disabled';
return $form;
}Ricorda la regola #1! Cambia
custom per il nome del tuo modulo - anche il nome del file!
Ma dobbiamo anche fare sapere a Drupal di questi modifiche, prima che viene eseguito questo nuovo codice (da "Letting Drupal know about the new function"): vai in admin/settings/performance, in fondo alla pagina clicca 'Eliminare i dati della cache'.
Se adesso torni a admin/build/modules/list troverai che il nostro modulo custom non può essere disattivato.
Nota: Se vuoi aggiungere altre codice alla funzione custom_form_alter bisogna aggiungerlo dentro la funzione stesso - non puoi avere due funzioni chiamati custom_form_alter, pena un bel messaggio in rosso di errore da PHP.
Nota: I file allegati finiscono con .txt o _.txt, se voi provarli sul tuo sistema bisogna rimuovere quest'ultimi. I nomi giusti sono drupalitalia.info e drupalitalia.module.
| Allegato | Dimensione |
|---|---|
| 127 byte | |
| 1.27 KB |
- Accedi o registrati per inserire commenti.
Argomenti:
Aggiungere un bottone 'Salva e continua' nella pagina di edit per i contenuti
Stato documento: Alfa
In fondo alla pagina ci sono tre bottoni 'Salva' 'Antiprima' ed 'Elimina'. Quando clicciamo su 'Salva' viene si, salvato il contenuto modificato, ma poi ci troviamo sulla pagina di elenco contenuti, o la pagina del contenuto stesso. Quando clicciamo su 'Antiprima' vediamo (più o meno) come verrà visualizzato la pagina. Ma se abbiamo altri browser aperto (per controllare la visualizzazione) non viene viste le modifiche in antiprima - e se salviamo il contenuto dobbiamo poi cliccare il link per tornare al'editor.
La pagina di edit dei Prodotti in Ubercart però ha una quarta bottone: 'Salva e continua', il che salva il contenuto ma ripresenta la pagina di edit. E' se vogliamo aggiungere questa funzionalità per tutti i tipi di contenuto (o se non interessa installare Ubercart)? Ormai anche se non siamo maestri di PHP abbiamo imparato a creare un modulo custom per conto nostro, quindi possiamo aggiungere questo quarto bottone proprio in quel modulo.
Il hook per modificare i form ha già del codice dentro, e dobbiamo solo aggiungere in quel funzione altro codice per il bottone (nuovo codice in grassetto):
function custom_form_alter(&$form, $form_state, $form_id) {
switch ($form_id) {
case 'system_modules': // form della lista dei moduli
// Bloccare la disattivazione
$form['disabled_modules']['#value']['custom'] = true;
$form['status']['#disabled_modules'][] = 'custom';
// Non permette throttling
if (isset($form['throttle']) && isset($form['throttle']['#process'])) {
$form['throttle']['#process'][] = 'custom_throttle_checkbox_disable';
}
return; case 'page_node_form':
$form['buttons']['save_continue'] = array(
'#type' => 'submit',
'#value' => t('Save and continue'),
'#weight' => 7,
'#submit' => array('node_form_submit', 'custom_save_continue_submit'),
);
return; }
}Ed in più, aggingere il codice per gestire il botton (in fondo al file):
/**
* Dopo aver salvato il node, fai un redirect alla pagina edit.
*/
function custom_save_continue_submit($form, &$form_state) {
$form_state['redirect'] = 'node/'. $form_state['nid'] .'/edit';
}Ricorda la regola #1! Cambia
custom per il nome del tuo modulo!
Semplice, no?
- Accedi o registrati per inserire commenti.
Argomenti:
Creazione di un modulo
Introduzione (EN): http://drupal.org/node/292
Maggiori info per i moduli (EN): http://drupal.org/node/231276
Argomenti:
Il meccanismo degli hook
Drupal è un framework per cms che mette a disposizione il meccanismo degli hook per interagire con core e con altri eventuali moduli.
Il meccanismo è basato sul nome delle funzioni dichiarate all'interno del codice del modulo e il nome del modulo stesso.
Ad esempio hook_menu permette di registrare un path e associargli un comportamento/contenuto da restituire nel brower. Per definire l'interazione del vostro modulo, chiamiamolo moduloprova, si dovrà definire la funzione moduloprova_menu.
Drupal utilizza la funzione module_invoke per eseguire uno specifico hook per uno specifico modulo, cioè ad esempio module_invoke('moduloprova','menu') invocherà moduloprova_menu(). Drupal fa un ciclo sulla lista dei moduli attivi per eseguirli tutti.
L'interazione avviene o tramite un valore o struttura restituito (solitamente un array associativo), o tramite la modifica di parametri passati per riferimento (o entrambe). Per le modalità di interazione e i parametri di con i quali vengono chiamati i vari hook, vedere http://api.drupal.org/ e in particolare http://api.drupal.org/api/drupal/includes--module.inc/group/hooks/7 per la lista di hook disponibili.
Naturalmente è possibile sviluppare un modulo che mette a disposizione l'interazione con esso usando lo stesso meccanismo (module_invoke), ne è un esempio complesso ubercart
Argomenti:
Il file *.info
Drupal riconosce la presenza di un modulo dalla posizione della cartella che contiene il codice (ad esempio se si trova in /modules o /sites/all/modules) e dall'esistenza di un file [nomemodulo].info che definisce:
- il nome del modulo
- la descrizione
- il pacchetto
- la versione
- la compatibilità con il core
- le dipendenze
- l'elenco dei file
esempio, forumcontcheck.info :
name = forumcontcheck
description = Interagisce con forum aggiungendo un controllo sui contenuti
package = Forum Addons
version = "7.x-1.0-alpha4"
core = 7.x
dependencies[] = forum
files[] = forumcontcheck.module
files[] = forumcontcheck.inc.phpalcune informazioni sono opzionali, come dependencies e files (fine normalmente controllata la presenza di un file nomemodulo.module). Il core deve essere specificato: 6.x, 7.x, 8.x, etc.
Argomenti:
I principali hook
- hook_block
- hook_menu
- hook_perm
- hook_theme
- hook_nodeapi
- hook_form (load, view, insert, update, validate, ...)
- hook_form_alter
Argomenti:
Traduttori: documentazione
Traduzioni e come tradurre.
- Accedi o registrati per inserire commenti.
Argomenti:
Linee guida di traduzione per Drupal 6.x
In questa pagina sono elencati una serie di suggerimenti ai traduttori, con lo scopo di ottenere una traduzione il più possibile coerente.
E' benvenuta qualsiasi discussione riguardo a possibili nuove traduzioni, interpretazioni o modi di tradurre. Il forum dove discutere è il Gruppo Traduzioni.
Costruzione delle frasi:
- Nelle frasi destinate agli utenti e agli amministratori del sito, evitare il più possibile di tradurre you come tu
- Mantenere i termini più vicini possibile all'originale, dove non perdano di senso.
- Cercare di ottenere frasi più brevi possibili, purché non perdano di senso.
- La maggior parte dei termini inglesi hanno degli equivalenti italiani (vedi sotto). Alcuni termini, tuttavia, sono termini strettamente tecnici, quindi è opportuno evitare di tradurli.
- Mantenere una traduzione professionale, evitando "neologismi" come "pingare", "bannare", etc.
Esempio: welcome to your new Drupal installation => benvenuto nella nuova installazione di Drupal
Sono tipiche costruzioni dell'inglese e in italiano non rendono bene.
Esempio: authentication = autenticazione
Esempio: browser, download, log, ping.
Dove necessario, fare una perifrasi.
Esempio: ping server = esegui ping del server
Frasi tipiche
Accenti
Gli accenti vanno in UTF-8. Possibilmente anche quelli maiuscoli. è,è,à,ò,ì,ù e non e',a',o',i',u'.
Maiuscoli: É, È, À, Á, Ì, Í, Ò, Ó, Ù, Ú
Tag HTML
Correggere i tag HTML in XHTML 1.0 se sbagliati.
diventerà
diventerà
Nomi dei moduli
Quando i vocaboli indicano il nome del modulo, per distinguerli dalle traduzioni si è deciso di tenere il nome in inglese, tra apici, sempre minuscolo:
Esempio:
book module = modulo 'book'
Book module = modulo 'book'
update book module = aggiorna il modulo 'book'
Vocaboli suggeriti
Guarda il glossario dei termini.
http://www.drupalitalia.org/glossary
Termini su cui discutere:
Top, Directory, Toolbar, Font, Plugin, Maintain, Authored, Match, Denied, Allowed, Token, Toggle
Argomenti:
Linee guida di traduzione per Drupal 7.x
In questa pagina sono elencati una serie di suggerimenti ai traduttori, con lo scopo di ottenere una traduzione il più possibile coerente.
E' benvenuta qualsiasi discussione riguardo a possibili nuove traduzioni, interpretazioni o modi di tradurre. Il forum dove discutere è il Gruppo Traduzioni.
Costruzione delle frasi
- Nelle frasi destinate agli utenti e agli amministratori del sito, evitare il più possibile di tradurre you come tu
- Mantenere i termini più vicini possibile all'originale, dove non perdano di senso.
- Cercare di ottenere frasi più brevi possibili, purché non perdano di senso.
- La maggior parte dei termini inglesi hanno degli equivalenti italiani (vedi sotto). Alcuni termini, tuttavia, sono termini strettamente tecnici, quindi è opportuno evitare di tradurli.
- Mantenere una traduzione professionale, evitando "neologismi" come "pingare", "bannare", etc.
- Dove possibile, nelle frasi volitive (es. invito a fare clic su un pulsante, a salvare un contenuto, ecc.), usare il modo infinito in modo impersonale.
Esempio: save content = salvare il contenuto
Esempio: welcome to your new Drupal installation => benvenuto nella nuova installazione di Drupal
Sono tipiche costruzioni dell'inglese e in italiano non rendono bene.
Esempio: authentication = autenticazione
Esempio: browser, download, log, ping (altri esempi sono presenti nel glossario http://www.drupalitalia.org/glossary).
Dove necessario, fare una perifrasi.
Esempio: ping server = eseguire ping del server
Accenti
- Gli accenti vanno inseriti in UTF-8, senza usare gli apici al loro posto. è,è,à,ò,ì,ù e non e',a',o',i',u'.
- Usare anche gli accenti maiuscoli: É, È, À, Á, Ì, Í, Ò, Ó, Ù, Ú
Per inserire maiuscole accentate su Mac:
Accento acuto: option-8, seguito dalla lettera (es. option-8 E)
Accento grave: option-9, seguito dalla lettera (es. option-9 A)
Tag HTML
- Copiare correttamente l'uso dei tag HTML, se presenti. Se ci sono errori nell'uso dell'HTML della stringa originale, segnalare la cosa aprendo una issue su drupal.org.
Nomi dei moduli
- I nomi dei moduli non vanno tradotti e vanno lasciati con la maiuscola iniziale. (NB: rispetto alle traduzioni di Drupal 6, non vengono più usati gli apici)
Esempio: Book module = modulo Book
Nomi delle pagine di amministrazione
- Spesso nei testi di aiuto da tradurre le pagine di amministrazione vengono citate come "…using the Block administration page". La traduzione corretta non è "…usando la Pagina di amministrazione dei blocchi", ma "…usando la pagina di amministrazione Blocchi". I titoli delle pagine di amministrazione, infatti, vanno tradotti e sono nomi propri.
Vocaboli suggeriti
Guarda il glossario dei termini, per mantenere la coerenza delle traduzioni.
http://www.drupalitalia.org/glossary
Termini su cui discutere
Toggle
- Accedi o registrati per inserire commenti.
Argomenti:
Server l10n
Argomenti:
Come usare il server di traduzione online l10n_server
Ho realizzato un video che fornisce una panoramica sul nuovo servizio di traduzione e download traduzioni l10n_server. Potete tradurre voi all'indirizzo http://l10n.drupalitalia.org.
Almack ha già scritto una guida su come esportare le traduzione dei moduli presenti sul server, e come importarle nel proprio sito in Drupal. Questa è una guida per i traduttori o semplicemente per chi vuole tradurre qualche frase sparsa o correggere gli errori presenti nelle traduzioni.
NOTA: la guida é una sorta di beta, lungi dall'essere perfetta, ma fate notare eventuali errori, o consigli di per migliorarla. Saranno tenuti in considerazione per la prossima guida :)
BUG NOTI:
- in una frase, "utenti" é ripetuto due volte
- il carattere dei "sottotitoli" non e' facilmente leggibile, piccolo.
- non é ben spiegata la parte relativa alle stringhe suggerite (suggestions)
Argomenti:
Traduzione senza server l10n (POTX)
Avete deciso di tradurre un modulo (base o aggiuntivo) potete usare il nuovissimo server di traduzione online qui su Drupal Italia, oppure tradurla autonomamente sul vostro computer.
Se decidete di usare il server di traduzione (l10n server), leggete la guida su come usarlo e come utilizzare le traduzioni. Altrimenti se volete tradurre autonomamente, senza usare strumenti di condivisione avete bisogno di due cose:
- un template di traduzione del modulo
- il programma di traduzione
Il template non è altro che un file di testo contenente tutte le frasi che compaiono (in inglese) nel modulo. Drupal utilizza per le traduzioni il formato .po di Gnu GetText: si tratta in pratica di un file di testo che contiene la frase originale, la frase tradotta corrispondente più alcune informazioni aggiuntive (p.e. come gestire i plurali, etc). I template (cioé l'insieme delle frasi da tradurre) ha di solito l'estensione .pot (da cambiare in .po dopo la traduzione.
Possono presentarsi due situazioni:
- il template esiste già, perché messo a disposizione dal realizzatore del modulo o perché esiste già una traduzione in un'altra lingua. Per esempio, i template di tutti i moduli di base (del core) sono disponibili qui.
- il template non è disponibile, e quindi andrà creato. Per ovviare a questo, usate il modulo POTX.
Andate su localizzazione e su manage strings. Selezionate il modulo e premete extract. Se un pacchetto modulo, comprende più file .module, estraete tutte le stringhe in un solo file pot. L'opzione la trovate proprio sopra il link a scomparsa.
Potrete così scaricare il file .pot da iniziare a tradurre.
Attenzione perché spesso le traduzioni in altre lingue non sono aggiornate. E' quindi sempre consigliabile seguire il punto 2, cioè creare un nuovo template di traduzione tramite il modulo POTX.
Argomenti:
Tutorial: documentazione
Abbiamo qui a disposizione alcuni "tutorial" da altri chiamati anche "how to", che essenzialmente ci possono tornare utili per realizzare particolari sistemi, oppure semplicemente ci indicano come costruire qualcosa nel concreto, spesso sfruttando soluzioni e tecniche del tutto inusuali. Molto spesso queste quindi derivano dall'esperienza diretta di alcuni utenti che trovandosi di fronte ad un problema da risolvere o ad un obbiettivo da perseguire, hanno poi sviluppato l'idea sottoforma di guida sia per condividere i propri contributi sia per illustrare modalità "alternativa" per realizzare particolari funzionalità.
La sezione è in continua mutazione, quindi perdonateci se non è sempre aggiornatissima all'ultima guida. In caso di dubbi visitare la sezione "Documentazione" del forum e consultare la ToDo List e le Linee Guida per la documentazione.
- Accedi o registrati per inserire commenti.
Argomenti:
Profili (e ruoli) diversi già in fase di registrazione con Content Profile e Auto Assign Role
Descrivo qua come ho affrontato il problema della registrazione sul portale che sto realizzando.
Si richiedeva potessero registrarsi due tipologie di utenti:
- persona (privato cittadino, ecc.),
- responsabile aziendale.
A seconda della scelta effettuata i campi da completare sarebbero risultati diversi. In particolare, con la seconda scelta, oltre ai campi per il profilo si doveva poter inserire sul portale l'azienda che l'utente rappresenta (e questa dovrà poi essere indicizzata per la ricerca).
L'utente (a qualunque profilo appartenga) doveva essere immediatamente loggato, visibile e con tutte le funzionalità; mentre l'eventuale azienda da questi inserita poteva essere visibile solo in seguito ad approvazione dalla redazione/amministrazione.
Sono stati dunque creati i seguenti ruoli per distinguere questi profili:
- Azienda,
- PreAutenticazione.
Moduli usati
I moduli utilizzati per raggiungere lo scopo sono stati:
- Email Registration: usato per registrarsi e loggarsi con una email al posto di un nome utente. Lo username viene generato a partire dalla parte dell'email che precede la @. In caso due utenti abbiano lo stesso prefisso dell'email, il sistema assegna un numero progressivo. Lo username può comunque essere reso modificabile. Per farlo:
Gestione utente > Permessie assegnare il permesso "cambia il suo nome utente" all'utente autenticato, - Login Toboggan: grazie a questo modulo l'utente sceglie la password in fase di registrazione (non gli arriva per mail) e si trova loggato, apparentemente con tutti i diritti di un utente autenticato. In realtà se non convalida la propria mail (rispondendo alla stessa) entro un certo numero di giorni il suo account viene eliminato,
- Auto Assign Role: permette all'utente di scegliere il proprio ruolo al momento della creazione dell'account,
- Automatic Nodetitles: nasconde il campo titolo in fase di inserimento di un contenuto usando i
tokenper riempirlo automaticamente, - Content Profile: Fondamentale! Usato per trattare i profili come fossero tipi di contenuto (o nodi) e avere quindi tutte le potenzialità di CCK. Inoltre fornisce la possibilità di associare profili diversi a ruoli diversi,
- Content Profile User Registration: per rendere disponibili i content profile già in fase di registrazione utente.
Procedura
Passi da seguire:
- Installare ed abilitare i moduli appena elencati.
Gestione utente > Impostazioni utentee selezionare l'opzione "I visitatori possono creare profili e nessuna approvazione degli amministratori è richiesta". In questo modo l'utente può scegliersi direttamente la password in fase di registrazione e si trova loggato prima di dover rispondere all'email. D'altra parte potrebbe avere inserito una mail falsa o scorretta e per ovviare a questo problema si usa il modulo Login Toboggan. Sostituire anche l'email di \textit{Benvenuto} con:!username,</li>
grazie per esserti registrato su !site.
Puoi ora effettuare l'accesso su !login_uri usando i seguenti nome utente e password:
nome utente: !mailto
password: !password
È importante che confermi la correttezza dell'email facendo clic su questo link:
!login_url
SE NON LA AUTENTICHERAI IL TUO UTENTE SARÀ CANCELLATA ENTRO UNA SETTIMANA!
-- Lo staff di !site- Come detto, con questi passaggi si permette all'utente di essere subito loggato senza dover rispondere alla email. Per questo si suggerisce un ruolo cosiddetto "PreAutenticato" ("This will allow users to choose their initial password when registering. If selected, users will be assigned to the role below (PreAutenticazione appunto). They will not be assigned to the 'authenticated user' role until they confirm their e-mail address by following the link in their registration e-mail. Esiste, inoltre, un'opzione (sempre nella pagina delle impostazioni del modulo) per eliminare gli utenti che non confermano l'email entro un certo numero di giorni.
- Creare quella che si vorrà usare come pagina di disambiguazione per scegliere con quale ruolo e profilo registrarsi sul portale (privato o aziendale). Il tipo di contenuto sarà Pagina e il contenuto sarà qualcosa tipo:
- Nelle "Impostazioni percorso URL" togliere l'Automatic Alias e impostare a mano un percorso di primo livello (
registrazioneè un buon esempio, non lo ècontent/registrazione). Questo per non creare conflitti successivamente con Auto Assign Role. - Dopo aver abilitato il modulo Content Profile si trova un nuovo tipo di contenuto Profile. Modificarlo come se fosse il Profilo di un utente privato. In particolare, noi ci troviamo nella situazione di avere due profili leggermente diversi per privato e responsabile aziendale (quest'ultimo dovrà ad esempio specificare anche il ruolo in azienda, un telefono o fax) e per questo creeremo due diversi tipi di contenuto Profilo Privato e Profilo Aziendale.
Per questi due tipi di nodo che si vogliono usare come profilo si deve spuntare in fondo alla pagina del tipo di contenuto la voce: "Use this content type as a content profile for users". Solo in questo momento nella pagina compare una nuova scheda "Content Profile". - Bisogna assegnare all'utente la possibilità di editare il proprio profilo e quindi in Permessi aggiungere per l'utente autenticato
"edit own profile content". Inoltre, al momento della creazione profilo (quindi prima che l'utente sia autenticato) l'utente deve essere messo in condizione di poter modificare i campi del profilo e quindi i permessi di edit sui field del profilo vanno attribuiti anche agli utenti anonimi. Questa dunque è la parte più delicata; settare i permessi relativamente ai tipi di contenuto che dovranno gestire i vari ruoli.Suggerimento:
Con il modulo Automatic Nodetitles si nasconde il campo titolo in una form.
Il campo titolo è quello usato anche nell'url di quel nodo.
Questo viene generato automaticamente a partire da un dato pattern.
In ogni tipo di contenuto si trova, dopo aver abilitato questo modulo, una sezione "Automatic title generation"
dove si può scegliere "Automatically generate the title and hide the title field".
Per scegliere come generarlo si può scorrere la lista dei token disponibili (http://drupal.org/node/390482). Gestione Utente > Auto assign role > Assign from PathinUser Register Nodesi inserisce la pagina che si vuole usare per sostituire lauser/register. Mettere qui il nodo di tipo Pagina creato al punto 4. Per ognuno dei ruoli che si intende usare spuntare "Attivato". Come metodo "Pages with no navigation" ed inserire path diversi a ruoli diversi (ad esempiouser/register/profilepriveuser/register/profileaz).- Tornare nelle pagine dei tipi di contenuto nel tab Content Profile. La prima parte delle configurazioni è relativa a come vengono visualizzati i profili. Nella sezione User Registration aggiunta grazie al modulo Content Profile User Registration mettere le due spunte per usare i profili in fase di registrazione utente.
In Use on Auto Assign Role paths lasciare la spunta solo sul ruolo desiderato, quindi su"(PreAutenticazione) user/register/profile"dal tipo di contenuto Profilo Privato e"(Azienda) user/register/ecocompany"dal tipo di contenuto Profilo Aziendale, ma anche dal tipo di contenuto Azienda. - Ricontrollare i permessi assegnati ai ruoli in gioco in modo da evitare che un profilo possa modificare campi e contenuti che non gli competono.
- Per finire, in
Costruzione del Sito > Temi > Configura > Impostazioni globalic'è la voce Mostra le informazioni del contenuto su e lì si toglie la spunta da tutti i tipi di contenuto nei quali non voglio venga visualizzata la scritta "Inserito da ... il ...".
<strong>Pagina di registrazione (con scelta)</strong>
Scegli se vuoi registrarti come
<a href=user/register/profilepriv>PRIVATO</a>
oppure come
<a href=user/register/profileaz>AZIENDA</a>Due moduli che potrebbero essere interessanti in questo contesto sono anche PageRoute e Real Name. Putroppo il primo non l'ho usato perché non sono riuscito a capire come integrarlo con quanto fatto, anzi non sono proprio riuscito a capire se sia compatibile con la fase di registrazione (lo era con Drupal 5 e il modulo Node Profile, ma sono portato a dire che da Drupal 6 Pageroute non sia utilizzabile in fase di registrazione). Real Name, invece, dovrebbe servire a sostituire, all'interno del portale, tutti i riferimenti all'utente con un field scelto dall'amministrazione (e quindi ad esempio un campo Nome_cognome al posto del prefisso dell'email).
Trackback nella mia sezione nel blog i-ware.
- Accedi o registrati per inserire commenti.
Argomenti:
Cancellare utenti e contenuti in massa
In una delle mie installazioni di drupal ho subito un attacco da parte di alcuni spammer.
Si sono iscritti circa 5000 utenti spam e ognuno di essi ha creato approssimativamente un contenuto.
Mi sono mosso per capire come cancellare nel modo più veloce utenti e contenuti in modo tale che nelle pagine admin/content/node e admin/user/user i risultati fossero maggiori, così da risparmiare tempo (di default sono 50).
Il risultato della ricerca per risolvere il problema è stato questo metodo:
Versione di drupal usata 6.16
Per cancellare 200 utenti per volta invece che 50 modificare il file modules/user/user.admin.inc andando alla funzione function user_admin_account() sostituire:
$result = pager_query($sql, 50, 0, $query_count, $filter['args']);
con:
$result = pager_query($sql, 200, 0, $query_count, $filter['args']);
e poi, qualche riga più avanti nello stesso file, sostituire:
$form['pager'] = array('#value' => theme('pager', NULL, 50, 0));
con:
$form['pager'] = array('#value' => theme('pager', NULL, 200, 0));
--------------------------------------------------------------
Per i contenuti modificare il file modules/node/node.admin.inc andando alla funzione function node_admin_nodes() sostituire:
$result = pager_query(db_rewrite_sql('SELECT n.*, u.name FROM {node} n '. $filter['join'] .' INNER JOIN {users} u ON n.uid = u.uid '. $filter['where'] .' ORDER BY n.changed DESC'), 50, 0, NULL, $filter['args']);
con:
$result = pager_query(db_rewrite_sql('SELECT n.*, u.name FROM {node} n '. $filter['join'] .' INNER JOIN {users} u ON n.uid = u.uid '. $filter['where'] .' ORDER BY n.changed DESC'), 200, 0, NULL, $filter['args']);
e poi, qualche riga più avanti nello stesso file, sostituire:
$form['pager'] = array('#value' => theme('pager', NULL, 50, 0));
con:
$form['pager'] = array('#value' => theme('pager', NULL, 200, 0));
--------------------------------------------------------
Quando si visterà la casella -seleziona tutti- il browser prenderà più tempo (diversi secondi) per completare l'operazione.
Ovviamente l'uso del DB si intensifica. Tenerne conto in caso si abbiano dei limiti imposti da proprio hosting.
Non superare il 200 item per non affaticare il sistema
- Accedi o registrati per inserire commenti.
Argomenti:
Howto: configurazione del modulo workflow per la moderazione del contenuto creato dagli utenti
- Accedi o registrati per inserire commenti.
Forum:
Problema: gli articoli creati/modificati dagli utenti devono essere approvati da un editor prima di essere pubblicati.
Come spesso accade Drupal permette di ottenere lo stesso risultato seguendo approcci e soluzioni diverse; in questo caso integriamo il modulo workflow con il sistema di revisione dei contenuti e le azioni di Drupal.
Soluzione:
l'autore crea o modifica un contenuto; può salvarlo come bozza (impostandone lo stato = bozza), oppure inviarlo per revisione (stato = revisione). il contenuto non viene pubblicato.
Quando lo stato di un contenuto è impostato come revisione, l'editor viene avvertito con una email e allo stesso tempo l'autore non ha più il permesso di modificarne il contenuto.
L'editor rivede il contenuto e se lo reputa idoneo, lo pubblica (stato = approvato), altrimenti lo rimanda per revisione all'autore (stato = bozza) ed il ciclo ricomincia. In entrambi i casi l'autore può essere avvertito con una email.
Il flusso di lavoro si può schematizzare più o meno così:
PASSAGGIO DI STATO AUTORE TRIGGER EDITOR
(permessi) (email) (permessi)
--------------------------------------------------------------
(creazione)->bozza X
bozza->revisione X "avverti editor"->
<-"avverti autore"
revisione->bozza <-"richiedi revisione" X
revisione->approvato <-"conferma autore" X
--------------------------------------------------------------Supponiamo che si voglia applicare questo workflow al tipo di contenuto story:
- creare 2 ruoli: editor (permesso:administer nodes) e autore (permessi: crea story e modifica own story)
- Contenuto->content types->story->edit (/admin/content/node-type/story): "workflow settings"->togliere la spunta a "pubblicato"; salvare
- Attivare il modulo "trigger" (core - optional)
- Configurazione del sito->Azioni (/admin/settings/actions)->"crea una nuova azione avanzata"->"invia una email"
- Descrizione: "avverti editor" (avverte l'editor che è stato creato nuovo contenuto)
- Destinatario: inserire indirizzo email dell'editor
- Definire oggetto e corpo dell'email ricordando che è possibile usare i seguenti placeholders:
- %username = nome utente dell'autore
- %node_type = tipo di contenuto
- %title = campo titolo del contenuto
- %site_name = nome del sito
- %node = full node e %teaser = teaser
- ->"crea una nuova azione avanzata"->"invia una email"
- Descrizione: "avverti autore" (avverte l'autore che il suo contenuto è in fase di moderazione)
- Destinatario: inserire indirizzo email dell'autore utilizzando il placeholder %author*
- Definire oggetto e corpo dell'email come già descritto
- ->"crea una nuova azione avanzata"->"invia una email"
- Descrizione: "richiedi revisione" (avverte l'autore che il suo contenuto deve essere rivisto)
- Destinatario: inserire indirizzo email dell'autore utilizzando il placeholder %author*
- Definire oggetto e corpo dell'email
- volendo si può aggiungere un'ulteriore azione "conferma autore" per segnalare all'autore che il suo contenuto è stato pubblicato
- Attivare il modulo workflow
- Site building->workflow (/admin/build/workflow) -> Creare un nuovo workflow ed applicarlo al content type story
- Creare gli stati BOZZA, REVISIONE, APPROVATO all'interno del nuovo workflow ed assegnare i permessi per i passaggi da uno stato all'altro secondo la tabella in alto
- Site building->workflow->actions (/admin/build/workflow/actions); assegnare le azioni ai rispettivi triggers (vedi anche tabella):
- da (creazione) a BOZZA-> nessuna azione
- da (creazione) a REVISIONE-> "avverti editor" (e "avverti autore")
- da BOZZA a REVISIONE-> "avverti editor" (e "avverti autore")
- da REVISIONE a BOZZA-> "richiedi revisione"
- da REVISIONE a APPROVATO-> "conferma autore", "pubblica contenuto" e "salva contenuto"
A questo punto, quando il ruolo "autore" crea una story dovrebbe poter impostare lo stato di BOZZA o REVISIONE, mentre il ruolo "editor" ha in aggiunta una opzione APPROVATO
*) NOTA: in alcuni casi il placeholder %author non funziona, probabilmente perchè il modulo trigger viene chiamato troppo presto. La soluzione (non sempre) può essere di aumentare il peso (weight) del modulo trigger (ad esempio da "0" a "2") nella tabella {system} del database.
Un'altra possibilità è usare l'azione avanzata "send a tokenized email" fornita dai moduli token e token_actions:
- abilitare i moduli token e token_ actions (incluso in token)
- andare su admin/settings/actions
- nel form "Rendi disponibile una nuova azione avanzata", scegliere "Send tokenized e-mail"
- nel campo "Destinatario" della nuova azione creata, scrivere il token [author-mail]
- configurare e sostituire due azioni di questo tipo a quelle impostate per "richiedi revisione" e "avverti autore"
NOTA: questo workflow ha un limite importante: una volta che un contenuto è stato pubblicato gli autori non possono più modificarlo (o possono modificarlo live in base ai permessi). i moduli revisioning+module_grants possono essere aggiunti a questo workflow permettendo la modifica "in revisione" dei contenuti, ovvero l'autore può modificare un contenuto pubblicato ma solo creando una nuova revisione che verrà pubblicata (e sostituirà la vecchia versione) solo dopo l'approvazione dell'editor. Questi moduli permettono anche configurazioni molto più complesse di questa.
Alcuni altri moduli per la moderazione dei contenuti:
http://drupal.org/project/content_moderation
http://drupal.org/project/revision_moderation
http://drupal.org/project/modr8
http://drupal.org/project/publishcontent
http://drupal.org/project/comment_moderation
Bonus: http://drupal.org/project/diff
Installare CiviCRM - Drupal - Guida passo-passo
CiviCRM-Drupal in realtà non è altro che un grande modulo, addirittura più pesante della cartella di installazione di Drupal 6 (infatti il peso dell'archivio è di circa 7,5mb - scompattato arriva a 37mb circa...).
Una volta scompattato, esplorando il contenuto possiamo notare che, al suo interno, c'è una cartella chiamata "drupal" che a sua volta contiene (oltre a diversi file...) la cartella "modules".
La prima cosa che verrebbe in mente (almeno a me...) è che il contenuto di questa cartella "modules", debba essere copiato nel solito percorso dei moduli > sites/all/modules, invece non è così.
La cartella "modules" contiene i moduli di CiviCRM-Drupal e va lasciata così (si, anche lasciando la cartella Joomla! con tutto il resto...).
Il modulo CiviCRM-Drupal, oltre che essere un modulo, per comprenderlo meglio, lo si potrebbe definire come una sorta di CMS dentro la sezione Moduli, infatti, richiede un'istallazione proprio come si fa con drupal 6 (ovviamente l'interfaccia dell'installer è completamente diversa...)
1. Creare un nuovo database per ospitare CiviCRM-Drupal
2. Scaricare CiviCRM-Drupal da qui > http://sourceforge.net/projects/civicrm/files/
3. Scompattare l'archivio e copiare la cartella "civicrm" (lasciando tutto il suo contenuto così com'è...) in http://www.miosito.com/sites/all/modules/
4. Procedere con l'installazione > http://www.miosito.com/sites/all/modules/civicrm/install/
5. Nella schermata che ci appare ci saranno dei "warning" in rosso - Per risolverli:
- Inserire i dati relativi ai 2 database (Drupal 6 e CiviCRM-Drupal)
- Settare i permessi della cartella "default" (http://www.miosito.com/sites/default) a 777
6. Lanciare l'installer (che si trova nell'interfaccia) et Voilà... CiviCRM è installato!
7. Rimettiamo a posto i permessi della cartella "default" a 644 (nel mio caso, su dreamhost.com, i permessi si sono settati in sola lettura a 555 automaticamente...).
Adesso, accedendo nel nostro Drupal 6 avremo nel menu admin una voce in più: CiviCRM
Se vogliamo poi localizzarlo in più lingue dobbiamo scaricare il file "civicrm-3.1.4-l10n.tar" (L10n) che si trova tra gli archivi da dove abbiamo prelevato CiviCRM > http://sourceforge.net/projects/civicrm/files/
IMPORTANTE! - Il modulo nella sezione moduli di drupal.org > http://drupal.org/project/civicrm NON VA NE CONSIDERATO NE SCARICATO - Tutto quello che serve è nel download > http://sourceforge.net/projects/civicrm/files/
Infatti, c'è anche scritto bello maiuscolo e in grassetto > http://drupal.org/project/civicrm appena sopra il link del download e, sinceramente non ho ancora capito a cosa serve tale link...
Un ringraziamento particolare a Francesco Moretto - http://www.civicrm.eu/ - per la sua gentile disponibilità, cortesia e collaborazione...
Ciao
Kipper
- Accedi o registrati per inserire commenti.
Argomenti:
[D5 - Beta] Checkbox su più colonne
- Accedi o registrati per inserire commenti.
Forum:
Oggetto:Realizzazione di una lista di checkbox all'interno di un form ordinate su più colonne.
DESCRIZIONE:
Premetto che non è farina del mio sacco, la trovai in giro qualche mese fa, e l'autore se vedrà questo articolo mi perdonerà se non metto il link al suo sito (nn mi ricordo nemmeno dove l'ho trovato).
Molte volte mi sono trovato a dover gestire un checkbox con molte scelte e ad avere quindi una lunga lista di campi uno di seguito all'altro ottenendo un form lungo un chilometro.
Questo piccolo HOWTO genera un nuovo type per i checkboxes da inserire all'interno del proprio modulo.
HOWTO
1) Nel proprio file .module inserire la seguente funzione:
<?php
/**
* param array $element
* Elemento fapi da modificare.
*
* return array
* Elemento modificato.
*/
function _expand_checkbox_columns($element) {
$value = is_array($element['#value']) ? $element['#value'] : array();
$element['#type'] = 'checkboxes';
$element['#tree'] = TRUE;
if (count($element['#options']) > 0) {
if (!isset($element['#default_value']) || $element['#default_value'] == 0) {
$element['#default_value'] = array();
}
foreach ($element['#options'] as $key => $choice) {
$class = $column && ($column % $element['#columns']) ? 'checkbox-columns' : 'checkbox-columns-clear';
if (!isset($element[$key])) {
$element[$key] = array(
'#type' => 'checkbox',
'#processed' => TRUE,
'#title' => $choice,
'#default_value' => in_array($key, $value),
'#attributes' => $element['#attributes'],
'#prefix' => '<div class="' . $class . '">',
'#suffix' => '</div>',
);
}
$column++;
}
}
return $element;
}
/**
* Implementation of hook_elements().
*/
function nomemodulo_elements() {
$type['checkbox_columns'] = array(
'#input' => TRUE,
'#process' => array(
'_expand_checkbox_columns' => array(),
),
'#tree' => TRUE,
);
return $type;
}
?>Attenzione: sostituire la scritta "nomemodulo" con il nome del tuo modulo
2) All'interno del form che si vuole generare potete utilizzare il type Checkbox_column come da esempio:
<?php
//....
$numero_colonne = 3;
$options = array(
'en'=>t('English (US)'),
'es'=>t('Español'),
'fr'=>t('Français'),
'it'=>t('Italiano'),
'ar'=>t('Arabic'),
'ur'=>t('Urdu'),
);
$results = db_query("SELECT lang FROM {newsletter_settings_lang};");
$i = 0;
$checked = array();
while( $data = db_fetch_object($results)) {
$checked[$i] = $data->lang;
$i++;
}
$form['lingua'] = array(
'#type' => 'checkbox_columns',
'#title' => t('Seleziona le lingue abilitate per le newsletter'),
'#columns' => $numero_colonne,
'#options' => $options,
'#suffix' => '<br style="clear:both;"/>',
'#default_value' => $checked
);
// ....
?>Infine bisogna inserire il seguente css all'interno dei propri stili (ad esempio in style.css del proprio tema)
.checkbox-columns .form-item {
width: 15em;
margin-right: 10px;
float: left;
display: inline;
}
.checkbox-columns-clear .form-item {
width: 15em;
margin-right: 10px;
clear: left;
float: left;
display: inline;
}Questo è il risultato finale:

[D5 - Beta] Sistema di Licenziamento dei contenuti in stile Flickr
- Accedi o registrati per inserire commenti.
Forum:
Info generiche
- Drupal: 6.x, 5.x
- Licenza: Creative Commons By-Nc-Sa 2.5 - Italia
- Complessità: Principiante;
Ironicamente potrei definire questa classe di tutorial con il nome "Drupal Module-Less" perchè nella pratica di tutti i giorni tento sempre di realizzare qualcosa in Drupal senza necessariamente utilizare un apposito modulo, ma cerco di raggiungere lo stesso obiettivo che mi sono prefissato con i moduli che ho già a disposizione o meglio ancora utilizzando i moduli cosiddetti "essenzliali".
In questo tutorial realizzerò un sistema di licenziamento dei contenuti (nodi) di Drupal in perfetto stile Flickr utilizzando Content Type, Cck Node Reference, Cck Link e Path Auto. Penso siano moduli semplici e che nella maggior parte dei casi possono essere definiti moduli senza dei quali non si fa quasi nulla in Drupal.
1. Creare un Content Type “Licenza”
Per prima cosa bisogna creare un nuovo tipo di nodo andando in “Administration > Content Type > Add Content Type”, per esempio lo chiamiamo "Licenza", impostiamo poi i campi che ci vengono chiesti come meglio crediamo, per il momento non sono essenziali.
2. Path Auto dà un tocco di stile
Per facilitarne eventualmente la comprensione e la navigazione all'interno del nostro sito possiamo, tramite Path auto, assegnare una path visibilmente più piacevole ed accessibile, per esempio assegnando al nostro Content Type di tipo "Licenza" la path "licenza/[title-raw]", il che è induce che tutti i nodi di tipo "Licenza" saranno raggiungibili dalla path http://miodomino.it/license/Titolo-Del-Nodo e senza dubbio dà un tocco di serietà e allo stesso tempo le differenzia dai nodi veri e prori del sito.
Quindi andiamo “Administration > URL aliases > Automated alias settings”, scorrendo la pagina troveremo il blocco probabilmente collasato che riguarda i nodi dal nome “Node path settings”.
Decollassandolo troveremo la riga inerente al Content Type “Licenza” indicato probabolmente con “Pattern for all Licenza paths:”, ineriamo quindi nel campo sottostante “licenza/[title-raw]" ed attiviamo “Bulk generate aliases for nodes ...” ed infine applichiamo le modifiche.
3. Aggiungiamo qualche Field utile
3.1 Content Type: Licenza
Nel nostro caso utilizzeremo il campo "Titolo" e "Body" che Drupal ci offre in modalità di default, inserendo nel "titolo" ad esempio il nome completo della licenza e nel "body" un riassunto esplicativo della licenza, non mi sembra il caso di inserire il testo completo o il legal code qui dentro.
Infatti quest'ultimi campi gli inseriremo con degli utili link a fondo del nodo tramite l'aggiunta di alcuni "Field" utili, per fare questo spostiamoci in “Home > Administer > Content management” e clicchiamo sulla voce “Manage Fields” in corripondenza del Content Type “Licenza”.
Aggiungiamo un “Field” di tipo “cck Link” e gli assegnamo il nome che preferiamo, ad ogno modo teniamo bene a mente che in questo campo saranno inseriti una serie di “link utili” a rendere comprensibile e valida giuridicamente il riassunto che abbiamo inserito nel campo “Body”.
Personalmente ho limitato il numero di “Fields” aggiuntivi ad uno solo, ma per esigenze stilistiche o di usabilità potreste adattare questa parte come meglio credete, per esempio si potrebbe suddividere il tutto inserendo compi come dal nome “Legal Code”, “Traduzione”, “Logo” ecc.
3.2 Gli altri Content Type
A questo punto non ci tocca che aggiungere la possiblità di “collegare” le licenze ai nodi che preferiamo, spostiamoci su “Home > Administer > Content management” e clicchiamo sulla voce “Manage Fields” in corrispondenza del nodo a cui siamo interessati applicare la possibilità di licenziarlo con questo sistma fatto in casa.
Ad esempio clicchiamo su “Manage Fields” in corrispondenza del “Page”, scorrendo anche qui la pagina aggiungiamo un “field” a cui applichiamo il nome “Licenza” e selezioniamo adesso il field “Node Reference”. A questo punto ci verrà chiesto quale dei nodi dovremo poter collegare, ovviamente selzioniamo il Content Type “Licenza” che abbiamo appena creato.
Anche qui possiamo un po' gestirci le altre impostazioni come meglio crediamo, personalmente ho messo come valore di default “None” cioè nessun nodo selezionato, mentre potrebbe essere utile selezionare una Licenza particolare come valore di default. A voi la scelta.
4. Conclusioni
Spero di essere stato chiaro e soprattutto utile, non è certo una guida che ci cambia la vita, ma probabilmente dimostra come con un po' di tempo a disposizione e un po' di logica possiamo creare funzionalità molto interessanti senza l'uso di alcun modulo aggiuntivo.
Vi elenco di seguito alcuni link del mio personale risultato di questa modalità di Licenziamento dei contenuti in perfetto stile Flickr.
Esempio
http://www.pillsofbits.com/guida/5-moduli-essenziali-un-progetto-basato-...
http://www.pillsofbits.com/licenza/attribuzione-non-commerciale-condivid...
http://www.pillsofbits.com/licenza/
WebDesigner: documentazione
Documentazione per Themer, WebDesigner.
Argomenti:
Creare un sotto tema in 15 minuti.
L'esempio crea un sotto tema da Garland, ma è sufficientemente generico per qualsiasi tema (spero).
1. Decidere il nome.
Un nome a singola parola va bene, seguendo le regole per i nomi delle variabili di PHP. Ho scelto drupalitalia.
2. Creare il percorso per il tema.
Puoi metterlo in sites/all/themes o sites/default/themes. Ho scelto sites/all/themes/drupalitalia. Controlla che i permessi siano identici rispetto a quelli di themes/garland. Per riuscire ad editare i file potrebbe essere necessario cambiare il gruppo, e mettere i permessi a 775.
3. Preparare il tema.
Bisogna creare solo pochi file per il tema. Il primo, e più importante, è drupalitalia.info. Il file deve usare il nome del tema - drupalitalia, e l'estensione .info. Qui dobbiamo specificare una serie di parametri del tema (vedi http://drupal.org/node/171205).
name = Drupalitalia - modificato Garland
description = Esempio di sotto-tema per DrupalItalia.org.
base theme = garland
core = 6.x
engine = phptemplate
stylesheets[all][] = drupalitalia.css
scripts[] = drupalitalia.js
regions[left] = Colonna sinistra
regions[right] = Colonna destra
regions[content] = Contenuto
regions[header] = Intestazione
regions[footer] = Piè pagina
regions[drupalitalia] = Speciale per questo temaTutto copiato dal tema originale, con qualche eccezione:
base themebisogna pur dire da quale tema vogliamo ereditare la funzionalità - devi usare la nome 'macchina' cioè il nome usato per il file.infostylesheets[all][]oltre ai file CSS dell'originale specifichiamo anche uno nostro.scripts[]oltre ai file JavaScript dell'originale (se ci sono) specifichiamo anche uno nostro.regions[drupalitalia]oltre ai famosi cinque aggiungiamo anche una regione nostra (perche no?)
Il secondo file sarà proprio il file CSS che abbiamo appena definito, drupalitalia.css - ovviamente possiamo darlo un nome qualsiasi, basta che corresponda con quello definito nel file .info:
/* CSS per il nostro tema */
body {
font-family: monospace;
}Cambiamo il font per dare un feedback visivo e per controllare che tutto funziona - poi lo elimineremo.
Il terzo file sarà proprio il file JavaScript che abbiamo definito, drupalitalia.js - di nuovo possiamo dare un nome qualsiasi, basta che corresponda con quello definito nel file .info:
/* JavaScript per la nostra tema */E' vuoto per il momento, magari più avanti avremo bisogno di mettere codice qui.
Il prossimo file è template.php, che finirà per contenere codice di temizzazione, se necessario:
<?php
// Codice di temizzazione specifico per la tema
/**
* Override o inserire variabili per page.tpl.php.
* Vedi http://api.drupal.org/api/function/template_preprocess_page/6
*/
function drupalitalia_preprocess_page(&$vars) {
// vuota per ora...
}
/**
* Override o inserire variabili per node.tpl.php.
* Vedi http://api.drupal.org/api/function/template_preprocess_node/6
*/
function drupalitalia_preprocess_node(&$vars) {
// vuota per ora...
}Altro file 'vuoto' per il momento. Ho semplicemente aggiunto due funzioni di cui quasi sicuramente avremo bisogno in futuro.
Si, manca un
?> finale - non è un errore, fidati.
In fine dovremo modificare page.tpl.php aggiungendo la regione che abbiamo creato. Per fare questo, basta copiare page.tpl.php da themes/garland in sites/all/themes/drupalitalia. E' un file grosso, quindi non metto tutto il contenuto qui, solo le ultime righe dove aggiungiamo nostra regione:
...
</div> <!-- /container -->
</div>
<!-- nostra regione aggiunto -->
<div id="special-region" class="clear-block"><?php print $drupalitalia; ?></div>
<!-- /layout -->
<?php print $closure ?>
</body>
</html>4. Testare la tema.
Fatto. Adesso andiamo in admin/build/themes, dove troviamo un nuovo tema (oooh) chiamato "Drupalitalia - modificato Garland". Clicca su attiva e predefinito, poi 'Salva configurazione' (incrociando le dita). Se tutto va bene, la maggior parte del testo sarà monospace come questo - il nostro controllo visivo che tutto va bene.
Poi controlliamo la nostra nuova regione. Andiamo in admin/build/block/list/drupalitalia dove, nella lista di regioni, prima di 'Disattivato' troviamo 'Speciale per questo tema' mettiamo dentro 'Realizzato con Drupal (module: system)' poi 'Salva blocchi' et voilà mes amis! La goccia è in fondo alla pagina.
Ma c'è un piccolo problema - abbiamo perso il logo nel header. Basta copiare logo.png da themes/garland in sites/all/themes/drupalitalia.
Per i pigri tutti i file sono in allegato. Formatto zip per gli appasionati di Windows.
| Allegato | Dimensione |
|---|---|
| 2.43 KB |
- Accedi o registrati per inserire commenti.
Argomenti:
Il funzionamento di phptemplate
Il funzionamento di phptemplate
Argomenti:
La temizzazione della pagina: vista a raggi X
Stato documento: Alfa
Spesso la sequenza di temizzazione (rendering) della pagina in Drupal crea confusione. Dopo qualche ore tentando di seguire il codice, ho deciso di tagliare corto, ed installare un pò di codice per creare un X-Ray del processo. Questo dà un pò più informazione di quello disponibile usando Devel e Theme Developer.
Il codice della macchina a raggi X
Ho aggiunto qualche riga di codice in includes/theme.inc, e giusto che puoi sperimentare per conto proprio, ti spiego le modifiche. Bisogna 'catturare' informazione durante le chiamate a theme() ed a template_preprocess()
Iniziamo subito, alla riga 577, inserisci:
<?php
function theme() {
$args = func_get_args();
$hook = array_shift($args);
?><?php
global $drupal_calls;
if (!isset($drupal_calls)) { $drupal_calls = array(); }
$drupal_calls[] = "theme(start): ". $hook ."\n";
?><?php
static $hooks = NULL;
?>Poi alla riga 694, inserisci:
<?php
// Add final markup to the full page.
if ($hook == 'page' || $hook == 'book_export_html') {
$output = drupal_final_markup($output);
}
?>global $drupal_calls;
if (!isset($drupal_calls)) { $drupal_calls = array(); }
$drupal_calls[] = "theme(end): ". $hook .' = '. $output ."\n";
if ($hook == 'page') { foreach ($drupal_calls as $call) { print($call); } }
return $output;
}?>
Ed infine, alla riga 1720, inserisci:
<?php
function template_preprocess(&$variables, $hook) {
global $user;
static $count = array();
?><strong><?php
global $drupal_calls;
if (!isset($drupal_calls)) { $drupal_calls = array(); }
$drupal_calls[] = "template_preprocess(): ". $hook ."\n"; // Track run count for each hook to provide zebra striping.
?>
<strong>Avviso:</strong> con tutto questo informazione addizionale, compreso elementi di form, <em>meglio stare lontano dalle pagine di amministrazione.
</em>
 
 
<strong>Risultati della visualizzazione di un nodo</strong>
Prima, viene chiamata la temizzazione del node 'nudo e crudo' preso dalla tabella <code>node_revisionstheme(start): markup
theme(end): markup = <p>This is the fourth page...</p>Poi viene temizzato il nodo vero e proprio, caricando il nodo completo tramite template_preprocess_node() (nota che theme() viene chiamato ricursivamente):
theme(start): node
template_preprocess(): node
theme(start): username
theme(end): username = <a href="/users/syger" title="Mostra il profilo utente.">syger</a>
theme(start): links
theme(end): links =
theme(end): node = <div class="node"><span class="submitted"></span><div class="taxonomy"></div><div class="content"><p>This is the fourth page...</p></div></div>In fine, viene temizzato la pagina, chiamando template_preprocess_page():
theme(start): page
template_preprocess(): pageInizia con i blocchi:
theme(start): blocks
theme(start): system_powered_by
theme(start): image
theme(end): image = <img src="/misc/powered-blue-80x15.png" alt="Realizzato con Drupal...
theme(end): system_powered_by = <a href="http://drupal.org"><img src="/misc/powered-blue-80x15.png" alt="Realizzato con Drupal...
theme(start): block
template_preprocess(): block
theme(end): block = <div class="block block-system" id="block-system-0"><div class="title"><h3></h3></div><div class="content"><a href="http://drupal.org"><img src="/misc/powered-blue-80x15.png" alt="Realizzato con Drupal...
theme(end): blocks = <div class="block block-system" id="block-system-0"><div class="title"><h3></h3></div><div class="content"><a href="http://drupal.org"><img src="/misc/powered-blue-80x15.png" alt="Realizzato con Drupal...Seguito dai briccole di pane, messaggi di status, tab di editing (ero loggato come editore), ed i menu primario e secondario:
theme(start): breadcrumb
theme(end): breadcrumb = <div class="breadcrumb"><a href="/">Home</a></div>
theme(start): help
theme(start): menu_item_link
theme(end): menu_item_link = <a href="/content/fourth-page" class="active">Mostra</a>
theme(start): menu_local_task
theme(end): menu_local_task = <li class="active" ><a href="/content/fourth-page" class="active">Mostra</a></li>
theme(start): menu_item_link
theme(end): menu_item_link = <a href="/node/61/edit">Modifica</a>
theme(start): menu_local_task
theme(end): menu_local_task = <li ><a href="/node/61/edit">Modifica</a></li>
theme(end): help =
theme(start): status_messages
theme(end): status_messages = <div class="messages error">Warning - you're logged in as the super user.</div>
theme(start): menu_local_tasks
theme(end): menu_local_tasks = <ul class="tabs primary"><li class="active" ><a href="/content/fourth-page" class="active">Mostra</a></li><li ><a href="/node/61/edit">Modifica</a></li></ul>
theme(start): links
theme(end): links = <ul class="links" id="navlist"><li class="menu-5541 first"><a href="/content/test1" title="Test 1">Test 1</a></li><li class="menu-5551 last"><a href="/content/test2" title="Test 2">Test 2</a></li></ul>
theme(start): links
t heme(end): links = <ul class="links" id="subnavlist"><li class="menu-16751 first"><a href="/content/faclets" title="Faclets">Java Faclets</a></li><li class="menu-16761 last"><a href="/content/pro-drupal-development" title="Pro Drupal Development">Pro Drupal Development</a></li></ul>Infine vediamo la chiusura (closure) ed il risultato finale - una pagina HTML:
theme(start): closure
theme(end): closure =
theme(end): page = <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">...[/codefilter...
Risultati della visualizzazione di una lista (front page classico)
Come per un singolo nodo, ogni nodo nella lista viene temizzato:
theme(start): markup
theme(end): markup = <p>This is the ninth page...</p>
theme(start): node
template_preprocess(): node
theme(start): username
theme(end): username = <a href="/users/syger" title="Mostra il profilo utente.">syger</a>
theme(start): links
theme(end): links =
theme(end): node = <div class="node"><h1 class="title"><a href="/content/ninth-page">Ninth page</a></h1><span class="submitted"></span><div class="taxonomy"></div><div class="content"><p>This is the ninth page...</p></div></div>
theme(start): markup
theme(end): markup = <p>This is the eighth page...</p>
theme(start): node
template_preprocess(): node
theme(start): username
theme(end): username = <a href="/users/syger" title="Mostra il profilo utente.">syger</a>
theme(start): links
theme(end): links =
theme(end): node = <div class="node"><h1 class="title"><a href="/content/eighth-page">Eighth page</a></h1><span class="submitted"></span><div class="taxonomy"></div><div class="content"><p>This is the eighth page...</p></div></div>
Per non morire dalla noia, saltiamo al ultimo nodo nella lista:
theme(start): markup
theme(end): markup = <p>This is the first page.</p>
theme(start): node
template_preprocess(): node
theme(start): links
theme(end): links = <ul class="links inline"><li class="node_read_more first last"><a href="/content/development-page" title="Leggi il resto di Development Page.">Leggi tutto</a></li></ul>
theme(start): username
theme(end): username = <a href="/users/syger" title="Mostra il profilo utente.">syger</a>
theme(start): links
theme(end): links =
theme(end): node = <div class="node"><h1 class="title"><a href="/content/development-page">Development Page</a></h1><span class="submitted"></span><div class="taxonomy"></div><div class="content"><p>This is the first page.</p></div><div class="links">» <ul class="links inline"><li class="node_read_more first last"><a href="/content/development-page" title="Leggi il resto di Development Page.">Leggi tutto</a></li>
</ul></div></div>
Nota l'aggiunto della 'read more' per questo nodo che ha più contenuto di quanto visualizzabile nel sommario (teaser).
Altri elementi nuovi sono il feed RSS e l'impaginatore (paginator) che non verrà usato dato che il numero di nodi non superava la lunghezza della lista.
theme(start): feed_icon
theme(start): image
theme(end): image = <img src="/misc/feed.png" alt="Condividi contenuti" title="Sandbox RSS" width="16" height="16" />
theme(end): feed_icon = <a href="http://dev.autonomous-sandbox/rss.xml" class="feed-icon"><img src="/misc/feed.png" alt="Condividi contenuti" title="Sandbox RSS" width="16" height="16" /></a>
theme(start): pager
theme(start): pager_first
theme(end): pager_first =
theme(start): pager_previous
theme(end): pager_previous =
theme(start): pager_next
theme(end): pager_next =
theme(start): pager_last
theme(end): pager_last =
theme(end): pager =
A questo punto segue la temizzazione della pagina, esattamente uguale come per un singolo nodo - quindi evitiamo di ripetere la stessa informazione.
Risultati della visualizzazione di una pagina non nodo - l'utente amministratore user/1
theme(start): user_picture
template_preprocess(): user_picture
theme(start): image
theme(end): image = <img src="http://dev.autonomous-sandbox/sites/default/files/pictures/picture-1.jpg" alt="Ritratto di syger" title="Ritratto di syger" />
theme(end): user_picture = <div class="picture"><a href="/users/syger" title="Mostra il profilo utente." class="active"><img src="http://dev.autonomous-sandbox/sites/default/files/pictures/picture-1.jpg" alt="Ritratto di syger" title="Ritratto di syger" /></a></div>
theme(start): user_profile
template_preprocess(): user_profile
theme(start): markup
theme(end): markup = <div class="picture"><a href="/users/syger" title="Mostra il profilo utente." class="active"><img src="http://dev.autonomous-sandbox/sites/default/files/pictures/picture-1.jpg" alt="Ritratto di syger" title="Ritratto di syger" /></a></div>
theme(start): user_profile_item
template_preprocess(): user_profile_item
theme(end): user_profile_item = <dt>Membro da</dt><dd>17 settimane 4 giorni</dd>
theme(start): user_profile_category
template_preprocess(): user_profile_category
theme(end): user_profile_category = <h3>Cronologia</h3><dl class="user-member"><dt>Membro da</dt><dd>17 settimane 4 giorni</dd></dl>
theme(end): user_profile = <div class="profile"><div class="picture"><a href="/users/syger" title="Mostra il profilo utente." class="active"><img src="http://dev.autonomous-sandbox/sites/default/files/pictures/picture-1.jpg" alt="Ritratto di syger" title="Ritratto di syger" /></a></div><h3>Cronologia</h3><dl class="user-member"><dt>Membro da</dt><dd>17 settimane 4 giorni</dd></dl>
A questo punto segue la temizzazione della pagina, esattamente uguale come per un singolo nodo.
Conclusioni
Questo piccolo esercizio dimostra il metodo usato da Drupal per visualizzare le pagine. Ci sono due osservazioni importante; la prima è che Drupal non crea il modello dei dati prima di iniziare il prcesso di temizzazione, ma richiede i dati man mano che procede nella lista di oggetti da temizzare. Per questo motivo Drupal è un pò difficile da gestire se c'è bisogno della condivisione di questi dati fra zone temizzati (fra il nodo ed un blocco, per esempio). La seconda, che mi ha un pò sorpreso, è che non sono apparsi chiamate a theme() per la costruzione dei componenti dei menù, ma solo per i menù stessi.
- Accedi o registrati per inserire commenti.
Argomenti:
Vecchia Documentazione
In questa sezione sono raccolti alcuni stralci di documentazione prima presenti sul portale, i documenti presenti nella sezione potrebberero essere non più veritieri
I paragrafi seguenti non sostituiscono in alcun modo la documentazione presente sul sito ufficiale, ma costituiscono piuttosto una serie di HOWTO in lingua italiana destinati agli amministratori e ai traduttori.
Se desiderate contribuire come traduttori, o realizzando FAQ, recensioni di moduli o altro tipo di documentazione, aprite la pagina di collaborazione.
Argomenti:
Informazioni e tutorial su Drupal
Qui è presente una lista di documenti, tutorial, howto sulla gestione e l'amministrazione di un sito creato con Drupal.
Documentazione per sviluppatori: sviluppare con Drupal
Qui saranno inclusi tutorial, guide e manuali per lo sviluppo con Drupal
Variare form e caricare informazioni senza ricaricare la pagina (ahah)
Volete fare un form con select multiple tra loro collegate (tipo master detail)?
Volete mostrare dei dati quando l'utente scrive dei valori in un campo? chessò, inserendo il nome di un auto, far in modo che esca la storia di quell'auto senza ricaricare la pagina?
......se avete problematiche di questo tipo, ahah può essere la soluzione. Ho allegato un mio piccolo tutorial sull'uso di ahah. Buona lettura.
Ciao
Gianni
| Allegato | Dimensione |
|---|---|
| 57.02 KB |
- Accedi o registrati per inserire commenti.
Argomenti:
tutorial: creare un form di inserimento "orizzontale" (elementi affiancati)
Gianni Giusti ha creato l'ottimo tutorial: Creare un form di inserimento "orizzontale" (guida per sviluppatori).
La guida è aggiornata per essere usata con il Core Drupal 5.x.
- Accedi o registrati per inserire commenti.
Creazione di un modulo Drupal (Tutorial)
Il pdf allegato è un tutorial sulla creazione di un modulo Drupal.
Per gentile concessione di Antonio Santomarco
| Allegato | Dimensione |
|---|---|
| 103.04 KB |
Argomenti:
Screencast in italiano sull'installazione locale di Drupal 5
TheCrow ha creato alcuni screncast per l'installazione di Drupal 5.x. Li potete trovare tutti alla pagina Drupal Screencast sul suo sito.
Configurazione pacchetto AMP (con riferimento a XAMPP)
Installazione Drupal
Configurazione Drupal per il primo avvio
- Accedi o registrati per inserire commenti.
Uso della tassonomia
Traduco e riporto questo illuminante scambio sulla tassonomia segnalato da Matteo.Ciao a tutti. Ho appena finito di installare una nuova copia del 4.6 e scaricato alcuni moduli. Sto cercando di capire la storia della tassonomia, e cosa c'entrano i nodi e le categorie. Ho letto parte della documentazione, fatto alcune ricerche sul sito e su google, ma vorrei soltanto una risposta da qualche anima gentile che sappia il fatto suo, prima di essere certo delle cose.In pratica, sto cercando di creare un sito da usare per scrivere 5 articoli alla settimana. Ogni articolo apparterrà a una categoria (Chi, Cosa, Dove, Quando e Perché). Tutto qui. Avrò dei creatori di contenuti per creare gli articoli, e forse alcuni revisori che possano entrare e correggere gli errori di battitura e il resto. Vorrei che i miei 5 articoli compaiano in prima pagina (con un mio tema, ma questa è un'altra storia). Vorrei anche che i miei utenti non vedano molto dei menù esistenti (come crea contenuto, mio profilo etc). (...)
Quindi il mio primo problema è: come configuro le mie categorie in Drupal? Uso le tassonomie? i nodi? le categorie? I miei articoli sono rappresentati da Pagine o Storie? Sono Libri? Sono abbastanza confuso sulla differenza, e su quello di cui ho bisogno. Ah, tutti i miei articoli sono in sola lettura, quindi niente commenti o cose simili. Per capire cosa intendo, date un occhiata a www.dailycandy.com. Sto cercando di creare qualcosa del genere.La tassonomia, ed il gergo ad essa associati, sono una delle cause più comuni di confusione per i nuovi utenti Drupal (come spiegato nel mio articolo
sulla tassonomia). Per prima cosa, lascia che ti chiarisca questo gergo:
- Tassonomia
- Un modulo di Drupal che ti permette di organizzare i tuoi nodi, secondo uno schema di classificazione da te definito.
- Categorie
- Essenzialmente, un'altra parola per tassonomia. Anche se il modulo si chiama tassonomia, le voci del menù che definiscono il tuo schema di tassonomia sono etichettate categorie. Ironicamente, questo era stato fatto in origine perché nessuno sapeva cosa volesse dire 'tassonomia', quindi pensarono che dando alle voci del menù un nome più semplice, si sarebbe ridotta la confusione. A mio parere, l'effetto è stato l'opposto.
- Vocabolario
- Uno schema di classificazione che puoi applicare ai tuoi nodi. Puoi avere tutti i vocabolari che vuoi, e per ciascuno, puoi impostare cose come a quali nodi applicarlo. Tipici vocabolari sono sezioni, livello di importanza, umore, genere, etc.
- Termine
- Una categoria che puoi applicare al tuo nodo. Ogni termine appartiene a un vocabolario. Per ogni vocabolario, puoi specificare se i termini possono avere sotto-termini, se più termini (dello stesso vocabolario) possono essere assegnati a un nodo, se tutti i nodi devono avere un termine applicato ad essi (da questo vocabolario), etc. Esempi di termini potrebbero essere: 'notizie' e 'articoli' (per il vocabolario sezioni); 'minore' e urgente (per il vocabolario livelli di importanza); 'arrabiato' o 'calmo' (per il vocabolario umore).
Ora che abbiamo chiarito tutto questo, ecco le impostazioni che credo rispondano meglio alle tue esigenze:
- I tuoi articoli dovrebbero essere tutti rappresentati da storie. Il tipo di contenuto pagina è più per le pagine statiche di informazione, come 'chi siamo', e 'domande frequenti'. Il tipo di contenuto storia è consigliato
per gli articoli di testo inseriti periodicamente (possono contenere anche altre cose, per esempio includere immagini, ma questa è un'altra storia). Non usare i libri! Servono soltanto a archiviare i nodi in una gerarchia ad albero - non potrai assegnare categorie ai tuoi nodi, se usi i libri, perché il modulo libro non è compatibile con la tassonomia. - Puoi disattivare molto semplicemente i commenti per tutti gli articoli, configurando quest'opzione per il tipo di nodo storia.
Addirittura, puoi disattivare i commenti per tutto il tuo sito, se vuoi. Puoi anche modificare queste opzioni per un singolo nodo, volendo. - La struttura della tassonomia del tuo sito sarà qualcosa del genere (se ho capito bene): Vocabolario: può essere un nome qualsiasi, anche soltanto 'categoria'. Impostazioni: puoi applicare termini alle storie; i
termini sono richiesti per le storie; ogni nodo può avere un solo termine applicato ad esso; no sottotermini; no termini correlati. Termini: 'chi', 'cosa', 'dove', quando', e 'perché' - Puoi disattivare a piacere ogni voce del menù nella pagina impostazioni. Puoi persino disattivare l'intero menù di navigazione, se vuoi - a questo punto i tuoi utenti non vedranno nessuna voce del menù predefinito.
Spero che i miei consigli sulla tassonomia siano utili. Jeremy Epstein - GreenAsh Scritto da Jaza
Tradotto da Michele
- Accedi o registrati per inserire commenti.
Domande Frequenti dal forum
Risposte alle domande frequenti. In questa sezione vengono raccolte, direttamente dal forum, le domande fatte più di frequente riguardo l'hosting, l'installazione, la gestione di Drupal e dei suoi moduli.
Se avete problemi, è un buon punto di partenza per vedere come sono stati risolti in precedenza.
- Accedi o registrati per inserire commenti.
imagemagik install
- Accedi o registrati per inserire commenti.
Forum:
www.dottorgonzo.com
Ho avuto il piacere di fare la conoscenza di drupal circa sette giorni fa' e dopo notti insonne a cercare di capire la logica di drupal, sono quasi entusiasta di questo splendido prodotto.
ora pero' ho un problema, nel mio sito manca la galleria immagini, ho installato il modulo image su drupal 4.5.0 ma la vera difficolta' sta nel fatto che non so dove mettere imagemagik, ho creato il vocabolario, insomma tutto ok ma non trovo informazioni per installare imagemagik e soprattutto non so dove scrivere l'indirizzo path su image.module, spero che se riusciamo a risolvere questo mio stupido problema.... questo post sara' di aiuto anche ad altri. grazie e spero che questa comunita' cresca.
istallazione su altervista....
- Accedi o registrati per inserire commenti.
Forum:
un asaluto a tutti volevo ringraziare in anticipo ki avrà la pazienza di rispondermigrazie 1000
dopo aver eseguito alla lettera tutte le istruzioni del files tradotto in italiano digitando la url del mio sito esce scritto :
Access denied for user: '[email protected]' (Using password: YES)
le mie domande sono :
1) ma si deve settare in modo particolare il files conf su altervista ?
2) per il db ho usato il files scompattato che avevo sul pc ho sbagliato?
Informazioni su Drupal Italia
 Questo sito nasce per opera di un gruppo di utenti di Drupal, spinti dal desiderio di condividere la propria esperienza e di diffondere e rendere fruibile questo ottimo gestore di contenuti anche in Italia.
Questo sito nasce per opera di un gruppo di utenti di Drupal, spinti dal desiderio di condividere la propria esperienza e di diffondere e rendere fruibile questo ottimo gestore di contenuti anche in Italia.
Punto di riferimento per la resa in lingua italiana, Drupal Italia ha l'ambizione di diventare riferimento per la comunità italiana degli utenti e degli sviluppatori Drupal.
Cos'è Drupal
Drupal è un software PHP che consente la gestione di contenuti di diversa natura e la realizzazione di siti Web dinamici. Drupal è ideale per realizzare portali, intranet, forum, blog e, in generale, qualsiasi tipo di sito che preveda la gestione di messaggi, commenti e utenti. L'eccezionale qualità di Drupal ne sta decretando la diffusione vorticosa in Italia e nel resto del mondo.
Drupal è Open Source, liberamente scaricabile, utilizzabile e modificabile secondo i termini della licenza GPL.
Obiettivi
Drupal Italia ha tre obiettivi:
- mantenere aggiornata la traduzione italiana di Drupal
- rendere fruibile Drupal raccogliendo documentazione ed esperienze d'uso degli utenti
- essere a un punto d'incontro e di scambio tra gli utilizzatori di Drupal
Contatta l'amministratore: michele (at) drupalitalia (dot) org
Moduli aggiuntivi
In questa sezione è contenuta la descrizione dei moduli aggiuntivi ("contributed") che estendono le funzionalità di Drupal.
L'elenco (necessariamente parziale) è realizzato dalla redazione di Drupal Italia recensendo i moduli utilizzati dagli utenti.
- Accedi o registrati per inserire commenti.
Introduzione
Nota importante: questo articolo è ancora in lavorazione.
Nota: questo articolo tratta espressamente dei moduli aggiuntivi o "contributed". Per conoscere le funzionalità dei moduli di base, fate riferimento all'help (disponibile in italiano) contenuto in ogni installazione di Drupal.
All'interno del software di Drupal sono inseriti una serie di moduli base o "core" (pagina, forum, libro, storia etc.) che forniscono le funzionalità di base. Per esempio, "pagina" consente di creare pagine statiche, costituite da un titolo, un corpo del testo, e un'anteprima sintetica, il modulo "forum" consente invece di creare uno spazio di discussione, etc.
I moduli aggiuntivi o "contributed" sono invece dei plugin che estendono le funzionalità di base di Drupal. Ognuno di questi moduli va installato a parte, e aggiunge una funzionalità (p.e. image consente di creare delle pagine contenenti immagini, users consente di creare una lista degli utenti visibile pubblicamente, etc.).
I moduli aggiuntivi differiscono da quelli di base, perché non sono realizzati dal nucleo centrale degli sviluppatori Drupal, ma, appunto, grazie al contributo di volontari. La principale differenza (oltre al fatto di dover essere installati a parte) è che il loro aggiornamento non è ritenuto necessario al rilascio di una nuova versione di Drupal. Se pianificate di avere un sito sempre aggiornato all'ultima versione di Drupal, considerate il fatto che i moduli aggiuntivi potrebbero essere aggiornati all'ultima versione con qualche mese di ritardo.
installazione dei moduli aggiuntivi
Per installare un modulo aggiuntivo è sufficiente eseguire quanto descritto nel file readme.txt ad esso allegato. Di solito si tratta di seguire i seguenti passi:
1. scaricare in locale il modulo aggiuntivo, assicurandosi che la versione del modulo sia adatta alla nostra installazione di Drupal. P.e. image-4.5 funzionerà con Drupal 4.5.1 o 4.5.2 ma potrebbe non funzionare con la versione 4.6.0
2. decomprimere il il file .tar.gz. In questo modo si otterrà una cartella (p.e. image-4.6) contenente tutti i file che costituiscono il modulo. Verificare il processo di installazione contenuto nel file readme.txt.
Nota: per decomprimere un file .tar.gz con winzip, è necessario salvarlo prima in locale, o si otterrà un file vuoto.
3. aprire il proprio client FTP (o il proprio browser, secondo gli strumenti messi a disposizione del provider) e copiare nella directory /modules del proprio sito la cartella che contiene i files che costituiscono il modulo aggiuntivo.
4. aggiornare il database sql (se necessario): talvolta, il modulo che si vuole installare richiede modifiche al database (tipicamente, la creazione di nuove tabelle). In questo caso, allegato al modulo ci sarà un file .sql. Effettuate le modifiche richieste utilizzando gli strumenti messi a disposizione dal vostro host (tipicamente, phpMyAdmin).
5. aggiornare la traduzione italiana (se disponibile): l'interfaccia del nuovo modulo sarà in inglese. Se la traduzione italiana è già disponibile, sarà allegata al modulo sotto forma di file it.po. Per inserire la traduzione, è sufficiente caricarla dalla maschera di amministrazione > lingue, in modo analogo a quanto già fatto per la traduzione di Drupal.
- Accedi o registrati per inserire commenti.
Image (Immagine)
Questo modulo consente agli utenti che ne hanno i permessi, di caricare immagini su drupal. Le miniature vengono create automaticamente.
Le immagini possono essere inserite nella pagina iniziale (indice), incluse nelle storie o raggruppate in gallerie.
Nota: Questo modulo è stato completamente riscritto per la release 4.6 di Drupal.
Link utili:
- Pagina ufficiale del modulo: http://drupal.org/project/image
- Scarica ultima release del modulo: http://drupal.org/files/projects/image-4.6.0.tar.gz
- Stato traduzione: Nella release linkata qui sopra è presente anche la traduzione italiana (it.po)
Descrizione:
Il modulo image lavora in stretta connessione con il modulo taxonomy (tassonomia).
Appena installato, crea un nuovo vocabolario per le gallerie di immagini, vocabolario che associa in maniera automatica ad ogni nuovo contenuto di tipo Immagine.
Per configurare il layout della pagina che elenca le immagini, il modulo usa un proprio foglio di stile (image.css).
Quello che di solito disorienta un po' gli utenti che installano questo modulo, è che il collegamento alla gestione delle gallerie non salta subito agli occhi; per impostare tutti i parametri disponibili ci sono fondamentalmente due pagine:
- admin/image
- admin/settings/image
In admin/image si impostano per l'appunto le gallerie. Tutto ciò che create qua, viene automaticamente aggiunto anche nella tassonomia, in modo da rendere possibile associare una nuova immagine ad una galleria, e mostrarla all'interno di essa. Si inserisce il nome della galleria, una descrizione, si stabilisce una gerarchia (se necessario) posizionando la galleria come padre o figlio di un'altra categoria, e un peso (l'ordine relativo, in gallerie che hanno la stessa gerarchia).
In admin/settings/image si imposta il percorso delle immagini, il numero di immagini visualizzate in una pagina e le dimensioni consentite.
La cartella che contiene le immagini è una sottocartella di files, la cartella predefinita per l'upload: attenzione a impostare i permessi di scrittura / lettura giusti.
Il numero di immagini determina l'organizzazione per righe o per colonne delle miniature (il numero di righe o colonne non è purtroppo personalizzabile, ma lo gestisce direttamente il modulo).
Le dimensioni consentite sono i vari ridimensionamenti che il modulo farà sulle immagini inserite, e che saranno disponibili agli utenti nella singola pagina dell'immagine.
Come si vede, bisogna lasciare almeno le due possibilità "miniatura" e "anteprima", altrimenti il modulo non funziona.
Nota: problema di traduzione
Una volta installata la traduzione italiana, la dimensione thumbnail verrà tradotta come miniatura. Ebbene, questo può portare a uno scompenso nella visualizzazione delle gallerie, nella pagina di anteprima che raccoglie tutte le gallerie (image).
Questo perché il modulo non trova più la dimensione thumbnail, che lui utilizza per l'anteprima della galleria, e quindi pesca un'altra dimensione.
Si verifica subito il corretto funzionamento del modulo andando in '?q=admin/settings/image' e ripristinando la traduzione thumbnail al posto di miniatura: quella casella diventa non più modificabile, non più cliccabile. E nelle anteprime delle gallerie l'immagine visualizzata è di nuovo la miniatura.
Stesso discorso con la dimensione anteprima che deve obbligatoriamente rimanere non tradotta, e cioè preview.
- Accedi o registrati per inserire commenti.
Imagecache con Imagefield
Per comodità, spesso si vuole offrire la possibilità agli utenti
del sito di poter caricare le immagini senza per questo fornirgli la "potenza"
di un gestore di upload integrato in un editor html visuale. L'esigenza è quella di avere immagini in miniatura nell'anteprima del nodo e immagini più
grandi nel corpo del nodo.
Link utili:
imagecache:http://drupal.org/project/imagecache - apri
il link in una nuova finestra
cck: http://drupal.org/project/cck - apri il link
in una nuova finestra
imagefield: http://drupal.org/project/imagefield - apri
il link in una nuova finestra
Premessa e requisiti tecnici.
- I moduli aggiuntivi considerati sono: imagecache, cck, imagefield, node_images
- Ho provato questi moduli con le seguenti configurazioni:
- Drupal 5.1
- Metodo di download configurato in Amministra » Configurazione
del sito » File system:
"Pubblico - i file sono resi disponibili utilizzando direttamente
l'HTTP." - Modulo upload.module attivato e funzionante
- Sistema operativo del server: Linux
Descrizione
Con Drupal molto spesso si può ottenere pressochè lo stesso risultato
attraverso differenti strade. Per questa esigenza una di queste strade potrebbe
essere cck.module, imagefield.module e imagecache.module.
Installazione:
- Imagecache.
- Installate il modulo imagecache.module
- Spostatevi in "Configurazione del sito" -> "Image cache".
Vedrete la voce "New Preset". - Cosa è un preset. Un "preset" è un'azione che volete applicare ad un'immagine.
Nel nostro caso vogliamo che nell'anteprima del nodo vengano visualizzate
immagini piccole, e cliccando sul nodo vogliamo che nel corpo del nodo
le stesse immagini vengano visualizzate ad una dimensione più
grande, mentenendo comunque le proporzioni delle immagini. Tutto in automatico. Abbiamo quindi
bisogno di creare due presets: uno che gestisca le dimensioni della miniatura
delle immagini e uno che gestisca l'immagine ad una dimensione più
grande nel corpo dei contenuti. - Date quindi un nome prima al preset che gestisce le miniature e poi al
preset che gestisce le immagini grandi. Non inserite gli spazi per i nomi
dei presets. Per fare questo cliccate su "New preset". - Successivamente vedrete l'etichetta "Add a New Action". Selezionate "Scale"
e poi cliccate il pulsante "Update Preset". - Verrete indirizzati ad una schermata dove vi viene chiesta la Larghezza
e l'Altezza. Inserite i valori che vi servono.
- Ora andate nella schermata "Gestione contenuti" -> "Tipi
di contenuto" - Cliccate sul link "modifica" di fianco al tipo di contenuto
dove volete applicare i presets di imagecache precedentemente creati. - Cliccate sulla scheda "Aggiungi un campo".
- Nella scheda "Create new field" in fondo alla pagina vedrete
la voce "Image". Selezionatela e cliccate su "Create field". - Impostate i campi della schermata successiva in base alle vostre necessità.
- Dopo aver cliccato su "Save fields" tornate all'elenco dei tipi
di contenuto e cliccate sul link modifica. - Ora per collegare il modulo imagecache al modulo imagefield cliccate su
"Display fields". - Vedrete una tabella con cinque colonne: Field, Tipo, Label, Teaser e Full.
- Sotto le etichette Teaser e Full dovrebbero apparirvi i nomi dei presets
che avete inserito nella schermata di configurazione del modulo imagecache.
Selezionate nel Teaser il preset che avete impostato per le immagini piccole
e nel Full il preset che gestisce le immagini grandi.
Ok, ora dovrebbe essere configurato tutto correttamente. Per fare una verifica
inserite un contenuto con delle immagini e verificare le dimensioni delle immagini nel teaser
e nel body del nodo.
- Accedi o registrati per inserire commenti.
Node images
Image nodes permette di gestire le immagini, creando in automatico delle miniature
cliccabili.
Descrizione:
Imagecache e imagefields tornano molto utili quando vogliamo mostrare
delle miniature nell'anteprima del nodo e un'immagine più grande all'interno
del nodo. Ma se avessimo l'esigenza di voler creare in automatico delle miniature
(come fa imagecache) ma allo stesso tempo rendere tali miniature cliccabili
in maniera che quando ci si clicca sopra si vede l'immagine nella dimensione
da noi stabilita? Se poi volessimo anche poterci creare delle gallerie di immagini, allora non
ci resta che provare node_images.module.
Link utili:
Node Images: http://drupal.org/project/node_images - apri
il link in una nuova finestra
Installazione.
- Installate il modulo node_images.module
- Spostatevi in "Configurazione del sito" -> "Node images". Qui impostate le varie opzioni in base alle vostre necessità.
- Un'altra configurazione di node_images la trovate sotto la voce "Tipi di contenuto", dove potete stabilire diverse opzioni di visualizzazione delle immagini. Potete stabilire:
- dove mostrare le immagini (sotto o sopra il corpo del nodo, non mostrarle, o settare manualmente mostrarle manualmente attraverso la $node->node_images);
- attivare o disattivare i link alla galleria delle immagini;
- il numero di immagini nell'anteprima del nodo;
- il numero di immagini nel corpo del nodo;
- il formato delle immagini nell'anteprima del nodo e nel corpo del nodo. Per formato qui si intende:
- Thumbnails
- Full size
- Dopo aver configrato queste opzioni, per provare questo modulo non dovete fare altro che andare a creare un nuovo contenuto. Dopo che lo avrete creato vi apparirà in automatico una voce chiamata "Click the images tab to add images to this node." Infatti se fate caso sui tab in alto ce n'è uno in più chiamato "Images". Cliccateci sopra e verrete indirizzati ad una pagina dove potrete esegurie gli uploads.
- Caricate una o due immagini per fare qualche prova e salvate. Ora andate a visualizzare il nodo e vedrete il comportamento delle immagini.
Come dicevo sopra, è possibile impostare manualmente il punto esatto dove visualizzare le immagini attraverso $node->node_images. Per fare questo inserite nel punto che desiderate in node.tpl.php il seguente codice:
<?php if ($node->node_images) { ?><br />
<!-- Node images --><br />
<td class="node-images" rowspan="2"><br />
<?php print $node->node_images ?><?php ?><br />
<div style="text-align:center;"><br />
<a href="<?php print url('node/'.$node->nid.'/image_gallery'); ?>">Gallery</a><br />
</div><br />
</td><br />
<?php }?>- Accedi o registrati per inserire commenti.
Privatemsg (messaggi privati)
Privatemsg consente agli utenti del sito di scambiare tra loro messaggi privati
Dettaglio
Questo semplice modulo inserisce un link "messaggi privati" nella barra di navigazione consentendo agli utenti di scambiare tra loro messaggi privati.
. Ultima versione: 4.6.0
. Traduzione italiana: disponibile
Installazione
1. creare le tabelle SQL:
mysql -u username -ppassword drupal < privatemsg.mysql
2. copiare il file privatemsg.module nella directory /modules di Drupal. Drupal individuerà automaticamente il modulo. Attivarlo dalla maschera amministra > moduli.
3. importa la traduzione inserendo il file it.po dalla maschera amministra > lingua
4. seleziona "accede ai messaggi privati" in amministra > controlli di accesso. Gli utenti anonimi non dovrebbero avere questo permesso. E' possibile configurare alcune impostazioni da amministra > impostazioni.
Particolarità
Nessuna.
- Accedi o registrati per inserire commenti.
Similar Entries (messaggi simili)
Similar Entries mostra un blocco con i 5 nodi piu' simili al nodo che si sta visualizzando, basandosi sul titolo e sul corpo del messaggio.
Dettagli:
- Pagina ufficiale
- Ultima versione: 4.5.0 (*)
- Stato della traduzione: non disponibile
- live demo (sotto il contenuto del nodo in basso a destra)
Installazione:
Entrare nell'interfaccia di amministrazione del database di drupal, scegliere la tabella 'node' ed eseguire la query:
ALTER TABLE node ADD FULLTEXT(title, body);
Copiare il file similar.module nella directory /modules di drupal, attivarlo dalla pagina /admin/modules ed attivare la visualizzazione del blocco in /admin/block.
Fatto :)
NOTA: Lo sviluppo di questo modulo sembra essersi fermato alla versione 4.5.0, ma io lo utilizzo ancora e senza riscontrare alcun problema sulle versioni 4.6.x.
Happy drupaling,
pOg
- Accedi o registrati per inserire commenti.
Taxonomy Access
Taxonomy Access:Questo modulo consente di impostare delle politiche di accesso ai tipi di nodi non base.
Link utili:
- Pagina ufficiale del modulo: http://drupal.org/project/taxonomy_access
- Stato traduzione: Tradotto ma non ancora incluso nel modulo, di imminente pubblicazione!
Descrizione:
Questo modulo permette di implementare in drupal il controllo di accesso; il modulo ci consente di definire delle politiche di accesso (Leggi\Modifica\Crea\Non mostrare) per i tipi di nodi da noi creati (non per oggetti pagina, storia, ... ).
Lo scipt prevede che per un dato tipo contenuto siano applicati dei privilegi/negazioni, in questo modo è per esempio possibile creare un sito per gli users anonimi e uno per gli autenticati.
Il modulo è l'deale per creare delle comuniti dove ci sono molte persone che collaborano e che creano contenuti a seconda del loro ruolo.
Installazione:
1) Copia il file taxonomy_access nella cartella dei moduli
2) Abilita il modulo in Drupal (amministra -> moduli).
3) Abilita il sitema di acceso su amministra -> impostazioni -> Taxonomy_Access
Adesso il modulo è installato ma bisogna configurare i contenuti per i gruppi.
Un esempio potrebbe essere:
1)Creo un gruppo "Scrittori"
2)Vado nella pagina Amministra->Controlli di accesso->Category permission
3)Clicco sul "Modifica" del gruppo "Scrittori"
4)Imposto i permessi del gruppo rispetto ai contenuti mettendo le spunte
5)Applica
La pagina dei permessi del gruppo mostra i tipi di nodi a cui è possibile assegnare dei permessi. La presenza della Spunta abilita l'operazione (es. scrittura) la mancanza non ne concede il diritto.
Disinstallazione:
1) Dis-Abilita il sitema di acceso su amministra -> impostazioni -> Taxonomy_Access
2) Dis-Abilita il modulo in Drupal (amministra -> moduli).
Note:
1) Se un tipo di oggetto viene creato dopo l'intallazione del modulo e non vengono configurati i permessi, questi sono per impostazione predefinita su visibili.
2) Se abilito il modulo e poi non configuro nessun permesso tutti i nodi non base sono per impostazione predefinita su visibili.
3) Se creo un oggetto di tipo libro come questo:
- Protocolli
- NetBios
- IP
- TCP
- UDP
- HTTP
e poi abilito la visione del libro "Protocolli" ai soli utenti autenticati scoprirò che il nodo di tipo libro non è completamente compatibile con il modulo e che nella realtà io amministratore avrò vietato agli utenti anonimi solo il nodo radice e non tutte le sue foglie. Se si ha necessita di porre vincoli sulle foglie consiglio di creare collegamenti al nodo padre su cui il modulo funziona e mai alle foglie; se ciò non fosse possibile consiglio node_access_by_byrole.
- Accedi o registrati per inserire commenti.
Ubercart
Attenzione: guida in fase di redazione/aggiornamento.
Ubercart è una soluzione open source sviluppata per Drupal ideale per la vendita di prodotti consegnabili, per la vendita di files da scaricare e per la vendita di accessi al sito solamente a persone registrate.
Installazione
È possibile installare Ubercart in due modi:
- tramite lo script di installazione automatico presso questo indirizzo
- manualmente, reperendosi tutti i moduli necessari
UberInstaller: installazione automatica di Ubercart!
Questo tipo di installazione automatizza l'intero processo di download dei files richiesti installando Drupal, i moduli ed impostando il primo utente e facendo eseguire lo script di installazione.
Da notare che tale script funziona solamente per nuove installazioni di Drupal.
- Accedi o registrati per inserire commenti.
filebrowser
filebrowser permette agli amministratori di esporre una directory con tutte le eventuali sottodirectory in uno stile FTP adatto per la gestione dei download. Le metainformazioni sui file sono supportate attraverso i file descript.ion o files.bss.
Il modulo inoltre, nasconde ogni cartella di tipo CVS e .svn.
Link utili
Installazione e configurazione:
Copiare il file filebrowser.module nella directory /modules di drupal, attivarlo dalla pagina /admin/modules e configurarlo dalla pagina /admin/settings/filebrowser.
La directory che avrete settato nelle opzioni sarà quella esposta per il download.
Potete anche uploadare e selezionare una cartella contenente le immagini icone dei file che avete esposto. Le icone devono essere nominate file-txt.png, file-gif.png, etc. Per tutte le estensioni per cui non avete caricato un'icona verrà mostrata l'icona di default che avrete nominato file-default.png. L'icona delle directory va chiamata file-folder.png.
Nella configurazione si può scegliere se far visualizzare i file .ion o nasconderli agli utenti.
Uso del file descript.ion
Caricando nelle directory un file nominato descript.ion (supporta l'inserimento di html!) potrete scrivere una descrizione per ogni file ed una introduzione alla pagina.
Sintassi:
- con il ". (spazio)" si dichiara che quello che si sta scrivendo è un titolo. Si possono scrivere diverse righe basta specificare ad ognuna di esse il punto all'inizio
- per inserire una descrizione si deve scrivere il nome della cartella o del file, inserire uno spazio e poi scrivere la descrizione come nell'esempio qui sotto.
Nome cartella/file.estensione (spazio) descrizione
. La descrizione della cartella o del contenuto generale la si scrive qui
. si possono inserire più linee di descrizione
Nome_Cartella qui_va_la_descrizione_della_cartella
Nome_File_completo_file.pdf descrizione_file_pdfIl nome del file o cartella non deve contenere spazzi altrimenti la descrizione non viene visualizzata, naturalmente nella descrizione potete inserire degli spazzi e codice html (per link ecc.)
Le icone
Ho preparato un zip contenente alcune icone più usate. Le icone le ho prese dal pacchetto Nuvola di Kde-look.org. Il tutto è sotto licenza LGPL.
Qui trovate il set di icone.
Basta decomprimerlo sul vostro server e dal pannello di configurazione del modulo indicare la directory delle icone.
Sviluppi
Questo modulo non è stato mantenuto per diverso tempo. Adesso le redini sono passate a Susurrus che si occuperà di aggiornare e mantenere filebrowser.
La nuova versione per drupal6 di filebrowser contiente molte migliorie come ad es:
- permessi singoli per cartella
- sistema per conoscere se qualcuno ha caricato un nuovo file (usando dei tag)
- Accedi o registrati per inserire commenti.
form_mail
Form_mail serve ad inviare per posta elettronica i dati inseriti in un form (*).
Dettagli:
- Pagina ufficiale
- Ultima versione: 4.5.0
- Stato della traduzione: non disponibile
- live demo
Installazione:
Copiare il file form_mail.module nella directory /modules di drupal, attivarlo dalla pagina /admin/modules.
Configurazione:
Il modulo si configura alla pagina admin/settings/form_mail, dove e' possibile scegliere il destinatario della e-mail.
NOTA: Il modulo form_mail consente solamente di inviare i dati inseriti in un form ad uno (o piu') destinatari senza fornire la possibilita' di creare i form stessi. Per farlo funzionare bisogna creare un tipo di contenuto PHP e chiuderlo colla stringa:
echo form($form, "post", "form_mail");</a>.
Ad esempio, per far andare la mia <a href="http://www.botulinux.net/contatti">pagina dei contatti</a>, ho creato un nodo di tipo PHP intitolato 'Contatti' contenente questo corpo:
<code>$form .= form_hidden("to", "(il_mio_indirizzo@di_posta.it");
$form .= form_textfield("Nome", "from_name", "", 60, 128);
$form .= form_textfield("E-mail", "from_email", "", 60, 128, "Lascia il
tuo indirizzo di posta elettronica se ti aspetti una risposta!");
$form .= form_textfield("Oggetto", "subject", "", 60, 128);
$form .= form_textarea("Messaggio", "body", "", 60, 15);
$form .= form_submit("Invia!");
echo form($form, "post", "form_mail");
?>Happy drupaling,
pOg
- Accedi o registrati per inserire commenti.
poormancron
Poormanscron:Questo modulo consente di far funzionare le operazioni pianificate senza un servizio di pianificazione come il cron (*nix) o at (win)
Link utili:
- Pagina ufficiale del modulo: http://drupal.org/project/poormanscron
- Scarica ultima release del modulo: http://drupal.org/files/projects/poormanscron-4.6.0.tar.gz
- Stato traduzione: Tradotto
Descrizione:
Drupal per lavorare correttamente ha bisogno che a determinati intervalli di tempo vengano svolte delle operazioni specifiche (pulizia cache,pulizia user online...).
Il modulo Poormanscron consente di eseguire le operazioni "pianificate" in quei sistemi dove l'amministratore non abbia accesso ai servizi delle operazioni pianificate.
Questo modulo è quindi indispensabile in tutte le installazioni su server condivisi come aruba.
Installazione:
1) Copia il file poormanscron.module nella cartella dei moduli
2) Abilita il modulo in Drupal (admministra -> moduli).
- Accedi o registrati per inserire commenti.
Traduzione italiana di Drupal
Questa pagina raccoglie le informazioni sulla realizzazione e sull'uso della traduzione italiana di Drupal.
La traduzione è liberamente scaricabile direttamente sul sito ufficiale o dalla pagina di download qui, su Drupal Italia.
- Accedi o registrati per inserire commenti.
Argomenti:
Il processo di traduzione di Drupal (per traduttori)
- Accedi o registrati per inserire commenti.
Forum:
Hai deciso di collaborare al progetto Drupal Italia? Benvenuto a bordo!
Il documento ufficiale contenente tutte le istruzioni per la traduzione, è la Drupal Translator Guide. E' bene che tutti i traduttori la leggano.
Seguono comunque alcune note riassuntive del processo di traduzione.
Modularità di Drupal e traduzione
Drupal è costituito da un'insieme di moduli:
- moduli base (core): sono distribuiti con il pacchetto di base di Drupal, fornendo le funzionalità principali (admin, page, system, user etc.)
- moduli aggiuntivi (contributed): sono tutti i moduli aggiuntivi che vanno installati a parte rispetto al pacchetto iniziale, e aumentano le funzionalità di Drupal
A partire da Drupal 4.5, ciascun modulo (base o aggiuntivo) va tradotto singolarmente: i file di traduzione vengono quindi depositati in formato GNU Gettext (.po) sul server CVS di gestione delle versioni.
Le traduzione dei moduli base vengono raccolte in un'unica directory da cui vengono prelevate da uno script. Lo script le riunisce in un unico file it-xxx.po, messo poi a disposizione sul sito ufficiale drupal.org.
Al momento in cui scrivo, sono presenti sul repository due file relativi ai moduli base
- L'ultima versione 'stabile', al momento è Drupal 5.1: 5.x-1.4
- La versione 'in lavorazione', non terminata, è per Drupal 4.7.x: 4.7.x-1.x-dev
La traduzione dei moduli aggiuntivi vengono inserite sullo stesso server CVS, ma nell'alberatura relativa al modulo a cui si riferiscono. Per esempio, la traduzione del modulo smileys si troverà nella directory smileys/po del modulo. In questo modo è possibile scaricarle assieme al modulo stesso. Se volete iniziare a tradurre un modulo aggiuntivo andate nel post: Note di traduzione dei moduli aggiuntivi.
Nota 1: per iniziare a tradurre un modulo, è necessario iniziare da un template di traduzione, un file con estensione POT, contenente le stringhe traducibili. Spesso è inserite assieme alle traduzioni in altre lingue, nella cartella po del modulo. A volte però non è aggiornato, oppure non è proprio presente. Per ovviare a questo, usate il modulo POTX. Per usarlo, installalo in drupal, abilitate i moduli potx e locale e controllate di aver abilitato anche il modulo di cui volete creare il template E TUTTI I MODULI CHE DIPENDONO DA QUESTO; esempio: se il modulo event ha un sotto-modulo che richiede il modulo gmap, dovrete abilitare anche gmap e il sotto-modulo di event che lo richiede!. Andate su localizzazione e su manage strings. Selezionate il modulo e premete extract. Se un pacchetto modulo, comprende più file .module, estraete tutte le stringhe in un solo file pot. L'opzione la trovate proprio sopra il link a scomparsa. (per maggiori informazioni, Template di traduzione)
Nota 2: nelle versioni precedenti di Drupal, la traduzione veniva inserita tramite un'unico enorme file it.po. Scomporre questo file è possibile ma laborioso. A meno di esigenze particolari, è quindi consigliabile iniziare ogni nuova traduzione dal template di traduzione relativo al modulo da tradurre.
Nota 3: nel realizzare la traduzione di un modulo, occorre assicurarsi di stare lavorando sull'ultima versione disponibile del relativo template di traduzione xxx-module.po.
Strumenti di traduzione
Per quanto riguarda la descrizione del formato GNU Gettext in cui vengono tradotti i moduli, vi rimando alla Drupal Translator Guide. I programmi di traduzione sono documentati qui. Personalmente utilizzo PoEdit, che ho trovato piuttosto semplice da utilizzare sia sotto Win che Linux. Raccomando di conoscere le linee guida per la coerenza della traduzione.
Nota: sono stati riscontrati problemi di compatibilità nell'importare i file .po tradotti con Kbabel. L'uso di questo programma è sconsigliato
Nota sui plurali
Il formato Gettext consente di gestire i plurali in modo diversi a seconda della lingua. Per l'italiano, utilizzate la stringa
nplurals=2; plural=n != 1;
Per PoEdit, questa stringa va inserita nel menù
Catalogo > Impostazioni > Forme di plurale
Nota sulle variabili
Nel realizzare una traduzione, vi capiterà di trovare spesso dei nomi preceduti da un segno di percentuale %, come %date, %author, %user, etc. Questi nomi sono delle variabili e vengono sostituiti da Drupal con il corrispondente contenuto durante la creazione della pagina.
Nella traduzione, le variabili vanno lasciate invariate altrimenti il sistema non sarà in grado di riconoscerle.
Esempio:
By %author on %date = Da %author il %date
Nota: lo stesso principio vale per tutti i caratteri speciali e in particolar modo per gli URL in HTML.
Aggiornamento di moduli di traduzione a una nuova versione
Può capitare di avere a disposizione la traduzione di una vecchia versione di un modulo (p.e. smiley-module.po, versione 4.7.x) e di volerlo aggiornare a una nuova versione (p.e. 5.1).
Per fare questo, è necessario per prima cosa ottenere un template della nuova versione, dal server CVS (vedi sotto) o generandolo in autonomia.
Una volta ottenuto il template, con PoEdit, aprire il vecchio file. Selezionare poi
Catalogo > Aggiorna da file POT
e scegliere il nuovo template. Le nuove frasi verranno aggiunte, e le frasi obsolete scartate, ottenendo una traduzione parziale ma coerente con il nuovo template.
Nota: con PoEdit, avendo a disposizione un certo numero di moduli già tradotti, è possibile impostare l'opzione 'catalogo' per la traduzione automatica delle frasi. Leggi la documentazione di PoEdit per saperne di più.
Server CVS Drupal.
L'ambiente di lavoro dei traduttori è il server CVS di drupal.org. Il server utilizza il sistema di versioning CVS descritto qui: è possibile chiedere un'utenza qui (viene attivata normalmente nel giro di un paio di giorni). Come descritto nel README del server, tutti gli utenti autorizzati possono inserire nuovi files nel server CVS, ma vale una politica di 'buone maniere'. Se avete realizzato una traduzione di cui non siete direttamente responsabili, contattate il responsabile e rendetegliela disponibile.
Il server di traduzione online (l10n server): come usarlo per tradurre
Topic di riferimento: http://www.drupalitalia.org/node/3356
- Accedi o registrati per inserire commenti.
Traduzione dei moduli aggiuntivi
Le traduzioni possono essere scaricate dal nostro sito di traduzione, il localization server, alla pagina dell'esportazione dei file di traduzione.
Per vedere tutti i progetti (moduli) in traduzione puoi vedere la lista dei progetti.
Almack ha fatto una guida per esportare i file di traduzione. Le pagine sono leggermente cambiate ma dovrebbero andare bene lo stesso. Se ne volete fare un'altra aggiornata siete i benvenuti.
Per partecipare come traduttore potete seguire il video che ho realizzato e iscrivendovi nel sito di traduzione, anche tramite il [email protected] e la vostra password che usate qui.
Le FAQ di Drupal Italia
Ecco Una raccolta delle domande più frequenti che vengono fatte sul forum
L'elenco è in continua crescita.
Se in queste pagine trovi delle risposte che non ti soddisfano, chiedi uteriori spiegazioni sul forum.
Se vuoi collaborare alla creazione della documentazione contattaci!
Argomenti:
Drupal è quello che mi serve? (Informazioni generali su Drupal)
Qui sono elencate alcune informazioni per chi non sa se scegliere Drupal o altri CMS.
- Accedi o registrati per inserire commenti.
Che tipo di siti si possono realizzare con drupal?
Drupal è un gestore di contenuti o CMS (Content Management System). Questo significa che è concepito per la realizzazione di qualsiasi sito, statico o dinamico, basato sulla logica contenuto/commenti.
Alcuni esempi di siti sono riassunti qui sotto, ma il maggiore vantaggio dell'uso di Drupal si ottiene nei casi in cui è necessario combinare più contenuti eterogenei (p.e. forum con news, portale a sezioni con blog e gallerie di immagini, etc.):
- semplici siti statici: ovvero siti costituiti da sole pagine statiche (i più semplici). Sono esempi di questo tipo siti personali, siti istituzionali, cataloghi, etc.
Utilizzando il sistema di categorizzazione di Drupal è possibile strutturare il proprio sito in modo semplice e efficace. L'amministratore (o un utente abilitato) può ampliare o modificare i contenuti in qualsiasi momento. - blog: i blog sono diari online, ordinati cronologicamente e basati su un sistema messaggio/commenti. Drupal gestisce nativamente questo tipo di contenuti. Drupal può essere la soluzione per realizzare un sito che contenga il blog vostro e dei vostri amici, o per andare oltre le possibilità dei normali contenitori di blog (splinder, livejournal, etc.). Alcuni importanti blog italiani sono stati realizzati su piattaforma Drupal.
Il maggiore vantaggio di Drupal è la possibilità di integrare il proprio blog con altri tipi di contenuto (news, forum, sezioni a tema). Per scrivere un blog, o per lasciare commenti, dovete essere registrati al sito Drupal o a un sito affiliato. La possibilità di commentare utilizzando l'account di altri gestori di blog è in corso di estensione. - forum: se desiderate qualcosa di più originale del solito phpbb, o un sito più complesso, che integri per esempio news, contenuti di diverso tipo, possibilità di pubblicare in home page i messaggi degli utenti, Drupal è la scelta giusta.
I forum sono gestiti nativamente, come un tipo particolare di contenuto. Sono disponibili tutte le funzionalità di pubblicazione, moderazione, gestione di commenti e utenti.
Configurando adeguatamente il sito, è possibile aprire uno o più forum come sezioni del proprio sito Drupal, separate ma nativamente integrate con il resto del sito. - gallerie di immagini: Drupal gestisce le gallerie di immagini attraverso il modulo aggiuntivo image. E' possibile creare gallerie complete di anteprime, categorizzate per tipologie.
- portali: Un portale web è un sito web che costituisce un punto di partenza, una porta di ingresso ad un gruppo consistente di risorse di Internet o di una intranet (da Wikipedia)
Il principale vantaggio di un CMS come Drupal è la possibilità di gestire in modo integrato contenuti diversi. Drupal consente di realizzare un portale che integri in modo ordinato le varie funzionalità: news, rimandi ad altri siti, sezioni tematiche etc. Il supporto di fonti RSS consente di accogliere e pubblicare in modo automatico gli aggiornamenti di siti che mettono a disposizione questa funzionalità.
La struttura modulare di Drupal consente di integrare nuove funzionalità utilizzando moduli già esistenti (vedi lista) o moduli appositamente sviluppati. - altri siti: la lista delle diverse tipologie di sito realizzabili potrebbe essere molto lunga, dal blog personale con galleria di immagini alla intranet aziendale. Il consiglio è provare Drupal in tutti i casi in cui è necessario realizzare rapidamente un sito per la gestione di un sistema di contenuti/commenti con contenuti di tipologie eterogenee.
- Accedi o registrati per inserire commenti.
Dove trovo degli esempi di siti realizzati con drupal?
Drupal è adatto a creare molti tipi di sito per renderti conto di quanto è possibile fare con drupal dai un occhiata a:
- I siti italiani realizzati con drupal
- Il sito della Nasa
- Il sito di theworld.org, un quotidiano co-prodotto dall BBC e dalla PRI.org c
http://mtv.co.uk/ - MTV UK
http://moby.com/ - Moby Personal Website
http://www.theonion.com/ - The Onion News Site
http://www.spreadfirefox.com/ - Spread Firefox
http://asia.playstation.com/ - Asia Playstation
http://www.ringostarr.com/ - Ringo Star Web Site
http://teen.secondlife.com/ - Second Life: Teen
http://theworld.org/ - The World
http://www.airamerica.com/ - Air America Radio
http://www.linuxjournal.com/ - Linux Journal
http://indymedia.be/ - Indymedia Belgium
http://www.nowpublic.com/ - Now Public
http://appel.nasa.gov/ - Nasa Academy of Program
- Accedi o registrati per inserire commenti.
Drupal rispetta i requisiti della legge italiana sull'accessibilità dei contenuti web?
[Informazioni tratte da un caso di utilizzo reale, descritto originariamente in questa discussione: http://www.drupalitalia.org/node/5441]
Legge Stanca e accessibilità dei siti scolastici.
Drupal si presta molto bene per la legge Stanca ed è un'ottima scelta per le scuole:
- Drupal fa uso di codice web xhtml 1.0 strict valido con instestazioni corrette, almeno per il tema predefinito Garland. Certo, poi dipende da come tu generi le pagine web: se usi FCKeditor e fai il copia incolla da word il requisito 1 va a farsi friggere (requisito 1)
- Drupal non fa uso di frame, almeno per il front office (requisito 2)
- Per i testi alternativi alle immagini devi stare attento tu a inserirli quando pubblichi le immagini all'interno dei nodi (requisito 3)
- Per non vincolare informazioni e funzionalità alla possibilità di percepire i colori devi inserire almeno la sottolineatura dei link nelle pagine con il testo. Qui devi modificare il CSS del tema grafico scelto (requisito 4)
- Per gli oggetti lampeggianti devi stare attento tu a che tipo di banner o GIF intendi inserire. Spesso soprattutto le insegnanti amano inserire effetti luna park di ogni genere (requisito 5)
- Per i contrasti tra foreground e lo sfondo devi stare attento a quali colori intendi usare (requisito 6)
- Per le mappe immagine devi stare attento a come le costruisci (requisito 7-8)
- Per le tabelle dati devi stare attento a come le costruisci ricordandoti di inserire il Summary. Se dovessi usare il modulo Views devi controllare che nelle tabelle generate con gli elenchi dei contenuti ci sia almeno il summary (requisito 9)
- Per le tabelle dati più complesse tutto dipende ancora una volta da come le costruisci tu (requisito 10)
- Drupal usa i fogli di stile CSS (requisito 11)
- In genere i contenuti di un sito realizzato con Drupal si adattano alla finistra del browser e i caratteri possono essere ridimensionati. Devi stare attento a scegliere un tema grafico liquido anzichè fisso. Il tema predefinito Garland va bene (requisito 12)
- Drupal 6 non fa uso di temi grafici realizzati con le tabelle. Il tema predefinito Garland è realizzato solo con i CSS (requisito 13)
- Nel tema predefinito Garland i moduli (form) hanno l'etichetta esplicita label for (requisito 14)
- Per i requisiti 15 e 16 non mi pare ci siano problemi
- Dato che fai riferimento ai documenti PDF qui si apre un bel problema. Se riempi il sito di files PDF non accessibili allora vedi che tutto dipende ancora un volta da te: Drupal è un'ottima piattaforma di partenza rispettosa dell'accessibilità e quindi ottima per i siti scolastici perchè appartenenti alla Pubblica Amministrazione, ma se poi chi pubblica i contenuti non ha la più pallida idea di cosa sia l'accessibilità... (requisito 17)
- Se sul sito hai intenzione di pubblicare presentazioni multimediali o filmati devi inserire la trascrizione o un riassunto decente (a proposito: i PowerPoint appartengono a questa categoria?) (requisito 18)
- Rendere chiara la destinazione di ogni link indipendetemente dal contesto: qui devi stare attento a non creare link del tipo "clicca qui o lì". Drupal 6 quando tronca un articolo perchè troppo lungo inserisce il link "Leggi tutto", però crea anche un Title del tipo "Leggi tutto il nodo xyz": in questo modo il requisito è soddisfatto. Per quanto riguarda i salta menu devi controllare il tema grafico che hai intenzione di scegliere. Mi sa che qui devi intervenire tu per adeguare Drupal alle legge Stanca (requisito 19)
- Per quanto riguarda i servizi temporizzati dipende da cosa tu metti sul sito (requisito 20)
- Per le distanze tra i link o pulsanti devi controllare il tema grafico prescelto. Mi pare che in Garland la distanza pari a 0.5em sia soddisfatta (requisito 21)
- Il requisito 22 non è più in vigore perchè la fase della prima applicazione delle legge è ormai passata da tempo.
Argomenti:
Drupal è adatto per i motori di ricerca?
Diciamo che tutte le tecniche di posizionamento possono essere tranquillamente applicate utilizzando la piattaforma Drupal più alcuni moduli aggiuntivi. Poi sta alla bravura e all'esperienza di ognuno applicare tali tecniche.
Drupal, nella sua installazione di base, fornisce già tre moduli che si rivelano importantissimi in relazioni ai motori di ricerca: il modulo log, il modulo taxonomy e il modulo path.
Esistono poi una serie di moduli aggiuntivi che possono "potenziare" Drupal in modo da farlo collaborare meglio con i motori di ricerca (suprattutto con Google) e che possono permetterci di concentrarci sulle tecniche che vogliamo adottare per i motori di ricerca.
Ecco i moduli che possono essere utili:
- pathauto
- Google Analytics
- Google Page Rank
- Google Verify
- XML Sitemap (Google Sitemap)
- Node (key)words
- Page Title
- Accedi o registrati per inserire commenti.
Installazione
Problematiche relative all'installazione di Drupal.
- Accedi o registrati per inserire commenti.
Installazione: Requisiti
Per installare drupal avrai bisogno di:
- Un Web Server che possa eseguire script PHP
- Consigliato: Apache. Lo sviluppo di Drupal viene fatto sulla versione 1.3.x. Drupal puo' essere installato anche su 2.0.x.
- Opzionale: IIS. Drupal viene sviluppato per essere compatibile con IIS: IIS5 e IIS6 andranno bene se si possiede un ambiente PHP configurato correttamente.
- A partire da Drupal 4.6, il CMS richiede la versione 4.3.3+ (PHP 5 è supportato dalla release 4.6). Drupal dalla 4.2 to 4.5.2 richiedono PHP versione 4.1+. Le versioni più vecchie di Drupal gireranno su PHP 4.0.6+. Ti raccomandiamo di utilizzare l'ultima versione di PHP 4.x.
- PHP XML extension (for blogapi, drupal, and ping modules). Questa estensione è abilitata di default inuna installazione PHP standard; anche la versione windows di PHP ha il support built in all'estensione.
- PHP con una memoria di 8MB per una installazione di Drupal. Se installi moduli aggiuntivi dovrai aumentare la tua memoria PHP.
- PHP necessita le seguenti direttive di configurazione per far funzionare Drupal:
- session.save_handler: user
- Inoltre, recomandiamo le seguenti impostazioni:
- session.cache_limiter: none
- (Riportiamo solamente le direttive differenti dal default php.ini-dist / php.ini-recommended a partire da PHP 4.0.6)
- Queste impostazioni sono contenute nel file .htaccess distribuito con Drupal, quindi non dovrebbe essere necessario impostarle manualmente. Nota, comunque, che impostare le opzioni di configurazioni PHP tramite .htaccess funziona solamente:
- con Apache (o un webserver compatibile),
- se il file .htaccess viene letto dal server, es. AllowOverride non è None,
- se PHP è installato come modulo Apache.
- Sono disponibili ulteriori informazioni su come cambiare le impostazioni per altre interfacce a PHP.
- Raccomandato: MySQL, v3.23.17 o successive (per l'utilizzo di INNER JOIN's with join_condition's). MySQL 4 e 5 sono compatibile.
- Drupal utilizza alcune caratteristiche avanzate non disponibili in alcuni piani di hosting a basso prezzo, ad esempio LOCK TABLE.
- Disponibile dalla versione 4.7: PostgreSQL, versione 7.3 o successiva. Esperienze con altri database sono benvenute.
- Accedi o registrati per inserire commenti.
Come avviare l'installer di Drupal in modo che selezioni automaticamente la lingua italiana?
- Scarica l'ultima versione di Drupal e il pacchetto di traduzione italiana dalla pagina di Download.
- Estrai i due file compressi, e metti il contenuto del core di Drupal in una cartella del tuo server.
- Copia il file installer.po in "profiles/default" e rinominarlo in it.po.
- Installa Drupal in base al tipo di piattaforma che si utilizza, tramite il browser andare all'URL dove si è installato il CMS.
- Nella schermata che apparirà, selezionare "Italiano" e cliccare su "save configuration".
- Procedere con l'inserimento dei dati per la configurazione del database.
- A questo punto dopo aver creato l'utente per l'amministrazione, è possibile importare il file it.po (admin/settings/locale/language/import). Il modulo "locale", viene abilitato automaticamente.
Autori: Derek, Psicomante.
- Accedi o registrati per inserire commenti.
Moduli
Domande frequenti sui moduli.
- Accedi o registrati per inserire commenti.
Come impostare un sito stile youtube: upload e trasformazione di video.
Discussione affrontata recentemente:
Sito di video stile youtube
- Accedi o registrati per inserire commenti.
Qual'è il modulo per...
Ricerchi una funzione particolare per la tua installazione di Drupal? Potrebbe essere qui la risposta ai tuoi problemi.
- Accedi o registrati per inserire commenti.
Qual'è il modulo per rendere accessibili a certi gruppi soltanto alcune categorie (taxonomy)?
Il modulo per creare una tabella accessi per i gruppi di utenti in base alla tassonomia si chiama taxonomy_access. Un'alternativa è Taxonomy Access Control Lite.
Specifico per i forum invece è Forum Access.
Una interessante discussione sull'accesso a determinate categorie solo per alcuni gruppi di utenti si può trovare sul blog di Lullabot.
- Accedi o registrati per inserire commenti.
Amministrazione
In questa sezione si possono trovare le domande più comuni sull'amministrazione di Drupal, se non trovi la risposta alla tua domanda usa l'aposito forum.
- Accedi o registrati per inserire commenti.
Come si aggiorna Drupal?
Revisione maggiore: come aggiornare drupal da una versione X.n ad una Y.t.
Esempio, come posso aggiornare Drupal dalla versione 4.7.6 alla versione 5.2?
Il procedimento non è molto complesso. Tuttavia bisogna premettere che passare da una versione 4.xx ad una versione 5.xx, cioè una revisione di tipo massimo, i moduli precedentemente creati per la 4.xx non gireranno più correttamente su una 5.xx
Il procedimento da fare è quindi:
- Fare un backup dell'intero sito tramite FTP (consiglio FileZilla per l'immediatezza).
- Fare un backup del database su cui è installato Drupal (fatelo tramite il vostro hoster, probabilmente userete phpMyAdmin).
- Disabilitate tutti i moduli e i temi aggiuntivi che avete installato e abilitato.
- Impostate il sito off-line (in manutenzione).
- Spostate il contenuto del vostro vecchio sito in una sotto cartella.
- Copiate il contenuto del file Drupal-6.xx.tar.gz scaricato da Drupal.org.
- Copiate le informazioni dal file di backup settings.php sullo spazio, presente in /sites/default/settings.php. (e se avete fatto delle modifiche, anche robotx.txt e .htaccess nella cartella principale).
- Puntate il vostro Browser a www.sito.it/update.php (dove sito.it è l'URL dove avete installato Drupal).
- Eseguite il processo di aggiornamento.
- Se non vi da' errori potete scaricare tutti i moduli che usavate nella vecchia installazione ed abilitarli. Ovviamente dovranno essere quelli aggiornati alla nuova versione di Drupal. Quelli vecchi non saranno compatibili.
Revisione minore: come aggiornare drupal da una versione X.n ad una X.t, dove t>n
Esempio, come posso aggiornare Drupal dalla versione 6.6 alla versione 6.8
Il procedimento da fare è quindi:
- Fare un backup dell'intero sito tramite FTP (consiglio FileZilla per l'immediatezza).
- Fare un backup del database su cui è installato Drupal (fatelo tramite il vostro hoster, probabilmente userete phpMyAdmin).
- Copiate il contenuto del file Drupal-5.xx.tar.gz scaricato da Drupal.org. e sovrascriveteli con quelli vecchi.
- Copiate il file di backup settings.php su quello nuovo, presente in /sites/default/settings.php. Se avete modificato robots.txt e .htaccess, dovrete ricopiare anche quelli. In alternativa potete evitare di caricarli sul sito cancellando la cartella sites e i due files sopracitati.
- Puntate il vostro Browser (possibilmente Gecko-based od Opera) a www.sito.it/update.php (dove sito.it è l'URL dove avete installato Drupal).
- Eseguite il processo di aggiornamento.
- Accedi o registrati per inserire commenti.
Argomenti:
E' sparito il blocco per il login degli utenti. Come faccio a ripristinarlo/autenticarmi?
Vai alla pagina www.sito.it/?q=user e loggati come amministratore.
Poi vai alla pagina www.sito.it/?q=admin/block e abilita il blocco "login".
- Accedi o registrati per inserire commenti.
Esportare Drupal da un sito locale ad un sito online.
Può succedere a volte che esportando drupal da uno spazio web ad un altro vi siano sull'ultimo dei problemi nella visualizzazione dei caratteri (di solito lettere accentate) o che semplicemente il database mysql ritorni un errore simile al seguente:
"Illegal mix of collations (utf8_general_ci,COERCIBLE) and (latin1_swedish_ci,IMPLICIT) for operation"
In questi casi il problema è quasi sicuramente da imputare alla collation.
Una breve introduzione: set di caratteri e collation
Un set di caratteri è un sistema col quale i diversi caratteri e simboli vengono memorizzati su un computer con un valore binario. In un insieme di caratteri (set di caratteri) un valore binario corrisponde quindi ad un simbolo preciso. Ad esempio possiamo avere un alfabeto composto da due lettere: "A", "a". A queste due lettere assegnamo un numero: "A" = 0, "a" = 1. La "A" è un simbolo e lo 0 è la codifica per tale simbolo. La "a" è un altro simbolo e la sua codifica è 1. La combinazione di queste due lettere e delle rispettive codifiche è un set di caratteri. MySQL dalla versione 4.1 possiede un supporto molto avanzato ai set di caratteri; è infatti possibile gestire i set di caratteri a livello server, database, tabella e colonna, client e connessione.Una collation è invece un insieme di regole utilizzate per confrontare i simboli che fanno parte di un set di caratteri. Collation si traduce con collazione, che significa confronto.Ad esempio possiamo fare in modo che "A" sia uguale ad "a". In questo caso dovremmo avere almeno due regole:
- considera la lettera minuscola "a" uguale alla lettera maiuscola "A".
- confronta le codifiche.
Abbiamo applicato una collation (confronto) non sensibile alle maiuscole.
Se con PhpMyAdmin vedete la seguente dicitura sotto la voce collation: latin1_general_cs vuol dire che si sta utilizzando il set di caratteri latin1, che tale collation è multilingua (general) e che tale collation considera come differenti le lettere maiuscole e minuscole (cs: case sensitive).
Le operazioni da fare per esportare il sito (files e database).
Supponiamo che abbiate un sito web in locale e che tale sito contenga già contenuti, moduli aggiuntivi e magari un tema che avete costruito appositamente. Ora per esportare il tutto online occorre esportare il database e caricare tutti i files del sito da locale a remoto.
Ecco la procedura da eseguire:
- creare il database sul proprio spazio remoto
- cambiare le impostazioni nel file settings.php
- caricare da locale a remoto tutti i files che c'erano nella cartella locale della propria installazione di drupal
- impostare a 777 la cartella /files/ sul sito remoto (
CHMOD -R 777 /tua_cartella_drupal/files/) - guardare la collation del database ( cliccando su "Struttura") e memorizzarla.
- esportare il database locale. In phpmyadmin andare quindi su "Esporta" e selezionare "Struttura" e "Dati".
- in remoto, prima di andare ad accedere col browser all'indirizzo del sito web, importare il database, scegliendo lo stesso set di caratteri che si utilizzava sul database locale. In phpmyadmin andare su "Importa"e selezionare dal menù a tendina il set di caratteri che si utilizzava nella collation. Se ad esempio si utilizzava come collation utf8_general_ci scegliere dal menù a tendina utf8 come set di caratteri.
- andare a controllare che la collation del database remoto sia uguale a quella utilizzata dal database locale. Portarsi quindi con phpmyadmin in "Operazioni" e in basso controllare la collation.
- accedere all'indirizzo del proprio sito web e controllare che sia tutto uguale al sito locale (temi, moduli selezionati, caratteri accentati stampati in modo giusto e tutto il resto).
"Illegal mix of collations (utf8_general_ci,COERCIBLE) and (latin1_swedish_ci,IMPLICIT) for operation"
Mi è capitato una volta di dover migrare un sito web basato su drupal da un server MySQL 3.23 ad un server MySQL 4.1. Avevo ottenuto degli errori nella collation. Questo perchè MySQL 4.1 utilizza una collation predefinita che Drupal invece non utilizza. Le tabelle stanno utilizzando la collation latin1_swedish_ci e la connessione impostata da Drupal sta utilizzando invece utf8_general_ci.Per risolvere il problema, la collation su ogni tabella deve essere uft8_general_ci.
Alcune query utili
Per cambiare il set di caratteri:
ALTER DATABASE drupal_database CHARACTER SET utf8;
Per cambiare la collation:
ALTER DATABASE drupal_database COLLATE utf8_general_ci;
Per cambiare set di caratteri e collation ad una tabella
ALTER TABLE drupal_table CONVERT TO CHARACTER SET utf8 COLLATE utf8_general_ci;
- Accedi o registrati per inserire commenti.
Ridefinire una variabile in Drupal: Override di variabili nel settings.php
Drupal può ridefinire le variabili staticamente, basta che dai un nuovo valore alla variabile nel tuo settings.php
<?php
/**
* Variable overrides:
*
* To override specific entries in the 'variable' table for this site,
* set them here. You usually don't need to use this feature. This is
* useful in a configuration file for a vhost or directory, rather than
* the default settings.php. Any configuration setting from the 'variable'
* table can be given a new value.
*
* Remove the leading hash signs to enable.
*/
$conf = array(
'default_nodes_main' => 1000,
);
?>Grazie ad Ainur.
- Accedi o registrati per inserire commenti.
Argomenti:
La pagina dove si possono attivare/disattivare i moduli appare bianca. Cosa succede?
Molte volte questo è un problema di memoria, Drupal in questa pagina carica tutti moduli compresi quelli disattivati e quindi ha bisogno di molta memoria.
La gestione della memoria allocata è fatta dal PHP quindi ci sono due soluzioni:
- Cancellare alcuni moduli non utilizzati
- Aumentare la memoria che il PHP assegna agli script
- memory_limit = 12M nel tuo php.ini file (Raccomandato se hai accesso al file)
- ini_set('memory_limit', '12M'); nel tuo file sites/default/settings.php
- php_value memory_limit 12M nel tuo file .htaccess nella root di Drupal
Nel'allocare più memoria tieni presente che questa è un parametro critico per il server ed un impostazione troppo generosa metterà in gravi condizioni il tuo server se questo si troverà ad affrontare molte richieste simultanee.
Se non riuscite ad entrare nella pagina di amministrazione dei moduli un metodo per disabilitare temporaneamente un modulo è quello di accedere al DB dal pannello phpmyadmin e agire sulla tabella system andando a portare (per i moduli che si vogliono disabilitare) il valore della colonna status su 0.
- Accedi o registrati per inserire commenti.
Argomenti:
Problemi collegati a provider/hoster (Aruba, Altervista, etc.)
Problemi su quale hoster scegliere? Meglio Linux o Windows? Queste FAQ potrebbero aiutarti.
- Accedi o registrati per inserire commenti.
Altervista: strani caratteri sul sito. Pagine non accessibili
Tutte le versioni di Drupal (4.x - 4.6,4.7 e 5.x - 5.0,5.1) su Altervista possono essere installate senza problemi particolare, a patto di non avere abilitato la Cache. Il modulo di apache che la gestisce su Altervista fa memorizzare grezzamente i dati compressi, creano una pagina piena di caratteri incomprensibili, che non possono far vedere il sito.
Loggandosi tutto torna alla normalità semplicemente perchè non viene usata la Cache per mostrare le pagine. Per risolvere il problema, se si è loggati, disabilitare la cache, altrimenti andare sul database, meglio se su PHPmyAdmin e SVUOTARE la tabella cache (non cancellarla!). Loggarsi quindi immediatamente e disabilitare la cache da /admin/settings.
Altro metodo non testato, è quello di non usare i Clean URL. Quindi la procedura è:
- collegarsi tramite l'URL: /?q=user
- loggarsi
- andare su /?admin/settings
- Disabilitare la cache.
- Accedi o registrati per inserire commenti.
Temi
In questa sezione vengono raccolte le più comuni domande sui temi di drupal, nella sezione si cerca di comprire tutti gli argomenti: reperimento, installazione e modifica.
- Accedi o registrati per inserire commenti.
Temizzare la image gallery (modulo image) per drupal 6
Per temizzare la image gallery di drupal 6 è necessario creare il file "image_gallery.tpl.php" e copiarlo sotto il proprio tema.
All'interno del file scriveremo il seguente codice:
<?php
$size = image_get_sizes('thumbnail');
$width = $size['width'];
$height = $size['height'];
drupal_add_css(drupal_get_path('module', 'image_gallery') .'/image_gallery.css');
$content = '';
if (count($galleries)) {
$content.= '<ul class="galleries">';
foreach ($galleries as $gallery) {
$content .= '<li class="clear-block">';
if ($gallery->count)
$content .= l(image_display($gallery->latest, IMAGE_THUMBNAIL), 'image/tid/'. $gallery->tid, array('html' => TRUE));
// $content.= l(image_display($gallery->latest, 'thumbnail'), 'image/tid/'.$gallery->tid, array(), NULL, NULL, FALSE, TRUE);
$content.= "<h3>".l($gallery->name, 'image/tid/'.$gallery->tid) . "</h3>\n";
$content.= '<div class="description">'. check_markup($gallery->description) ."</div>\n";
$content.= '<p class="count">' . format_plural($gallery->count, 'There is 1 image in this gallery', 'There are @count images in this gallery') . "</p>\n";
if ($gallery->latest->changed) {
$content.= '<p class="last">'. t('Last updated: @date', array('@date' => format_date($gallery->latest->changed))) . "</p>\n";
}
$content.= "</li>\n";
}
$content.= "</ul>\n";
}
if (count($images)) {
$height += 5;
$content = 'this is the list of galleries<br><br>';
$content.= '<ul class="images">';
foreach ($images as $image) {
$content .= '<li';
if ($image->sticky) {
$content .= ' class="sticky"';
}
$content .= " style='height : ".$height."px; width : ".$width."px;'>\n";
$content .= l(image_display($image, IMAGE_THUMBNAIL), 'node/'. $image->nid, array('html' => TRUE));
$content .= '<h3>'. l($image->title, 'node/'. $image->nid) .'</h3>';
if (variable_get('image_gallery_node_info', 0)) {
$content .= '<div class="author">'. t('Posted by: !name', array('!name' => theme('username', $image))) ."</div>\n";
if ($image->created > 0) {
$content .= '<div class="date">'. format_date($image->created) ."</div>\n";
}
}
$content .= "</li>\n";
}
$content.= "</ul>\n";
}
if ($pager = theme('pager', NULL, variable_get('image_images_per_page', 6), 0)) {
$content.= $pager;
}
If (count($images) + count($galleries) == 0) {
$content.= '<p class="count">' . format_plural($gallery->count, 'There is 1 image in this gallery', 'There are @count images in this gallery') . "</p>\n";
}
print $content;
?>In questo modo, al momento di visualizzare la galleria, verrà richiamato il codice sopra, che provvede a temizzare il tutto.
Dobbiamo fare due considerazioni:
1) non essendo obbligatorio, fornire la lunghezza e l'altezza per le anteprime (thumbnail), potremmo avere un valore falsato nella variabile $width o $height. Tenetene conto, facendo voi un calcolo su una anteprima oppure mettendo un semplice if tipo:
<?php
if ($height=='') $height = 150;
?>subito sotto
<?php
$size = image_get_sizes('thumbnail');
$width = $size['width'];
$height = $size['height'];
?>2) L'istruzione drupal_add_css(drupal_get_path('module', 'image_gallery') .'/image_gallery.css'); carica un css esterno, che andrà posto sotto il proprio tema. Nel mio caso son partito dal vecchio esempio della 4.7, che trovate sotto:
ul.galleries {
list-style-type : none;
margin : 0;
padding : 0;
}
ul.galleries li {
position : relative;
background : #eeeeee;
border : 1px #cccccc solid;
margin : 1em 0;
padding : 1em;
}
ul.galleries li img {
float : left;
position : relative;
padding-right : 4px;
margin-right : 4px;
}
ul.galleries li .count,
ul.galleries li .last {
clear : left;
margin : 0;
padding : 0;
font-style : italic;
}
ul.galleries h3 {
margin : 0;
padding : 0;
}
ul.images {
list-style-type : none;
margin : 0;
padding : 0;
}
ul.images h3 {
font-size:1em;
padding : 0;
}
ul.images li {
float : left;
margin : 1em;
background: transparent;
}- Accedi o registrati per inserire commenti.